OpenLayersを使ってみる。[Chapter 36]
OpenLayersでVector layerを使ってみる。[Chapter 35] に引き続き、OpenLayersのVector layerはどのように動作しているのかについて基本を学んでいきます。
この章以降は、
-
どのようにvector layerを描いているか?
-
Vector Classとは?
-
GeometryとFeature classについて
-
Strategy,Protocol,Format classの使い方
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
どのようにVector Layerは描かれるのか?
Vector imageはraster imageのtag <img>は使いません。Vector dataは単にimageでなく、dateの座標のような追加情報を含むことができます。
OpenLayersでは、Vector layerのrenderとしては、SVG、canvasおよびVMLの3つの方法をサポートします。
SVG
SVGは、Scalable Vector Graphicsの略です。
Vector layerのrendererのdefaultはSVGです。<svg>tagを使います。
canvas
canvasは、HTMLの<canvas>tagを使ってrendererします。
renderするときは、rasterに変換されるので、SVGに比べて若干renderが遅くなります。
VML
VMLは Vector Markup Languageの略です。Internet Explorer5.0 以上でサポートされています。FireFoxではサポートされていません。
VMLはInternet Explorer10で廃止されました。今後は<canvas>を使用することが推奨されます。SVGよりはrenderが早いようです。
Rendererのarray
Rendererの配列としては、
['SVG', 'canvas', 'VML']
として与えることになります。
SVGが使えるbrowserであれば、最初にSVGとなり、SVGが利用でいない場合はcanvasでrenderします。
そして、canvasとSVGでrenderできない場合は、VMLでrenderするようにarrayとして定義できます。
Vector layer Render example code
Renderer arrayを使った簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter9¥にしておきます。
ファイル名は、chapter9_ex2.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
var vector_layer = new OpenLayers.Layer.Vector(
‘Basic Vector Layer’, {
renderers : ['Canvas', 'SVG', 'VML']
});
map.addLayers([wms_layer, vector_layer]);
//Add a editing control bar
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 600px;’></div>
</body>
</html>
[/html]
codeでまずは、map objectを作成して、
var vector_layer = new OpenLayers.Layer.Vector( 'Basic Vector Layer', { renderers : ['Canvas', 'SVG', 'VML'] });
のようにvector layerを定義します。
ここで、renderers:[…]でどこにrenderするかを指定することができます。
canvasが使えるbrowserであれば、最初にcanvasとなり、canvasが利用でいない場合はSVGでrenderします。
そして、canvasとSVGでrenderできない場合は、VMLでrenderします。
次に、EditingToolbarを追加します。
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
addControl(…)でvector_layerに関連づけます。
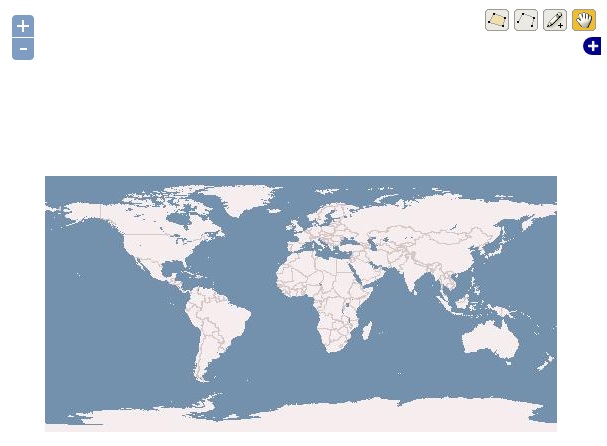
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter9/chapter9_ex2.htmlと入力すると、

ようにvactor layerが追加されて、EditingToolbarが追加されたmapが表示されます。
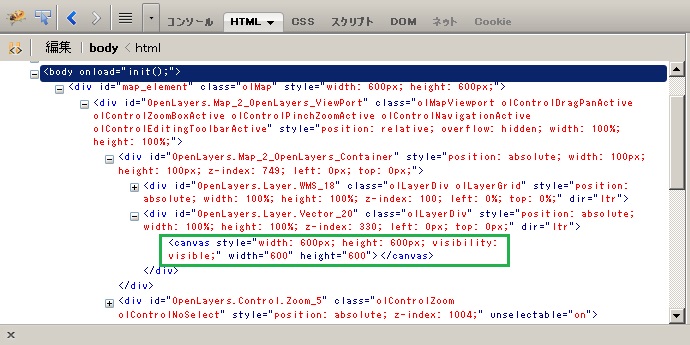
FireFoxでは、canvasでrenderされていることがわかります。
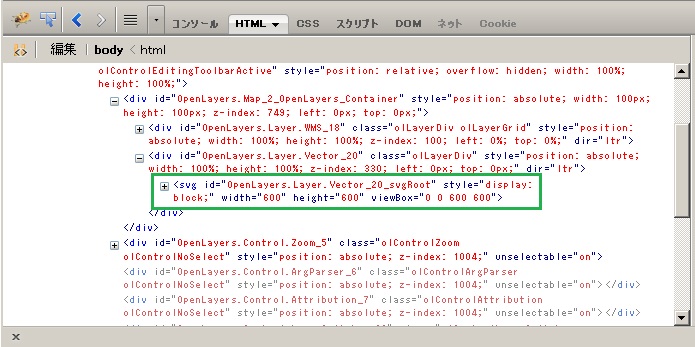
また、renderers : ['SVG', 'Canvas', 'VML']のように入れ替えて実行すると、

FireFoxでは、SVGでrenderされていることがわかります。
その他のbrowserでも試してみるもの良いですね。
今回のまとめ
OpenLayersの簡単なvector layerのrendererについて学びました。
次回は、vector Layer Classについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!


最近のコメント