OpenLayersを使ってみる。[Chapter 25]
OpenLayersのControlのカスタム化について[Capter 24] に引き続き、OpenLayersのControl Eventについての基本を学んでおきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。今回で、やっと6章まで終了しました。
OpenLayers Controlについての詳細は、OpenLayers.Control を参考にしてください。
Events
Eventは基本的には、何かの出来事を意味します。keyを押すとか、mouse clickであるなどのすべてのユーザー入力は、すべてのEventです。
JavaScriptを使って、mouseのclickなどのユーザーによって生成されたeventで、アクセスすることができます。Eventは、OpenLayersに対して対話するものです。
例えば、mapをdragしたとき、OpenLayersのが解釈するmouse eventを発行し、それに応じてmapを更新しています。
OpenLayersは、独自のevent classがあり、さらに、OpenLayers自身のcustom eventを作成することができます。
ここでは、event handlersとして知られているものについて簡単に説明します。
Event listeners and handlers
event handlerとevent listenersについては、http://blog.godo-tys.jp/2013/07/06/2892/で使っていて、何となく理解ができるかもしれません。
本質的には、「event listenersはeventを聞く事」、「event handlerはeventに応答する事」です。
http://blog.godo-tys.jp/2013/07/06/2892/のcodeで作成したbutton controlを考えてみましょう。
Buttonがclickされるのをcontrolが待機します。これは、event listenersである。
Buttonがclickされたときに、trriger関数が呼び出される。これは、event handlerである。
OpenLayersの、event listenersは、特定のenvent type(例えばclickやmouse overなど)にevent handler関数を追加するために使用されています。
Custom events
OpenLayersで事前に用意されたeventではなく、ここでは、eventを独自に作成して、event listenersとevent handlerを再度確認してみます。
Creating a TYPE_TOGGLE control
TYPE_TOGGLEとTYPE_TOOLといくつかの多くのカスタムコントロールを作成するしました。
まずは、TYPE_TOGGLEとTYPE_TOOLは、control objectを作成する必要があります。
次にcontrolがアクティブになったとき(つまり、event handler)呼び出さす関数を作成する必要があります。
TYPE_TOGGLE controlのexample codeでevent listenersとevent handlerを確認してみます。
creating a custom TYPE_TOGGLE control example code
custom TYPE_TOGGLE controlを使ったexample codeは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter6¥にしておきます。
ファイル名は、chapter6_ex7_custom_control.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<style type=’text/css’>
/*Custom Button*/
.olControlCustomButtonItemInactive {
background: #22dd22;
border: 5px solid #202020;
cursor: pointer;
height: 28px;
width: 28px;
}
/*Custom Toggle Button*/
.olControlCustomButtonToggleItemActive {
background: #336699;
border: 5px solid #202020;
cursor: pointer;
height: 28px;
width: 28px;
}
.olControlCustomButtonToggleItemInactive {
background: #003366;
border: 5px solid #202020;
cursor: pointer;
height: 28px;
width: 28px;
}
</style>
<script type=’text/javascript’>
var map;
function init() {
map = new OpenLayers.Map(‘map_element’, {});
//Create a base layer
var wms_base = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayer(wms_base);
var custom_button_func = function() {
//Get a random coordinate from -90 to 90
var random_lon = Math.floor(Math.random() * 180) – 90;
var random_lat = Math.floor(Math.random() * 180) – 90;
if (map.layers[0].opacity === 1) {
//If the layer opacity is 1 (fully opaque), then change it and zoom
map.layers[0].setOpacity(.5);
map.setCenter(new OpenLayers.LonLat(random_lon, random_lat), 3);
} else {
//If the layer opacity is anything but 1, change it and zoom
map.layers[0].setOpacity(1);
map.setCenter(new OpenLayers.LonLat(random_lon, random_lat), 3);
}
};
var custom_button = new OpenLayers.Control.Button({
displayClass : ‘olControlCustomButton’,
trigger : custom_button_func,
})
var control_panel = new OpenLayers.Control.Panel({});
//Add some controls to it
control_panel.addControls([custom_button])
// SET UP FUNCTIONS
//
//Function that the map will call when the map is clicked (only when
// the toggle button is active though)
var map_event_function = function() {
map.layers[0].setOpacity(Math.random());
}
//Create a function for the toggle button
var toggle_button_activate_func = function() {
//Attach the map_event_function to the map
map.events.register(‘click’, map, map_event_function);
}
var toggle_button_deactivate_func = function() {
//Remove the map_event_function from the map
map.events.unregister(‘click’, map, map_event_function);
//Restore the layer’s opacity
map.layers[0].setOpacity(1);
}
//CREATE TOGGLE BUTTON OBJECT
//
//Create the toggle button object
var custom_toggle_button = new OpenLayers.Control.Button({
displayClass : ‘olControlCustomButtonToggle’,
eventListeners : {
‘activate’ : toggle_button_activate_func,
‘deactivate’ : toggle_button_deactivate_func
},
type : OpenLayers.Control.TYPE_TOGGLE
})
//ADD BUTTON TO PANEL
//
control_panel.addControls([custom_toggle_button]);
//Add the Panel to the map
map.addControl(control_panel);
control_panel.moveTo(new OpenLayers.Pixel(450, 0));
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
<div id=’panel_div’></div>
</body>
</html>
[/html]
上記codeで、まずは、cssの設定を
<style type='text/css'> /*Custom Button*/ .olControlCustomButtonItemInactive { background: #22dd22; border: 5px solid #202020; cursor: pointer; height: 28px; width: 28px; } /*Custom Toggle Button*/ .olControlCustomButtonToggleItemActive { background: #336699; border: 5px solid #202020; cursor: pointer; height: 28px; width: 28px; } .olControlCustomButtonToggleItemInactive { background: #003366; border: 5px solid #202020; cursor: pointer; height: 28px; width: 28px; } </style>
でtoggle buttonの設定を行います。
Button click時は、
var custom_button_func = function() { //Get a random coordinate from -90 to 90 var random_lon = Math.floor(Math.random() * 180) - 90; var random_lat = Math.floor(Math.random() * 180) - 90; if (map.layers[0].opacity === 1) { //If the layer opacity is 1 (fully opaque), then change it and zoom map.layers[0].setOpacity(.5); map.setCenter(new OpenLayers.LonLat(random_lon, random_lat), 3); } else { //If the layer opacity is anything but 1, change it and zoom map.layers[0].setOpacity(1); map.setCenter(new OpenLayers.LonLat(random_lon, random_lat), 3); } };
の部分でcustom_button_func関数を作成します。
これは、randomに表示位置を変える関数となっています。
そして、map.layers[0].opacityが0.5か1で処理方法を変えています。opacityはlayerの透過率を表しています。
Panelは
<div id='panel_div'></div>
で定義した<div>に書き込まれます。
Button controlは
var custom_button = new OpenLayers.Control.Button({ displayClass : 'olControlCustomButton', trigger : custom_button_func, })
で定義して、OpenLayers.Control.Buttonを定義します。
control_panelに
var control_panel = new OpenLayers.Control.Panel({}); //Add some controls to it control_panel.addControls([custom_button])
custom_buttonを追加します。
toggle_buttonがactiveかdeactiveかの状態による関数を、
// SET UP FUNCTIONS // //Function that the map will call when the map is clicked (only when // the toggle button is active though) var map_event_function = function() { map.layers[0].setOpacity(Math.random()); } //Create a function for the toggle button var toggle_button_activate_func = function() { //Attach the map_event_function to the map map.events.register('click', map, map_event_function); } var toggle_button_deactivate_func = function() { //Remove the map_event_function from the map map.events.unregister('click', map, map_event_function); //Restore the layer's opacity map.layers[0].setOpacity(1); }
でfunction()を追加します。
Button objectを
//CREATE TOGGLE BUTTON OBJECT // //Create the toggle button object var custom_toggle_button = new OpenLayers.Control.Button({ displayClass : 'olControlCustomButtonToggle', eventListeners : { 'activate' : toggle_button_activate_func, 'deactivate' : toggle_button_deactivate_func }, type : OpenLayers.Control.TYPE_TOGGLE })
でButtonを作成して、eventListenersを定義します。
最後に
//ADD BUTTON TO PANEL // control_panel.addControls([custom_toggle_button]); //Add the Panel to the map map.addControl(control_panel);
でpanelに追加して、mapのconrtolにcontrol_panelを追加します。
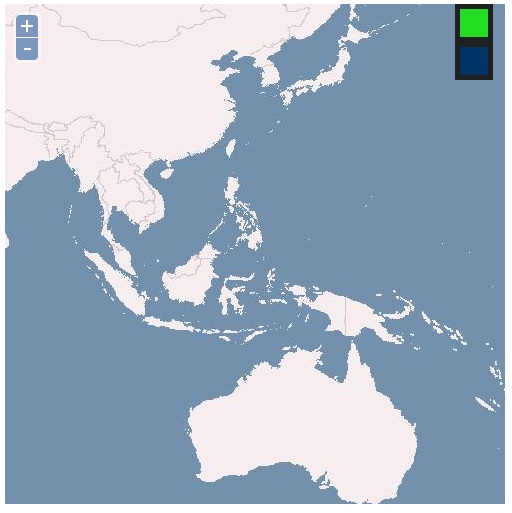
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter6/chapter6_ex7_custom_control.htmlと入力して、FireFoxを開くと

な感じでbrowser上にmapと定義したpanelが表示されます。
mapの右上にcustom toggle buttonが表示されます。
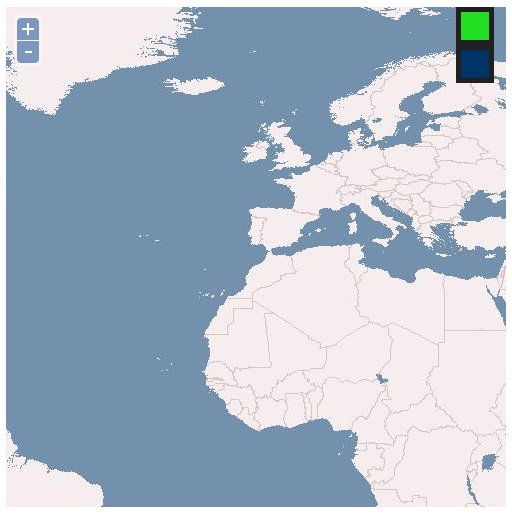
custom toggleの上のbuttonclickすると、

のようにmapのcenterがrandomに移動します。
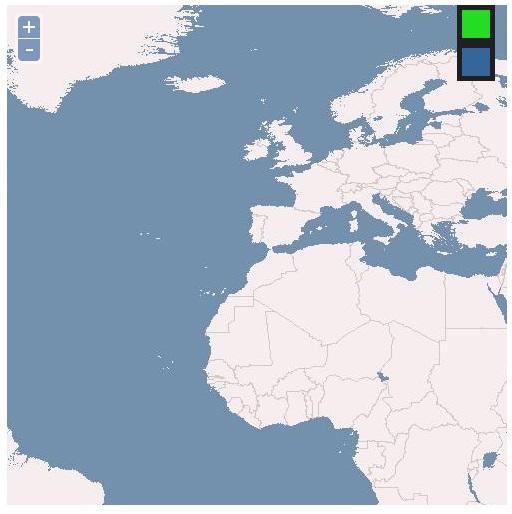
custom toggleの下のbuttonclickすると、

のようにmapの変更した透過率で表示されます。
今回のまとめ
OpenLayersによるControl Eventの基本について学びました。
次回は、引き続きOpenLayersのStyle Controlsについて学んでいきます。
現在のblog更新スピードで行くと11章にたどり着くのは、結構なボリュームがあるので秋になりそうですね。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

Comments are closed.