ol3 OpenLayers 3
ol3のalpha版として、releaseされて大分経ちますが、「そろそろ手を出しても良いかなぁ?」と思い、まずは簡単なsampleを作ってみました。
ol3は、OpenLayers 2を継承しつつ、WebGLと3Dを特色とする完全な書き直しされたJavaScritp libraryです。
そして、HTML5、WebGLおよびCSS3のような最新のブラウザ技術を使って構築されています。
ol3の詳細については、OpenLayers 3 Homeを参考にしてください。豊富なexampleやAPI documentの説明などがあります。
また、開発者のblogがOpenLayers Blogにあります。
jsfiddleでol3を使ってみよう。
jsfiddleを開いて、ユーザー登録すればHTMLやJavaScript、cssのcodeを公開する事ができます。
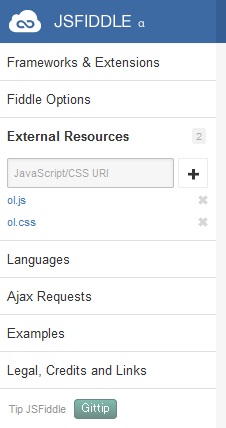
新規にjsfiddleでOpenLayer 3を使う場合、External ResourceでJavascriptとcssを登録しておく必要があります。
登録は、以下の2行です。
[html]
<link rel="stylesheet" href="http://ol3js.org/en/master/build/ol.css" type="text/css">
<script src="http://ol3js.org/en/master/build/ol.js"></script>
[/html]
これを、External Resouceを開いてtext boxに貼り付けて、+をclickして登録します。

な感じですね。
はじめてのOpenLayers 3
はじめてのOpenLayers 3のcodeです。
後は焼くなり煮るなり、いろいろと弄くってください。
それにしても、OepnLayers 2とは全くの別物と考えた方が良いようですね。
ControlにLayerSwitcherとかOverviewMapとか見当たらない。。。
とりあえずは、β版まで待った方が良いかもですね。

最近のコメント