OpenLayersを使ってみる。[Chapter 26]
OpenLayersのControlのEventについて[Chapter 25] に引き続き、OpenLayersのStyle Control のCSSについての基本を学んでおきます。
CSSについては、
などで基本を学んでください。
OpenLayersとCSS
OpenLayersはHTML要素であるclass nameとIDを使うことができます。そして、class nameやIDの使用方法を知っていれば、地図のuser interfaceのcustomizeは簡単にできます。
そこでCSSを使って、OpenLayersのcustomizeの基本を学んでみます。
styling controls control example code
Default styleを上書きしする外部CSS fileについてのexample codeを見てみます。
example codeは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter7¥にしておきます。
ファイル名は、chapter7_ex2_buttons.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<link rel=’stylesheet’ href=’control_style.css’ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’, {
controls: [new OpenLayers.Control.Navigation()]
});
//Create a base layer
var wms = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′,
{layers: ‘basic’},
{}
);
map.addLayer(wms);
//Control with default styles
map.addControl(new OpenLayers.Control.ScaleLine());
//Add a NavToolbar Control
map.addControl(new OpenLayers.Control.NavToolbar());
//Add an overview map
map.addControl(new OpenLayers.Control.OverviewMap());
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
上記codeで、まずは、cssの設定を
<link rel='stylesheet' href='control_style.css' />
でcontrol_style.cssのstylesheetの外部linkの読み込み設定を行います。
そのcontrol_style.css fileは、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter7¥内に作成しておきます。
control_style.cssの中身は、
/*Scalebar Control*/ .olControlScaleLine { background: #777777; color:#ffffff; } /*NavToolbar controls*/ .olControlNavToolbar { top:50px; } .olControlNavigationItemInactive { background: #787878 !important; border: 2px solid #232323; cursor: pointer; left:0 !important; top:0 !important; } .olControlNavigationItemActive { background: #dedede !important; border: 2px solid #787878; cursor: pointer; left:0 !important; top:0 !important; } .olControlZoomBoxItemInactive { background: #336699 !important; border: 2px solid #232323; cursor: pointer; left:0 !important; top:0 !important; } .olControlZoomBoxItemActive { background: #77aadd !important; border: 2px solid #5588aa; cursor: pointer; left:0 !important; top:0 !important; } /*Overview map controls*/ .olControlOverviewMapMaximizeButton, .olControlOverviewMapMinimizeButton{ bottom:0 !important; } .olControlOverviewMapElement { background: #cdcdcd !important; } .olControlOverviewMapExtentRectangle { background:rgba(60,90,120,.7); border:2px dashed #22dd22 !important; }
cssでは、Scalebar ControlとNavToolbar controlsとOverview map controlsについてdefault styleに対して上書きしています。
それぞれのcssの設定値については、各自で調べてみてください。
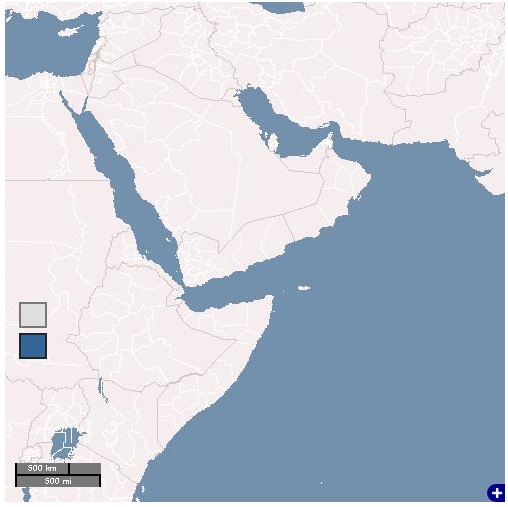
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter7/chapter7_ex2_buttons.htmlと入力すると、

で定義したcssで設定したuser interfaceに変更されています。
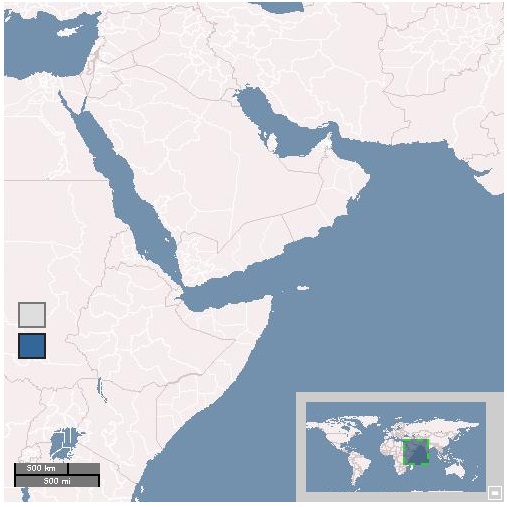
OverviewMapは地図の右端下に移動しており、OverviewMapをclickすると、

いままでのdesignと違う、外部定義したcssで設定したuser interfaceに変更されています。
layerswitcher control example code
LayerSwitcherの表示場所を変更してみます。
Default styleを上書きする外部CSS fileについてのexample codeを見てみます。
example codeは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter7¥にしておきます。
ファイル名は、chapter7_ex3_layerswitcher.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<link rel=’stylesheet’ href=’ex3_layerswitcher_style.css’ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’, {});
//Create a base layer
var wms = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayer(wms);
//Add a layerswitcher
map.addControl(new OpenLayers.Control.LayerSwitcher({
div : document.getElementById(‘layer_switcher_control’),
roundedCorner : false
}));
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
<div id=’layer_switcher_control’ style=’width: 500px;’></div>
</body>
</html>
[/html]
上記codeで、まずは、cssの設定を
<link rel='stylesheet' href='ex3_layerswitcher_style.css' />
でex3_layerswitcher_style.cssのstylesheetの外部linkの読み込み設定を行います。
そのex3_layerswitcher_style.css fileは、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter7¥内に作成しておきます。
ex3_layerswitcher_style.cssの中身は、
#layer_switcher_control { border:2px solid #454545; padding:2px; } #layer_switcher_control .baseLbl { background:#cdcdcd; font-size:1.3em; font-weight:bold; } #layer_switcher_control .baseLayersDiv .labelSpan { font-style: italic; font-weight:bold; }
cssでは、layer_switcher_controlの表示方法と表示位置についてdefault styleに対して上書きしています。
それぞれのcssの設定値については、各自で調べてみてください。
それと、chapter7_ex3_layerswitcher.htmlでlayerswitcherのdivとcssのlayer_switcher_controlを使うように
//Add a layerswitcher map.addControl(new OpenLayers.Control.LayerSwitcher({ div : document.getElementById('layer_switcher_control'), roundedCorner : false }));
で設定します。
そして、id='layer_switcher_control'で
<div id='layer_switcher_control' style='width: 500px;'></div>
定義した<div>に書き込まれます。
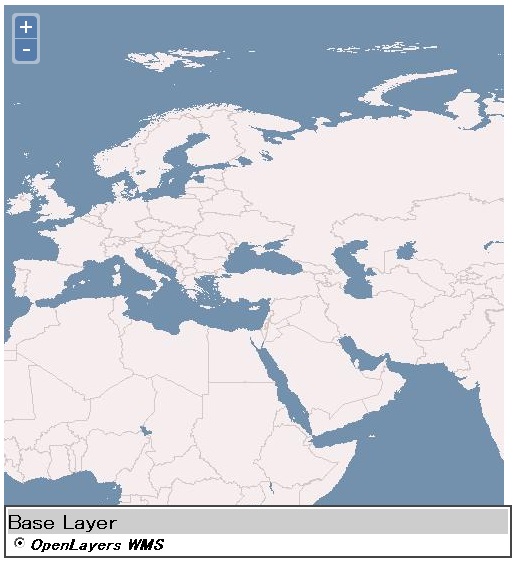
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter6/chapter7_ex3_layerswitcher.htmlと入力すると、

な感じで表示した地図の下にlayerswitcherが表示されます。
addLayerでlayerを追加すれば、layer_switcher_controlに追加されます。
今回のまとめ
OpenLayersのStyle Controlsの基本であるCSSについて概要を学びました。
今回のcodeのcssの設定値をいろいろと変更して、designの変更を確認してみてください。
次回は、いよいよと言うか、やっとと言うかOpenLayersのMap Classについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント