OpenlayersでKMLとGeoJSONをOverlayする。
気づいた部分は全角の'¥'に置き換えています。
現在、dokuwikiへの移動を進めていますので、今しばらくお待ちください。
さて、今回は直接GeoExtの話でなく、KMLデータとGeoJSONデータをOpenlayersを使って電子国土とGooglemapにOverlay表示をしてみました。
なぜに?
それは、KMLってやっぱり使うことが多いですし、電子国土も国土地理院の拡張版のKMLを使うことができるみたいで、スタンダードだと思います。
確かにGeoJSONは簡単な形式だからタグだらけでないし、私はわかりやすいですが、スタンダードには勝てない。
とういうことで、KMLの読み込めるようにしておこうとしたら。。。 はまった。
なにが?
-
dbfのshit_jis → utf-8 でogr2ogrで変換できない
-
Googlemap上にはKMLが表示されるのに、電子国土に表示できない
でした。
解決したので、忘れる前にblogに残しておきます。
悩んでいる人いるかなぁ?
-
1については、ArcMap9.3.1を使ってkmlを作成で、とりあえずOK. 本当はいろいろと変換方法を試したいところですが、まずは表示できるかの確認が先なので、良しとした。変換については、後日アップします。
-
2.については、OpenLayers.Layer.Vector作成時にprojectionを追加でOK。
projectionなんか気にしていなかったのですが、KMLは度、GeoJSONはmのデータのため、また同時にoverlayさせることを考えていたもので。
それでは、まずGooglemapとoverlayしてみましょう。
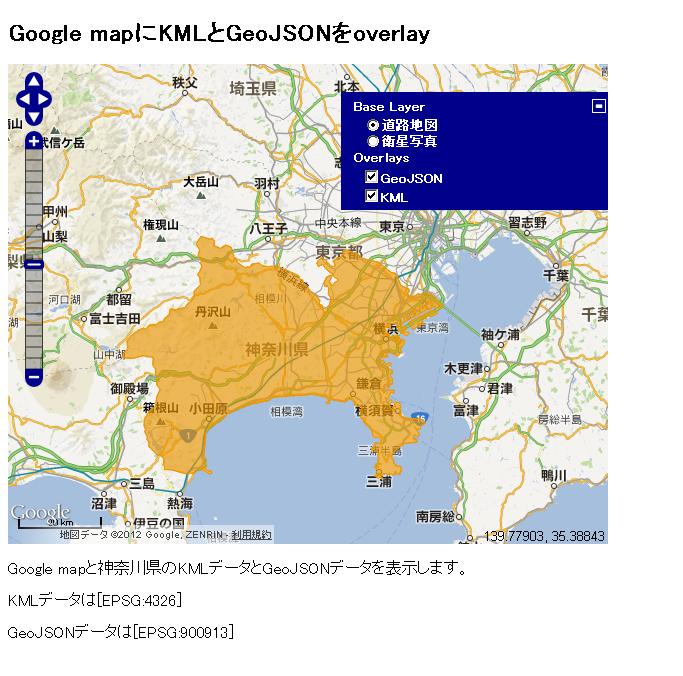
GooglemapとKMLとGeoJSONのOverlay
電子国土地図にGeoJSONを重ねてみる。[Chapter 1]でvb.netでGeoJSONを読み込んで、htmlを作成しましたが、今回はGeoJSONとKMLを読み込んで表示してみます。
KMLデータは、GeoJSON作成時の同じ元データから作成しました。 したがってどちらも同じものです。
完全に重なります。
そのKML読み込みコード部分は
// KMLファイルを読み込んでVectorLayerを作成 // KMLファイルはdegreeで作成 // projectionを設定しないと読み込まない。 var vectorLayer = new OpenLayers.Layer.Vector("KML", { strategies: [new OpenLayers.Strategy.Fixed()], protocol: new OpenLayers.Protocol.HTTP({ url: "http://localhost/test/data/kanagawk.kml", format: new OpenLayers.Format.KML() }), projection: new OpenLayers.Projection("EPSG:4326") //projection: new OpenLayers.Projection("EPSG:900913") });
OpenLayers.Protocol.HTTPでlocalhost/test/data/kanagawk.kmlデータを読み込みます。
GeoJSONと同じで簡単にいくと思いきや、projectinがないため、非常に悩みました。読み込んでいるようだけど表示でいないし。マニュアルやサンプルはしっかりと読まねば。
今回使ったdata一式をこちらにアップロードしてきます。
C:/ms4w/Apache/htdocs/testフォルダーに、gmap.htmlを作成します。
gmap.htmlのコードは
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Google mapにKMLとGeoJSONをオーバーレイ表示する</title> <script type="text/javascript" src="http://localhost/OpenLayers-2.12/OpenLayers.js" charset="UTF-8"></script> <!-- <script type="text/javascript" src="http://localhost/v4/webtis/webtis_v4.js" charset="UTF-8"> </script> <link rel="stylesheet" href="http://localhost/v4/css/webtis.css" type="text/css"> --> <script src="http://maps.google.com/maps/api/js?v=3.9&sensor=false"></script> <script type="text/javascript"> //<!-- /*グローバル変数の宣言ここから*/ //地図インスタンス var map = null; //初期の経度 var initCX = 139.4; //初期の緯度 var initCY = 35.4; //初期のズームレベル //※ここで設定するズームレベルはデータセットの最小ズームレベルが0になる //※デフォルトデータセットでは「ズームレベル5」が0になる(電子国土Webシステムの場合) var initZoomLv = 9; //真球メルカトル投影(電子国土WebシステムVer.4もこれに準拠)を定義 var projection900913 = new OpenLayers.Projection("EPSG:900913"); //等経緯度投影を定義 var projection4326 = new OpenLayers.Projection("EPSG:4326"); /*グローバル変数の宣言ここまで*/ /*地図の初期表示設定ここから*/ function init(){ //真球メルカトル投影のときの最大範囲(単位はm) var maxExtent = new OpenLayers.Bounds(-20037508, -20037508, 20037508, 20037508); //真球メルカトル投影のときの最大範囲に範囲を制限 var restrictedExtent = maxExtent.clone(); //真球メルカトル投影のときの最大解像度 var maxResolution = 156543.0339; //地図表示画面のオプション設定 var options = { //「controls」を設定することで、デフォルトのコントロールを破棄してコントロールを再設定 controls: [ //地図マウスイベントのハンドル設定。 new OpenLayers.Control.Navigation({mouseWheelOptions: {interval: 100}}), //左上のパンズームバーを設定 new OpenLayers.Control.PanZoomBar(), //キーボードをデフォルトに設定 new OpenLayers.Control.KeyboardDefaults(), //国土地理院著作表示 //※OpenLayrsサイトを作るときは必ずこれを書くこと //new OpenLayers.Control.Attribution() // ベースレイヤー切り替え new OpenLayers.Control.LayerSwitcher(), // マウス移動時に緯度経度を表示 new OpenLayers.Control.MousePosition() ], //背景地図の地理座標系 projection: projection900913, //表示の地理座標系 displayProjection: projection4326, //背景地図の単位 units: "m", //背景地図の最大解像度 maxResolution: maxResolution, //背景地図の最大範囲 maxExtent: maxExtent, //背景地図の表示制限範囲 restrictedExtent: restrictedExtent }; //OpenLayers APIのMapクラスからインスタンスを作成 map = new OpenLayers.Map('map', options); //スケールバーコントロール表示(最大ピクセル150、下段単位無、EPSG:900913) map.addControl(new OpenLayers.Control.ScaleLine({maxWidth:150,bottomOutUnits: "", bottomInUnits: "",geodesic:true})); //電子国土WebシステムVer.4背景地図レイヤーインスタンスを作成。データセットは未指定で、デフォルトデータセットを利用 //webtisMap = new webtis.Layer.BaseMap("webtismap"); var gmaplayerRoad = new OpenLayers.Layer.Google( '道路地図', {numZoomLevels: 20}, {visibility: true} ); map.addLayer(gmaplayerRoad ); var gmaplayerHybrid = new OpenLayers.Layer.Google( '衛星写真', {type: google.maps.MapTypeId.HYBRID}, {numZoomLevels: 20}, {visibility: true} ); //背景地図レイヤーをMapに追加 map.addLayer(gmaplayerHybrid ); // GeoJSONファイルを読み込んでVectorLayerを作成 // GeoJSONファイルはEPSG:900913のmで作成 var geojasonLayer = new OpenLayers.Layer.Vector("GeoJSON", { strategies: [new OpenLayers.Strategy.Fixed()], protocol: new OpenLayers.Protocol.HTTP({ url: "http://localhost/test/data/kanagawk.json", format: new OpenLayers.Format.GeoJSON() }) }); map.addLayer(geojasonLayer); // KMLファイルを読み込んでVectorLayerを作成 // KMLファイルはdegreeで作成 // projectionを設定しないと読み込まない。 var vectorLayer = new OpenLayers.Layer.Vector("KML", { strategies: [new OpenLayers.Strategy.Fixed()], protocol: new OpenLayers.Protocol.HTTP({ url: "http://localhost/test/data/kanagawk.kml", format: new OpenLayers.Format.KML() }), projection: new OpenLayers.Projection("EPSG:4326") //projection: new OpenLayers.Projection("EPSG:900913") }); // map.addLayer(vectorLayer); //初期の中心座標を指定(経緯度で入力して、内部的に真球メルカトル座標に変換して表示) map.setCenter(new OpenLayers.LonLat(initCX,initCY).transform(projection4326,projection900913), initZoomLv); } /*地図の初期表示設定ここまで*/ //--> </script> </head> <body onload="init();"> <h2 id="title">Google mapにKMLとGeoJSONをoverlay</h2> <div id="map" name="map" style="width:600px;height:480px;"></div> <div id="docs"> <p>Google mapと神奈川県のKMLデータとGeoJSONデータを表示します。</p> <p>KMLデータは[EPSG:4326]</p> <p>GeoJSONデータは[EPSG:900913]</p> </div> </body> </html>
ブラウザーから、http://localhost/test/gmap.htmlと入力して実行すると。
必ず、ブラウザーからhtmlファイルを呼び出してくださいね。
htmlファイルダブルクリックで動かすとデータを読み込みません。
確認のために、http://map.godo-tys.jp/gmap.htmlをみて、動作を確認してください。
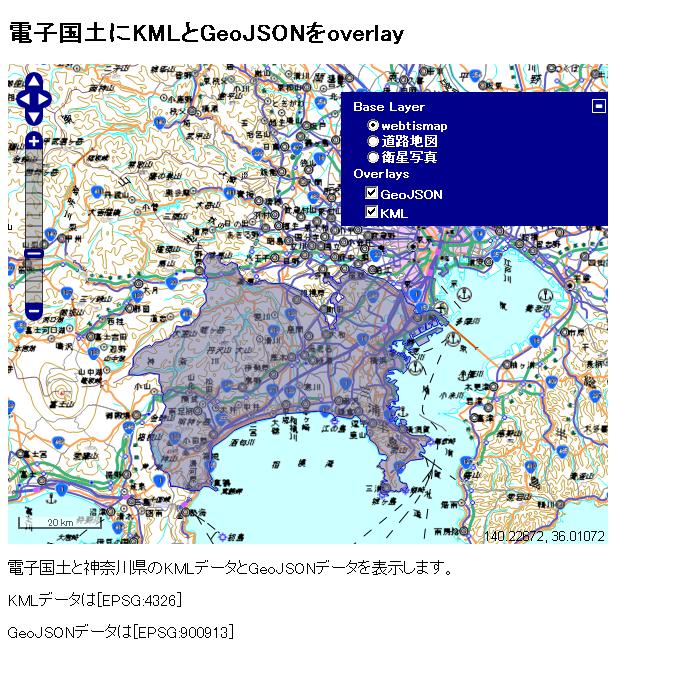
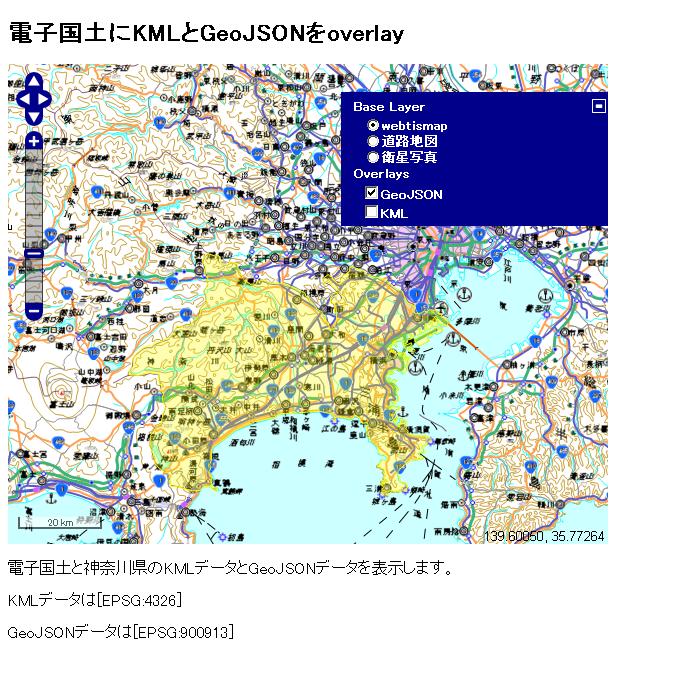
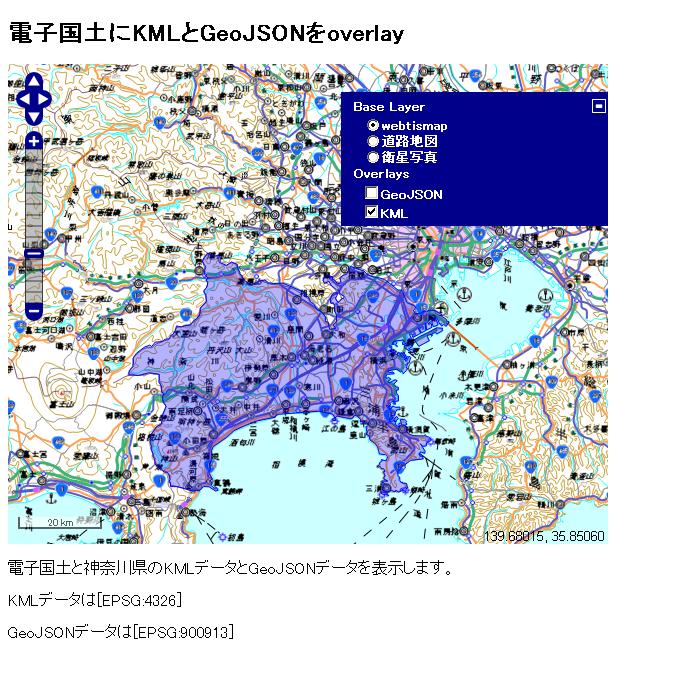
電子国土とKMLとGeoJSONのOverlay
先のgmap.htmlに数行付け加えるだけですが、C:/ms4w/Apache/htdocs/testフォルダーに、gmap_cj4.htmlを作成します。
gmap_cj4.htmlのコードは
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>電子国土にKMLとGeoJSONをオーバーレイ表示する</title> <script type="text/javascript" src="http://localhost/OpenLayers-2.12/OpenLayers.js" charset="UTF-8"></script> <script type="text/javascript" src="http://localhost/v4/webtis/webtis_v4.js" charset="UTF-8"></script> <link rel="stylesheet" href="http://localhost/v4/css/webtis.css" type="text/css"> <script src="http://maps.google.com/maps/api/js?v=3.9&sensor=false"></script> <script type="text/javascript"> //<!-- /*グローバル変数の宣言ここから*/ //地図インスタンス var map = null; //初期の経度 var initCX = 139.4; //初期の緯度 var initCY = 35.4; //初期のズームレベル //※ここで設定するズームレベルはデータセットの最小ズームレベルが0になる //※デフォルトデータセットでは「ズームレベル5」が0になる var initZoomLv = 4; //真球メルカトル投影(電子国土WebシステムVer.4もこれに準拠)を定義 var projection900913 = new OpenLayers.Projection("EPSG:900913"); //等経緯度投影を定義 var projection4326 = new OpenLayers.Projection("EPSG:4326"); /*グローバル変数の宣言ここまで*/ /*地図の初期表示設定ここから*/ function init(){ //真球メルカトル投影のときの最大範囲(単位はm) var maxExtent = new OpenLayers.Bounds(-20037508, -20037508, 20037508, 20037508); //真球メルカトル投影のときの最大範囲に範囲を制限 var restrictedExtent = maxExtent.clone(); //真球メルカトル投影のときの最大解像度 var maxResolution = 156543.0339; //地図表示画面のオプション設定 var options = { //「controls」を設定することで、デフォルトのコントロールを破棄してコントロールを再設定 controls: [ //地図マウスイベントのハンドル設定。 new OpenLayers.Control.Navigation({mouseWheelOptions: {interval: 100}}), //左上のパンズームバーを設定 new OpenLayers.Control.PanZoomBar(), //キーボードをデフォルトに設定 new OpenLayers.Control.KeyboardDefaults(), //国土地理院著作表示 //※OpenLayrsサイトを作るときは必ずこれを書くこと //new OpenLayers.Control.Attribution() // ベースレイヤー切り替え new OpenLayers.Control.LayerSwitcher(), // マウス移動時に緯度経度を表示 new OpenLayers.Control.MousePosition() ], //背景地図の地理座標系 projection: projection900913, //表示の地理座標系 displayProjection: projection4326, //背景地図の単位 units: "m", //背景地図の最大解像度 maxResolution: maxResolution, //背景地図の最大範囲 maxExtent: maxExtent, //背景地図の表示制限範囲 restrictedExtent: restrictedExtent }; //OpenLayers APIのMapクラスからインスタンスを作成 map = new OpenLayers.Map('map', options); //スケールバーコントロール表示(最大ピクセル150、下段単位無、EPSG:900913) map.addControl(new OpenLayers.Control.ScaleLine({maxWidth:150,bottomOutUnits: "", bottomInUnits: "",geodesic:true})); //電子国土WebシステムVer.4背景地図レイヤーインスタンスを作成。データセットは未指定で、デフォルトデータセットを利用 var webtisMap = new webtis.Layer.BaseMap("webtismap"); //背景地図レイヤーをMapに追加 map.addLayer(webtisMap); //背景地図レイヤーをGooglemap道路地図を追加 var gmaplayerRoad = new OpenLayers.Layer.Google( '道路地図', {numZoomLevels: 20}, {visibility: true} ); map.addLayer(gmaplayerRoad ); //背景地図レイヤーをGooglemap衛星写真を追加 var gmaplayerHybrid = new OpenLayers.Layer.Google( '衛星写真', {type: google.maps.MapTypeId.HYBRID}, {numZoomLevels: 20}, {visibility: true} ); map.addLayer(gmaplayerHybrid ); // GeoJSONデータ用スタイル設定 var geostyles = new OpenLayers.StyleMap({ "default": { //通常状態 strokeWidth: 1, strokeColor: "yellow", fillColor: "yellow", fillOpacity: 0.3 } }); // GeoJSONファイルを読み込んでVectorLayerを作成 // GeoJSONファイルはEPSG:900913のmで作成 var geojasonLayer = new OpenLayers.Layer.Vector("GeoJSON", { strategies: [new OpenLayers.Strategy.Fixed()], protocol: new OpenLayers.Protocol.HTTP({ url: "http://localhost/test/data/kanagawk.json", format: new OpenLayers.Format.GeoJSON() }), styleMap: geostyles }); map.addLayer(geojasonLayer); // KMLデータ用スタイル設定 var kmlstyles = new OpenLayers.StyleMap({ "default": { //通常状態 strokeWidth: 1, strokeColor: "blue", fillColor: "blue", fillOpacity: 0.3 } }); // KMLファイルを読み込んでVectorLayerを作成 // KMLファイルはdegreeで作成 var vectorLayer = new OpenLayers.Layer.Vector("KML", { strategies: [new OpenLayers.Strategy.Fixed()], protocol: new OpenLayers.Protocol.HTTP({ url: "http://localhost/test/data/kanagawk.kml", format: new OpenLayers.Format.KML() }), projection: new OpenLayers.Projection("EPSG:4326"), //projection: new OpenLayers.Projection("EPSG:900913"), styleMap: kmlstyles }); // map.addLayer(vectorLayer); //初期の中心座標を指定(経緯度で入力して、内部的に真球メルカトル座標に変換して表示) map.setCenter(new OpenLayers.LonLat(initCX,initCY).transform(projection4326,projection900913), initZoomLv); } /*地図の初期表示設定ここまで*/ //--> </script> </head> <body onload="init();"> <h2 id="title">電子国土にKMLとGeoJSONをoverlay</h2> <div id="map" name="map" style="width:600px;height:480px;"></div> <div id="docs"> <p>電子国土と神奈川県のKMLデータとGeoJSONデータを表示します。</p> <p>KMLデータは[EPSG:4326]</p> <p>GeoJSONデータは[EPSG:900913]</p> </div> </body> </html>
ちょいと、styleをいじくってcolorなどを変更してみました。
ブラウザーから、http://localhost/test/gmap_cj4.htmlと入力して実行すると。
必ず、ブラウザーからhtmlファイルを呼び出してくださいね。
htmlファイルダブルクリックで動かすとデータを読み込みません。
確認のために、http://map.godo-tys.jp/gmap_cj4.htmlをみて、動作を確認してください。
最後に
GeoJSONデータとKMLデータをOverlayすることが簡単?にできました。
考えているだけではだめで、実際に動かしてみないとわからんもんですな。
「OpenlayersとGeoExtで電子国土地図を使ってみる。」は後1回で終了します。
その後は、せっかくms4wを動かしているのですから、MapserverのWMSと電子国土をoverlayしてみましょう。
OpenLayersとMapServerと電子国土なタイトルでいきましょう。
なにか、こんなことはできないなどなりましたら、問い合わせからメールにてお願いします。
おまけ
DBFの編集ソフトを作成してみました。
GISエンジンはMapWinGISを使っています。
ベクターに登録も行っています。
また、株式会社森林再生システムと共同開発でExcelGISも作成しておりますので、覗いてみてください。





最近のコメント