OpenLayersで電子国土地図とms4wのoverlay
気づいた部分は全角の'¥'に置き換えています。
現在、dokuwikiへの移動を進めていますが、wordpressとどちらが良いのか?ちょっと検討中です。
さて、今回はせっかくMapserverのWindows版であるms4wを使っているので、電子国土地図とms4wのshape fileをoverlayしてみましょう。 これができると、現在開発しているExcelGISの拡張性も非常に拡がります。
動作確認環境は、Windows XP sp3 + ms4w-3.0です。windows 7でも問題なく動くでしょう。
ms4w-3.0-setup.exeをダウンロードしてセットアップしています。
注意
Mapserver6になるとmap fileの定義が変更になっているので、このブログのmap fileは動作しない可能性があります。
まずはp.mapperで表示
まず神奈川県のshapeデータを使ってp.mapperに表示することでmapfileの確認とおさらいをします。
詳しくは、p.mapper-4.2 on Windows [Chapter 1]をみておさらいしてください。
簡単にmapfileが作成できるとおもいます。
今回使ったデータは、vectorデータは国土地理院の基盤地図情報縮尺25000JPGIS(GML)形式、rasterデータは基盤地図情報数値標高モデルJPGIS(GML)形式の10mを使いました。
ダウンロード後は、vectorデータは国土地理院の基盤地図情報閲覧コンバートソフトでshape fileに変換します。
rasterデータは、株式会社エコリスさんが無料で提供されている基盤地図情報 標高DEMデータ変換ツールを使ってGeoTiffに変換して、QGIS1.8.0でちょちょと加工してあります。
ここら辺は、端折ってますが、あしからず。
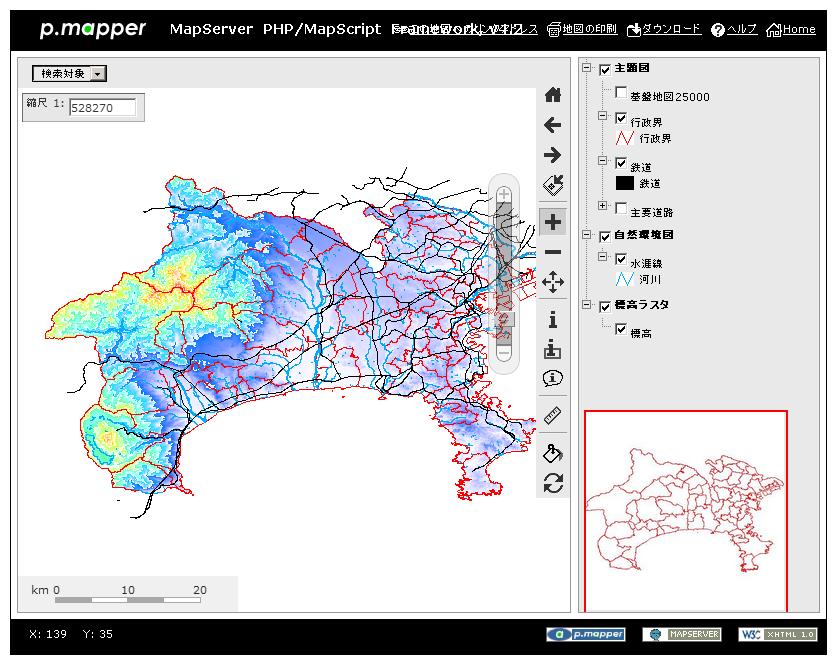
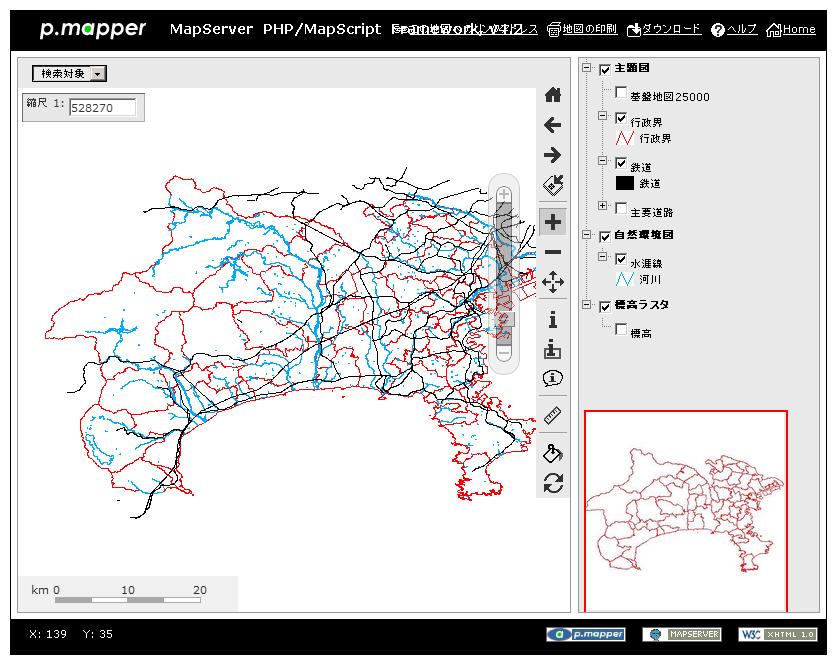
p.mammperでvectorとrasterを表示すると。

p.mapper-4.2でrasterとvectorデータ表示
とりあえず、これでOK。
wmsの追加
p.mapperで使ったmap fileをwmsに対応させるために若干修正します。
まずは、コピーして編集
主な編集は、WEB定義のMETA定義の部分ですね。
# WMS server settings
METADATA
'ows_title' 'KANAGAWA-MAP'
'ows_onlineresource' 'http://localhost/cgi-bin/mapserv.exe?'
'ows_srs' 'EPSG:4326 EPSG:900913'
'ows_encoding' 'utf-8'
'ows_abstract' 'This server shows kanagawa map'
END
な感じです。
ここで、真球メルカトル投影(電子国土WebシステムVer.4もこれに準拠)を定義EPSG:900913がくせ者です。
projのepsgにないのです。Debianのサーバーで動いてるのになんでms4wだと動かない???
解決方法、グーグル先生に聞いたところ、下記のような指示がありました。
c:¥ms4w¥proj¥nad¥epsgに付け加えろ。
なにを?
# web <900913> +proj=merc +a=6378137 +b=6378137 +lat_ts=0.0 +lon_0=0.0 +x_0=0.0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +wktext +no_defs <>
でこれです。
map fileは最終的には、
# wms map file
MAP
NAME "WMS-MAP"
# Map image size
SIZE 600 480
UNITS dd
EXTENT 138.870901 35.096973 139.794999 35.715121
FONTSET "../common/fonts/msfontset.txt"
SYMBOLSET "../common/symbols/symbols-pmapper.sym"
SHAPEPATH "../../kanagawa_data"
#
#EPSG:4326(JGD_2000 WGS84)
#
PROJECTION
#"init=EPSG:900913"
"init=EPSG:4326"
#"init=EPSG:3785"
END
TRANSPARENT ON #for OpenLayers.Layer.MapServer
# Background color for the map canvas -- change as desired
IMAGECOLOR 255 255 255
IMAGEQUALITY 95
IMAGETYPE png
OUTPUTFORMAT
NAME png
DRIVER 'GD/PNG'
MIMETYPE 'image/png'
IMAGEMODE RGBA
EXTENSION 'png'
TRANSPARENT OFF
END
# Legend
LEGEND
IMAGECOLOR 255 255 255
STATUS ON
KEYSIZE 18 12
LABEL
TYPE BITMAP
SIZE MEDIUM
COLOR 0 0 89
END
END
# Web interface definition. Only the template parameter
# is required to display a map. See MapServer documentation
WEB
#linux
#IMAGEPATH '/var/www/html/tmp/ms_tmp/'
#IMAGEURL '/tmp/ms_tmp/'
#ms4w
IMAGEPATH "/ms4w/tmp/ms_tmp/"
IMAGEURL "/ms_tmp/"
# WMS server settings
METADATA
'ows_title' 'KANAGAWA-MAP'
'ows_onlineresource' 'http://localhost/cgi-bin/mapserv.exe?'
'ows_srs' 'EPSG:4326 EPSG:900913'
'ows_encoding' 'utf-8'
'ows_abstract' 'This server shows kanagawa map'
END
TEMPLATE 'fooOnlyForWMSGetFeatureInfo'
END
#
# raster layer (shp file)
#
#神奈川県 標高ラスター
LAYER
NAME "height"
TYPE RASTER
DUMP true
TEMPLATE fooOnlyForWMSGetFeatureInfo
EXTENT 138.841265 34.953235 139.870265 35.848283
DATA 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/kanagawa_data/c14_ras2qgs.tif'
METADATA
'ows_title' 'height'
END
STATUS OFF
TRANSPARENCY 100
PROJECTION
'init=EPSG:4326'
#'proj=longlat'
#'ellps=WGS84'
#'datum=WGS84'
#'no_defs'
END
END
#
# Vector layer (shp file)
#
#市区町村界
LAYER
NAME 'region'
TYPE POLYGON
DUMP true
TEMPLATE fooOnlyForWMSGetFeatureInfo
#EXTENT 138.870901 35.096973 139.794999 35.715121
DATA 'c14_region'
METADATA
'ows_title' 'region'
END
STATUS ON #OFF
TRANSPARENCY 100
PROJECTION
'init=EPSG:4326'
#'proj=longlat'
#'ellps=WGS84'
#'datum=WGS84'
#'no_defs'
END
CLASS
NAME 'region'
STYLE
SYMBOL 0
SIZE 7.0
OUTLINECOLOR 255 0 0
COLOR -1 -1 -1 #255 5 76
WIDTH 2
END
END
END
#水涯線
LAYER
NAME 'water'
TYPE LINE
DUMP true
TEMPLATE fooOnlyForWMSGetFeatureInfo
#EXTENT 138.870901 35.096973 139.794999 35.715121
DATA 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/kanagawa_data/c14_water.shp'
METADATA
'ows_title' 'water'
END
STATUS OFF
TRANSPARENCY 100
PROJECTION
'init=EPSG:4326'
#'proj=longlat'
#'ellps=WGS84'
#'datum=WGS84'
#'no_defs'
END
CLASS
NAME 'water'
STYLE
SYMBOL 0
SIZE 7.0
#OUTLINECOLOR 170 170 255
COLOR 170 170 255 #0 0 0
WIDTH 2
END
END
END
#主要道路
LAYER
NAME 'road'
TYPE LINE
DUMP true
TEMPLATE fooOnlyForWMSGetFeatureInfo
#EXTENT 138.870901 35.096973 139.794999 35.715121
DATA 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/kanagawa_data/c14_road.shp'
METADATA
'ows_title' 'road'
END
STATUS ON
TRANSPARENCY 100
PROJECTION
'init=EPSG:4326'
#'proj=longlat'
#'ellps=WGS84'
#'datum=WGS84'
#'no_defs'
END
CLASS
NAME 'road'
STYLE
SYMBOL 0
SIZE 7.0
#OUTLINECOLOR 162 42 42
COLOR 162 42 42 #0 0 0
WIDTH 2
END
END
END
#鉄道
LAYER
NAME 'railroad'
TYPE LINE
DUMP true
TEMPLATE fooOnlyForWMSGetFeatureInfo
#EXTENT 138.870901 35.096973 139.794999 35.715121
DATA 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/kanagawa_data/c14_railroad.shp'
METADATA
'ows_title' 'railroad'
END
STATUS ON
TRANSPARENCY 100
PROJECTION
'init=EPSG:4326'
#'proj=longlat'
#'ellps=WGS84'
#'datum=WGS84'
#'no_defs'
END
CLASS
Name 'railroad'
STYLE
COLOR 102 102 102
SYMBOL 'point'
SIZE 3
END
STYLE
COLOR 0 0 0
OUTLINECOLOR 0 0 0
SYMBOL 'rectangle-train'
SIZE 2
#SYMBOL 1
END
END
END
END
を書きましたが、shape fileの参照場所などは絶対パスになっていますので、参考にする際は間違えないようにしてくださいね。
railroad layer内のSYMBOL 'rectangle-train'がないとエラーで動かない場合があります。その場合は、SYMBOLを削除するか、'rectangle-train'をネットで探してください。
どうしてもだめな場合は、お問い合わせより連絡ください。
各layer定義の中でも
METADATA 'ows_title' 'railroad' END
の部分は、OpenLayersでwmsのLayer呼び出しで使いますので、注意してください。
map fileができあがったら、確認のためにMS4W-Shellを起動して、作成したmap fileのdirectory内で
shp2img -m kanagawa_wms.map -o test_wms.png
でmap fileの確認をしてください。
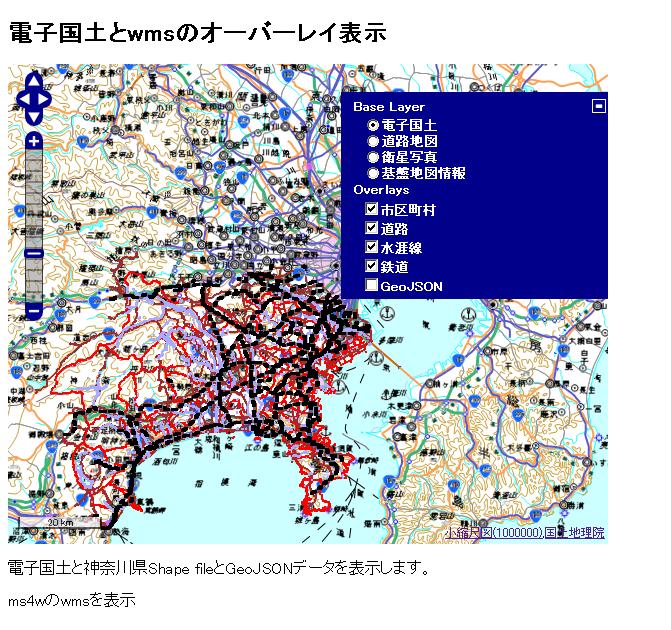
電子国土とwmsのOverlay
次にhtmlファイルを作成します。これは今までのサンプルを流用します。
付け加える部分は OpenLayers.Layer.WMSです。
var mylayer0 = new OpenLayers.Layer.WMS( "市区町村",
// 0 layer (base)
"http://localhost/cgi-bin/mapserv.exe?" , {
map : 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/config/default/kanagawa_wms.map' ,
layers: 'region' ,
types: 'png',
format: 'image/png',
transparent: true //, //for Overlays
//projection: new OpenLayers.Projection("EPSG:4326")
}, //,
//{isBaseLayer: true}
{gutter: 15}
);
map.addLayer(mylayer0 );
市区町村のshape fileを呼び出している例です
-
map:で呼び出すmap file
-
layers:で呼び出すlayer名
-
types: 出力の画像形式(いらないかも?)
-
Format: 出力の画像形式
-
transparent: overlayする、しない
projectionはmap file内で定義しているので、必要ないみたい? 確信なしです。
最終的なhtmlファイルをhtdocs¥test内にgmap_cj4_wms.htmlとして作成します。
コードは、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>電子国土とwmsのオーバーレイ表示</title> <script type="text/javascript" src="http://localhost/OpenLayers-2.12/OpenLayers.js" charset="UTF-8"></script> <script type="text/javascript" src="http://localhost/v4/webtis/webtis_v4.js" charset="UTF-8"></script> <link rel="stylesheet" href="http://localhost/v4/css/webtis.css" type="text/css"> <script src="http://maps.google.com/maps/api/js?v=3.9&sensor=false"></script> <script type="text/javascript"> //<!-- /*グローバル変数の宣言ここから*/ //地図インスタンス var map = null; //初期の経度 var initCX = 139.4; //初期の緯度 var initCY = 35.4; //初期のズームレベル //※ここで設定するズームレベルはデータセットの最小ズームレベルが0になる //※デフォルトデータセットでは「ズームレベル5」が0になる var initZoomLv = 4; //真球メルカトル投影(電子国土WebシステムVer.4もこれに準拠)を定義 var projection900913 = new OpenLayers.Projection("EPSG:900913"); //等経緯度投影を定義 var projection4326 = new OpenLayers.Projection("EPSG:4326"); /*グローバル変数の宣言ここまで*/ /*地図の初期表示設定ここから*/ function init(){ //真球メルカトル投影のときの最大範囲(単位はm) //var maxExtent = new OpenLayers.Bounds(-20037508, -20037508, 20037508, 20037508); var maxExtent = new OpenLayers.Bounds(-20037508.3427892,-20037508.3427892,20037508.3427892,20037508.3427892); //真球メルカトル投影のときの最大範囲に範囲を制限 var restrictedExtent = maxExtent.clone(); //真球メルカトル投影のときの最大解像度 var maxResolution = 156543.0339; //地図表示画面のオプション設定 var options = { //「controls」を設定することで、デフォルトのコントロールを破棄してコントロールを再設定 controls: [ //地図マウスイベントのハンドル設定。 new OpenLayers.Control.Navigation({mouseWheelOptions: {interval: 100}}), //左上のパンズームバーを設定 new OpenLayers.Control.PanZoomBar(), //キーボードをデフォルトに設定 new OpenLayers.Control.KeyboardDefaults(), //国土地理院著作表示 //※OpenLayrsサイトを作るときは必ずこれを書くこと new OpenLayers.Control.Attribution(), // ベースレイヤー切り替え new OpenLayers.Control.LayerSwitcher() // マウス移動時に緯度経度を表示 //new OpenLayers.Control.MousePosition() ], //背景地図の地理座標系 projection: projection900913, //表示の地理座標系 displayProjection: projection4326, //背景地図の単位 units: "m", //背景地図の最大解像度 maxResolution: maxResolution, //背景地図の最大範囲 maxExtent: maxExtent, //背景地図の表示制限範囲 restrictedExtent: restrictedExtent }; //OpenLayers APIのMapクラスからインスタンスを作成 map = new OpenLayers.Map('map', options); //スケールバーコントロール表示(最大ピクセル150、下段単位無、EPSG:900913) map.addControl(new OpenLayers.Control.ScaleLine({maxWidth:150,bottomOutUnits: "", bottomInUnits: "",geodesic:true})); //電子国土WebシステムVer.4背景地図レイヤーインスタンスを作成。データセットは未指定で、デフォルトデータセットを利用 var webtisMap = new webtis.Layer.BaseMap("電子国土"); //背景地図レイヤーをMapに追加 map.addLayer(webtisMap); //背景地図レイヤーをGooglemap道路地図を追加 var gmaplayerRoad = new OpenLayers.Layer.Google( '道路地図', {numZoomLevels: 20}, {visibility: true} ); map.addLayer(gmaplayerRoad ); //背景地図レイヤーをGooglemap衛星写真を追加 var gmaplayerHybrid = new OpenLayers.Layer.Google( '衛星写真', {type: google.maps.MapTypeId.HYBRID}, {numZoomLevels: 20}, {visibility: true} ); map.addLayer(gmaplayerHybrid ); //背景地図レイヤー基盤地図情報を追加 //http://www.finds.jp/index.html.ja var kibantms = new OpenLayers.Layer.TMS( "基盤地図情報", "http://www.finds.jp/ws/tmc/", { layername: "KBN25000ANF-900913", type: "png", attribution: '<a target="_blank" href="http://www.finds.jp/wsdocs/kibanwms/index.html.ja"> 基盤地図情報(平20業使、第449号)</a>', isBaseLayer: true } ); map.addLayer(kibantms ); var mylayer0 = new OpenLayers.Layer.WMS( "市区町村", // 0 layer (base) "http://localhost/cgi-bin/mapserv.exe?" , { map : 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/config/default/kanagawa_wms.map' , layers: 'region' , types: 'png', format: 'image/png', transparent : true //, //for Overlays //projection: new OpenLayers.Projection("EPSG:4326") }, //, //{isBaseLayer: true} {gutter: 15} ); map.addLayer(mylayer0 ); var mylayer1 = new OpenLayers.Layer.WMS( "道路", // 0 layer (base) "http://localhost/cgi-bin/mapserv.exe?" , { map : 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/config/default/kanagawa_wms.map' , layers: 'road' , types: 'png', format: 'image/png', transparent : true //, //for Overlays //projection: new OpenLayers.Projection("EPSG:4326") }, //, //{isBaseLayer: true} {gutter: 15} ); map.addLayer(mylayer1 ); var mylayer2 = new OpenLayers.Layer.WMS( "水涯線", // 0 layer (base) "http://localhost/cgi-bin/mapserv.exe?" , { map : 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/config/default/kanagawa_wms.map' , layers: 'water' , types: 'png', format: 'image/png', transparent : true //, //for Overlays //projection: new OpenLayers.Projection("EPSG:4326") }, //, //{isBaseLayer: true} {gutter: 15} ); map.addLayer(mylayer2 ); var mylayer3 = new OpenLayers.Layer.WMS( "鉄道", // 0 layer (base) "http://localhost/cgi-bin/mapserv.exe?" , { map : 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/config/default/kanagawa_wms.map' , layers: 'railroad' , types: 'png', format: 'image/png', transparent : true //, //for Overlays //projection: new OpenLayers.Projection("EPSG:4326") }, //, //{isBaseLayer: true} {gutter: 15} ); map.addLayer(mylayer3 ); // GeoJSONデータ用スタイル設定 var geostyles = new OpenLayers.StyleMap({ "default": { //通常状態 strokeWidth: 2, strokeColor: "black", fillColor: "blue", fillOpacity: 0.3 } }); // GeoJSONファイルを読み込んでVectorLayerを作成 // GeoJSONファイルはEPSG:900913のmで作成 var regionLayer = new OpenLayers.Layer.Vector("GeoJSON", { strategies: [new OpenLayers.Strategy.Fixed()], protocol: new OpenLayers.Protocol.HTTP({ url: "http://localhost/test/data/kanagawk.json", format: new OpenLayers.Format.GeoJSON() }), styleMap: geostyles }); map.addLayer(regionLayer); //初期の中心座標を指定(経緯度で入力して、内部的に真球メルカトル座標に変換して表示) map.setCenter(new OpenLayers.LonLat(initCX,initCY).transform(projection4326,projection900913), initZoomLv); } /*地図の初期表示設定ここまで*/ //--> </script> </head> <body onload="init();"> <h2 id="title">電子国土とwmsのオーバーレイ表示</h2> <div id="map" name="map" style="width:600px;height:480px;"></div> <div id="docs"> <p>電子国土と神奈川県Shape fileとGeoJSONデータを表示します。</p> <p>ms4wのwmsを表示</p> </div> </body> </html>
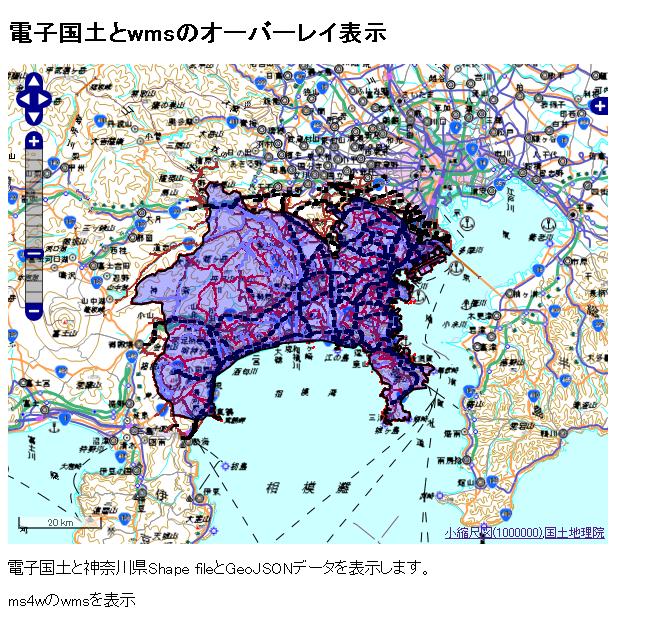
ブラウザーから実行してみると必ずブラウザーから実行
おおお!! できましたね。 OKですね。
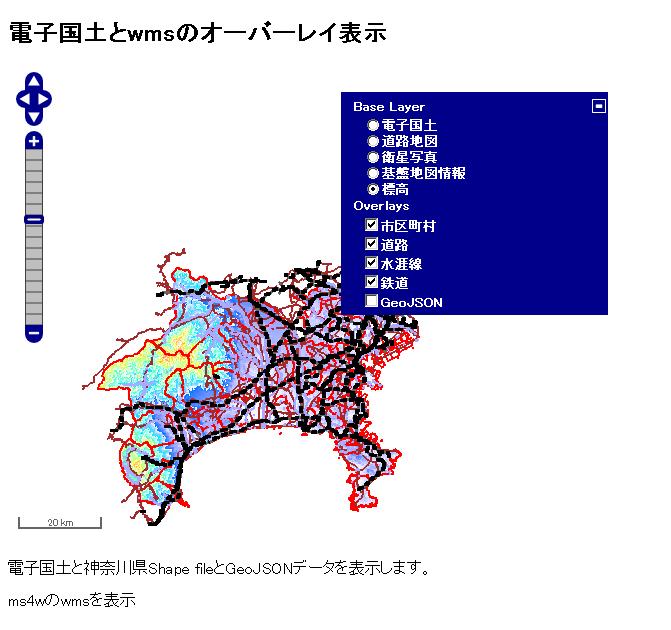
標高データも付け加えてみましょう。 ついでにbasemapにしてみましょう。
var rasterlayer = new OpenLayers.Layer.WMS( "標高",
// 0 layer (base)
"http://localhost/cgi-bin/mapserv.exe?" , {
map : 'C:/ms4w/Apache/htdocs/pmapper42_kanagawa/config/default/kanagawa_wms.map' ,
layers: 'height' ,
types: 'png',
format: 'image/png',
transparent : true //, //for Overlays
//projection: new OpenLayers.Projection("EPSG:4326")
}, //,
{isBaseLayer: true}, //trueでbasemapになる。
{gutter: 15}
);
map.addLayer(rasterlayer );
>
ブラウザーから実行してみると必ずブラウザーから実行

OpenLayersで標高rasterをbasemapで表示
ms4wなので、サンプルはありませんが、どうしても動かない、自力で解決できない場合は連絡ください。
サンプルを送ります。
でも、悩んで調べて作った方が身につきますよ。
最後に
今回で、ms4wを使ってshape fileを直接ブラウザーに表示することができました。
これを拡張すれば、vb.netから
-
shape file 読み込み
-
map file 作成
-
wms開始
-
webbrowserにoverlay表示
の手順でいけそうですな。
後は、postgresqlとpostGISを使ったシステムへの拡張もやらなければなりませんね。
やることがてんこ盛りです。
なにか、こんなことはできないなどなりましたら、問い合わせからメールにてお願いします。
おまけ
DBFの編集ソフトを作成してみました。
GISエンジンはMapWinGISを使っています。
ベクターに登録も行っています。
また、株式会社森林再生システムと共同開発でExcelGISも作成しておりますので、覗いてみてください。




最近のコメント