OpenLayersを使ってみる。[Chapter 27]
OpenLayersのStyle Controls(CSS)について[Chapter 26] に引き続き、OpenLayersのMap Class Propertiesについての基本を学んでおきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。今回から、やっと8章に進みます。
OpenLayers Mapについての詳細は、OpenLayers.Map を参考にしてください。
OpenLayers Map classとは
OpenLayersのMap classはmapを表示するものです。そして、表示したmapをzommしたり、panしたりobjectを追加したり削除したりすることができます。
このMap classはOpenLayersのcoreです。
何度も出てきてますが、Map classは
var map = new OpenLayers.Map('html_element', { options });
でobjectを作成します。
ここで、
html_elementはhtmlのdivであり、表示する場所と考えて良いです。
そして、{ options }でpropertiesやfunctionやeventを記述していきます。
まずは、Map class propertiesについて順に学んでいきましょう。
Map class properties
ここでは、Map classのよく使うpropertiesについて学んでいきます。すべてのpropertiesについては、
OpenLayers.Map を参考にしてください。
Map propteries
まずは、代表的なpropertiesについて学びましょう。
allOverlayers
allOverlays: {Boolean}
allOverlayersは、Defaultではfalseです。
このallOverlayersはすべてlayerをOverlayする際に使います。Base layerhは存在しないことになります。
controls
controls: {Array {OpenLayers.Control}}
controlsについては、OpenLayersのControlについて[Chapter 18] ~OpenLayersのControlのEventsについて[Chapter 25] で学んだように、NavigationやZoomやPermlinkなどのcontrol類を使うときに定義します。
displayProjrction
displayProjection: {OpenLayers.Projection}
displayProjectionはmapをhtml上に表示する際の座標系を定義する際に使用します。
例えばEPSG:4326やEPSG:3857などのEPSG codeで指定します。
div
div: {HTML Element or String}
のdiv blockにmapを表示する際に指定します。
定義方法としては、
var map = new OpenLayers.Map('map_element', {});
のように、map objectを作成するときに、Htmlのblock tagで定義したdivをあらかじめ設定してやる方法と、
var map = new OpenLayers.Map({'div': 'map_element'});
のようにString形式で与える方法があります。
また、render()関数で
map.render('map_element');
のように、Htmlのblock tagで定義したdivにrennderingする方法があります。
ここで、上記のpropertiesを使ってexample codeを実行してみましょう。
allOverlayers Map example code
Map propertyのOverlayersについてのexample codeです。
example codeは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter8¥にしておきます。
ファイル名は、chapter8_ex1_alloverlays.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map({
allOverlays : true,
controls : [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.LayerSwitcher()]
});
//Create a base layer
var wms_layer_all = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
var wms_layer_labels = new OpenLayers.Layer.WMS(
‘Labels’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘clabel,ctylabel,statelabel’,
transparent : true
}, {});
map.addLayers([wms_layer_all, wms_layer_labels]);
//Render map
map.render(‘map_element’);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
順に上記codeを見ていきましょう。
まずは、Map objectの作成を行います。
//Create a map with an empty array of controls map = new OpenLayers.Map({ allOverlays : true, controls : [ new OpenLayers.Control.Navigation(), new OpenLayers.Control.PanZoom(), new OpenLayers.Control.LayerSwitcher()] });
allOverlayとControlを追加します。
allOverlay : trueですべてのlayerがOverlay modeになります。
次にlayerを作成します。
//Create a base layer var wms_layer_all = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'basic' }, {}); var wms_layer_labels = new OpenLayers.Layer.WMS( 'Labels', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'clabel,ctylabel,statelabel', transparent : true }, {}); map.addLayers([wms_layer_all, wms_layer_labels]);
WMS layerを2つ作成して、addLayersでmapに追加します。
次に、map_elementにrenderします。
//Render map
map.render('map_element');
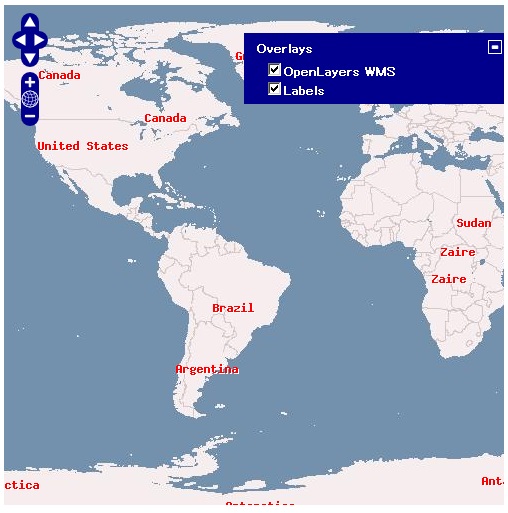
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter8/chapter8_ex1_alloverlays.htmlと入力すると、

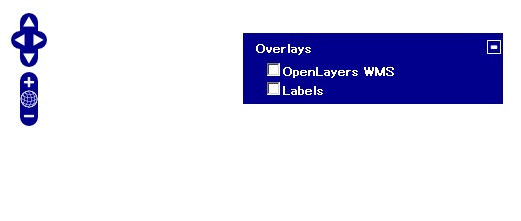
でMapが表示されます。LayerSwitcherをクリックすると2つのlayerがありますが、どちらもOverLayerとなっています。layerの表示をfalseにすると、

のようにmapが何も表示されません。
今回のまとめ
OpenLayersのMap class propertyの基本について概要を学びました。
今回のallOverlay propertyを使いました。次回も引き続き、Map class propertyについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント