OpenLayersを使ってみる。[Chapter 29]
OpenLayersのMap Class Propertiesについて-2[Chapter 28] に引き続き、OpenLayersのMap Class Propertiesについての基本を学んでおきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
OpenLayers Mapについての詳細は、OpenLayers.Map を参考にしてください。
Map class properties
ここでは、Map classのよく使うpropertiesについて学んでいきます。すべてのpropertiesについては、
OpenLayers.Map を参考にしてください。
Map propteries
OpenLayersのMap Class Propertiesについて-2[Chapter 28] に引き続き、OpenLayersのMap Class Propertiesについて引き続き、Map propertiesを学びます。
Resolutions
resolutions: {Array{Float}}
map表示の解像度、zoomLevelを定義します。
Resolutionはmapでの1pixelあたりの縦または横の比率になります。例えば、512pixelが150mileであるとすると、150÷512=0.29596875となります。
そして、resolutinは、
map = new OpenLayers.Map('map_element', { resolutions: [ 1.40625,0.703125, 0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125 ] });
の形で最大値から最小値の配列とし定義します。
maxRsolution
maxResolution: {Float or String (with value of 'auto')}.
maxResolutionは、最大解像度とでも言うのでしょうか、拡大縮小時の最大表示解像度を定義します。Default: 360 degrees ÷ 256 px で360÷256=1.40625になります。
Resolutionの値としては、数値、文字列で指定できますが、autoもしくは指定しなければ自動的にzoomLevelにあわせた解像度になります。
minRsolution
*minRsolution: {Float or String (with value of 'auto')}.
minRsolutionは、最小解像度とでも言うのでしょうか、拡大縮小時の最小表示解像度を定義します。Default: 1 degrees / 256 px の値になります。
Resolutionの値としては、数値、文字列で指定できますが、autoもしくは指定しなければ自動的にzoomLevelにあわせた解像度になります。
ここで、上記のpropertiesを使ってexample codeを実行してみましょう。
min & max Resolution example code
Map propertyの min & max Resolutionについてのexample codeです。
example codeは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter8¥にしておきます。
ファイル名は、chapter8_ex2_maxresolution.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
/*
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’, {
controls : [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.LayerSwitcher()],
minResolution : 0.02197265625,
maxResolution : 0.3515625
});
*/
//Create a map with an empty array of controls – with maxResolution
// and numZoomLevels
map = new OpenLayers.Map(‘map_element’, {
controls: [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.LayerSwitcher()],
maxResolution: 0.3515625,
numZoomLevels:8
});
//Create a base layer
var wms_layer_all = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayers([wms_layer_all]);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
<!– <div id=’layer_switcher_control’></div> –>
</body>
</html>
[/html]
順に上記codeを見ていきましょう。
まずは、Map objectの作成を行います。
/* //Create a map with an empty array of controls map = new OpenLayers.Map('map_element', { controls : [ new OpenLayers.Control.Navigation(), new OpenLayers.Control.PanZoomBar(), new OpenLayers.Control.LayerSwitcher()], minResolution : 0.02197265625, maxResolution : 0.3515625 }); */ //Create a map with an empty array of controls - with maxResolution // and numZoomLevels map = new OpenLayers.Map('map_element', { controls: [ new OpenLayers.Control.Navigation(), new OpenLayers.Control.PanZoomBar(), new OpenLayers.Control.LayerSwitcher()], maxResolution: 0.3515625, numZoomLevels:8 });
まずは、コメントとなっている部分ですが、
ここでは、minResolutionとmaxResolutionで最大最小解像度を指定しています。
コメントされていない部分は、numZoomLevels とmaxResolutionを指定しています。
初期のzoomlevelは8としています。
次にlayerを作成します。
//Create a base layer var wms_layer_all = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'basic' }, {}); map.addLayers([wms_layer_all]);
WMS layerを作成して、addLayersでmapに追加します。
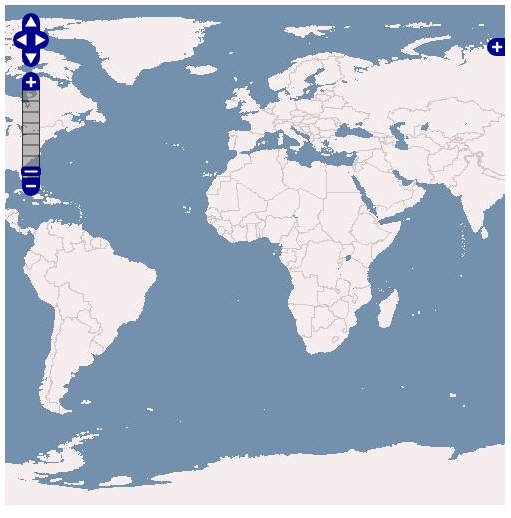
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter8/chapter8_ex2_maxresolution.htmlと入力すると、

でMapが表示されます。この例では、numZoomLevelsが8区分されています。
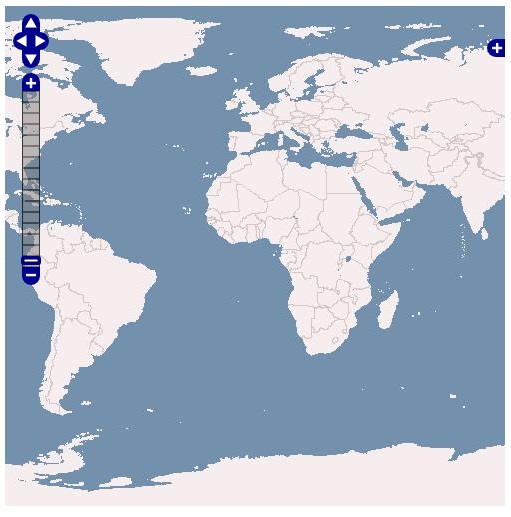
次に、コメントされている分を入れ替えて保存後実行すると、、

のようにnumZoomLevelsはdefaultの16で最大解像度だけが定義されて表示されます。
今回のまとめ
OpenLayersのMap class propertyの基本について概要を学びました。
今回はresolutionを使いました。次回も引き続き、Map class propertyについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント