GeoExt1.1を使ってみる。[Chapter 6]
今回は、GeoExtのopacityとzoomsliderをpanelに追加してみます。
basemapとして表示する地図は、OpenStreetMapと電子国土を使います。
セットアップと入手については、GeoExt1.1 [Chapter 1] を参考にしてください。
Vector dataは、いままで何回も登場している神奈川県の行政界データを使います。
shapfileからGeoJSONやKML、GMLに変換するには、QGISがおすすめです。これ一本あれば、ほかのGISソフトはいらないくらいです。 先人に感謝します。
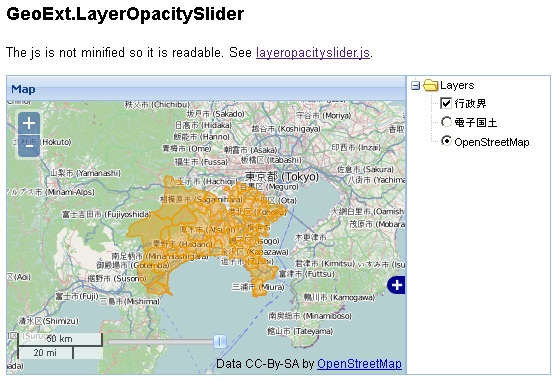
opacityを使う
opacityとは透過率とでも言うのでしょうか?0%が非表示で100%が表示となるような透過を100段階で表示するものです。
GeoExtのLayer Opacity Sliderのサンプルを参考に作成します。
今回は、Panelに重ね形で作成します。
var mapPanel; Ext.onReady(function() { // 座標系の設定 var epsg4326 = new OpenLayers.Projection("EPSG:4326"); var epsg3857 = new OpenLayers.Projection("EPSG:3857"); var map = new OpenLayers.Map({}); // openstreetmapの作成 var osmlayer = new OpenLayers.Layer.OSM("OpenStreetMap") map.addLayers([osmlayer]); // 電子国土layerの作成 var webtisLayer = new webtis.Layer.BaseMap("電子国土"); map.addLayers([webtisLayer]); map.displayProjection = epsg4326; // controlの設定 map.addControl(new OpenLayers.Control.ScaleLine()); map.addControl(new OpenLayers.Control.OverviewMap()); // 初期表示の緯度経度 map.setCenter(new OpenLayers.LonLat(139.5, 35.5).transform( epsg4326, epsg3857), 15); var extents = new OpenLayers.Bounds(138.7, 35.06, 140, 35.73) .transform(epsg4326, epsg3857); // 神奈川県の市区町村行政界 var prefLayer = new OpenLayers.Layer.Vector("行政界", { strategies : [new OpenLayers.Strategy.Fixed()], protocol : new OpenLayers.Protocol.HTTP({ url : "../data/c14_region.json", format : new OpenLayers.Format.GeoJSON() }) }); var slider = { xtype : "gx_opacityslider", layer : prefLayer, changeVisibility : true, aggressive : true, horizontal : true, width : 120, x : 100, y : 230, plugins : new GeoExt.LayerOpacitySliderTip() }; mapPanel = new GeoExt.MapPanel({ title : "Map", renderTo : "map-container", height : 300, width : 400, map : map, layers : [osmlayer, webtisLayer, prefLayer], extent : extents, items : [slider] }); var tree = new Ext.tree.TreePanel({ width : 145, height : 300, renderTo : "tree", root : new GeoExt.tree.LayerContainer({ layerStore : mapPanel.layers, expanded : true }) }); });
ここで、var slider = {…}; の部分でsliderを定義しています。
そして、mapPanelのitems : [slider]で追加します。
これだけです。
htmlファイルは今までのものを参考にしてもらって、
FireFoxで実行しすると、

な感じです。
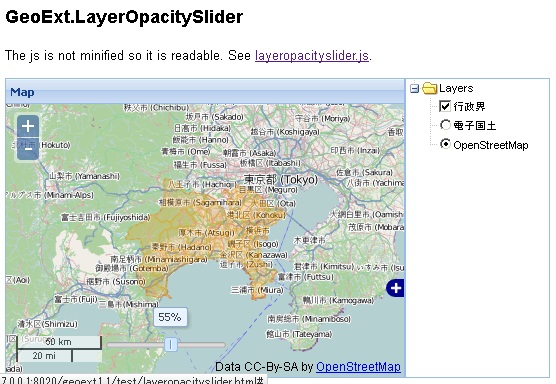
な感じで、透過率が表示されます。
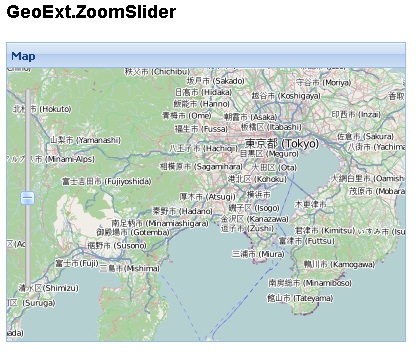
ZoomSliderを使う
拡大縮小を行うZoomSliderを使ってみます。
GeoExtのZoom Sliderのサンプルを参考に作成します。
今回は、Panelに重ねる形で作成します。
var mapPanel; Ext.onReady(function() { var map = {controls : [new OpenLayers.Control.Navigation()]}; var epsg4326 = new OpenLayers.Projection("EPSG:4326"); var epsg3857 = new OpenLayers.Projection("EPSG:3857"); var osmlayer = new OpenLayers.Layer.OSM("OpenStreetMap") var extents = new OpenLayers.Bounds(138.7, 35.06, 140, 35.73).transform( epsg4326, epsg3857); var zoomslider = { xtype : "gx_zoomslider", vertical : true, height : 200, x : 10, y : 20, plugins : new GeoExt.ZoomSliderTip() }; // create a map panel with an embedded slider mapPanel= new GeoExt.MapPanel({ title : "Map", renderTo : "map-container", height : 300, width : 400, map : map, layers : [osmlayer], extent : extents, items : [zoomslider] }); });
ここで、var zoomslider = {…}; の部分でzoomsliderを定義しています。
そして、mapPanelのitems : [zoomslider]で追加します。
これだけです。
htmlファイルは今までのものを参考にしてもらって、
FireFoxで実行しすると、

な感じです。
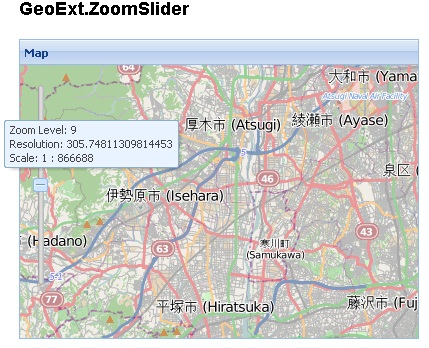
sliderをdragすると、tooltipsが表示されで、拡大縮小できます。

itemsで追加すれば良いことがわかりました。
コードを読んでいくと、objectを作成して、panelに貼り付けていくという操作が基本です。
今回のまとめ
GeoExtのLayer opacityとzoomsliderをpanelに追加してみました。
次回は、map上をクリックして緯度経度を表示するなどのevent操作にtryしてみます。


最近のコメント