MapBox.jsをちょこっと試してみた。
Leaflet.jsに引き続き、MapBox.jsについてちょっと試してみました。
MapBox.jsを試したのは、どうも「OpenStreetMapのrenderがOpenLayersからLeaflet.jsに変わったようで、かつMapBox.jsのrendering engineがLeaflet.jsに変わったらしい」ので、それを確かめてみようと思ったわけです。
MapBos.jsはLeaflet.jsとjQueryの合体版とでも言えばよいのでしょうか?
要するに、OpenLayersと同様browser上にmapを表現するJavaScript libraryです。
なんと言っても軽量です。その代わりOpenLayersのように何でもてんこ盛りでなく、必要最低限の機能を持ち合わせています。またUIがjQueryっぽいですね。
MapBoxについては、MapBox.js HPを参照してください。また、MapBox exampleもあるので、実際に使うには問題ないと思います。
今回は、超~~簡単なMapBoxのexampleを作成してみました。
OpenStreetmapを表示してみる。
まずは、OpenStreetMapをMapBoxを使って表示してみましょう。
example codeは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥leaflet¥にしておきます。
ファイル名は、mapbox_example_01.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<title>mapbox example 01</title>
<script src=’http://api.tiles.mapbox.com/mapbox.js/v1.3.1/mapbox.js’></script>
<link rel=’stylesheet’ href=’http://api.tiles.mapbox.com/mapbox.js/v1.3.1/mapbox.css’/>
<!–[if lte IE 8]>
<link rel=’stylesheet’ href=’http://api.tiles.mapbox.com/mapbox.js/v1.3.1/mapbox.ie.css’ />
<![endif]–>
<script type=’text/javascript’>
//leaflet OSM map
function init() {
// create a map in the "map_elemnt" div,
// set the view to a given place and zoom
var map = L.mapbox.map(‘map_elemnt’);
map.setView([35.40, 139.50], 11);
// add an OpenStreetMap tile layer
var tileLayer = L.tileLayer(‘http://{s}.tile.osm.org/{z}/{x}/{y}.png’, {
attribution : ‘© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors’
});
tileLayer.addTo(map);
// add a marker in the given location,
// attach some popup content to it and open the popup
var mapMarker = L.marker([35.40, 139.50]);
mapMarker.addTo(map);
mapMarker.bindPopup(‘CSS3 popup. <br> ここはどこでしょうか?’);
mapMarker.openPopup();
// add layers
var baseLayers = {
"OpenStreetMap": tileLayer
};
var overlays = {
"Marker": mapMarker,
};
L.control.layers(baseLayers, overlays).addTo(map);
// add control scale
L.control.scale().addTo(map);
}
</script>
</head>
<body onload=’init();’>
<div id=’map_elemnt’ style=’width: 500px; height: 500px; border: solid 1px #999;’></div>
</body>
</html>
[/html]
MapBoxもLeafletと同様にobjectを使う場合、必ずLとなります。
Leaflet.jsを使った場合と違う点は、
<script src='http://api.tiles.mapbox.com/mapbox.js/v1.3.1/mapbox.js'></script> <link rel='stylesheet' href='http://api.tiles.mapbox.com/mapbox.js/v1.3.1/mapbox.css'/> <!--[if lte IE 8]> <link rel='stylesheet' href='http://api.tiles.mapbox.com/mapbox.js/v1.3.1/mapbox.ie.css' /> <![endif]-->
のscriptとlinkの参照先と、
var map = L.mapbox.map('map_elemnt');
のmapboxが追加になります。
続くcodeは、leafletをちょこっと使ってみる。と同じcodeになります。
MapBoxとLeafletのAPIなどをみれば難しいcodeではありません。
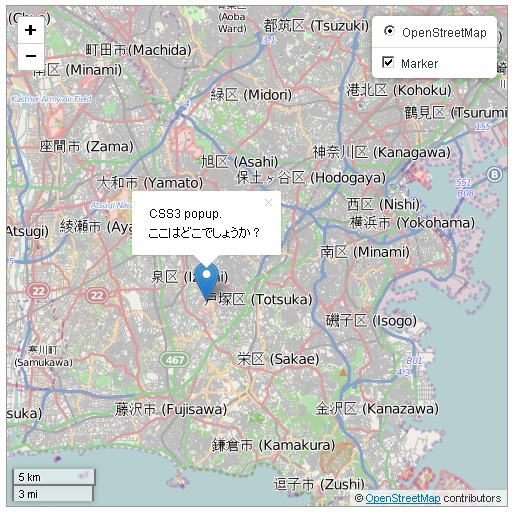
保存後、FireFoxを立ち上げて、http://localhost/mapbox/mapbox_example_01.htmlと入力すると、

ようにOpenStreetMapが表示されます。Leaflet版との違いは??? ですね。
MapBoxではwmsを呼び出すAPIもあるようです、var tileLayer = L.tileLayer(…)の部分を変更すれば良いようです。APIに関しては、http://www.mapbox.com/mapbox.js/api/v0.6.7/を参照してください。
leaflet.jsを使った場合とこれでは、何が変わっているのかはわかりませんね。
leafletをちょこっと使ってみる。のcodeを変更して、
-
基盤地図情報25000を表示
-
電子国土を表示
を確認してみてください。
jsfiddleにOpenStreetMap MapBox exampleを参考に載せておきます。controlを増やしたり、いろいろとOptionsを付け加えたりしてください。
今回のまとめ
MapBox.jsについて基本中の基本について試してみました。jsfiddleにOpenStreetMap MapBox exampleを使って見て、いろいろとUIの追加やWMSの追加などのテストしてみてください。
MapBoxのRendering engineはLeaflet.jsを使っているようです。 ということは、今後はLeafletかMapBoxが主流になってくるのか?
OpenLayer3はどうなるん? OpenLayers 2系は???
今後は、UIについて、exampleを参考にいろいろと扱ってみたいと思います。
また、本blogは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で話を進めています。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント