OpenLayersを使ってみる。[Chapter 57]
ついに、OpenLayers Tutprialの最終章の第11章です。
OpenLayersのRule classとFilter classについて-2[Chapter 56] に引き続き、Flickerを使ったWeb Map Applicationの作成について学んでいきます。
この章以降は、
-
ゼロからFlickrを使用して、Web Map Applicationを構築する。 → 今回はここ
-
Applicationの配置と開発することの意味について議論する。
-
OpenLayers Library fileを作成する方法について。
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
Strategiesの開発
本章では、third party site(Flickr)のデータをロードするWeb Map Applicaitonの開発を行います。
ここでは、interactive developmentで、まずは小さいapplicatopnから出発して、徐々に機能を追加して有用なものへと拡張してWeb Map Applicationを構築していきます。
Interactive developmentは重要で、ポピュラーで、有効な方法です。
考えかたとしては、単純なものを作成し、それに追加作業を行い、次に、それを改善するということです。
Web ApplicaiotnではInteractive developmentは、system開発においては有用な方法であります。
他に、strategyはmodule programingです。
このmodule programingが意味することは、できるだけ個別の(あるいはmoduleごとの)ものを保存しようとするということです。
そうすることによって、一旦componentでの作業を行っていれば、後でそれについて心配する必要はありません。
Flickerを使ったWeb Map Application
OpenLayersは非常に柔軟であるので、third party siteを利用してapplicationを作るのは簡単です。
共有のgeospatialなデータは、geospatiallyに埋め込まれたデータを自由に提示するFlickrとtwitterのようなサービスと共に、よりポピュラーになっています。
Dataを視覚化することができることは、いろいろな意味で理解するのを助けます。
OpenLayersを使用すると、地図にgeospatialなデータを置き、データに関するより明瞭なshapeやpictureを得ることができます。
Flickrは非常に強健なdevelopment APIを提供していますが、単にサイトへのアクセスを提供するURL呼び出しによってFlickrと接続する事ができます。
Siteは、データに関する情報を提供します。また、異なる種類のsite(例えば特定のユーザのsiteあるいは結合したすべてのユーザのためのsite)を得ることができます。
siteの呼び出しは簡単です。
URLへの呼び出しを行い、あるパラメーターを指定します。
例として、 BaseのURLはhttp://api.flickr.com/services/feeds/geo/?format=kmlです。
Formta parameterは多くのJSON、RSS、SQLなどが使えます。
ここでは、本章の中でKMLとJSONを使用します。
このURLを呼ぶ時、求めるformatでfileは戻ってきます。Fileの中身は、最新の写真に関する情報を含んでいて、それら(URLの中のgeoはそのためにあります)に地理情報などに関連します。
FlickrのAPIドキュメンテーションはhttp://www.flickr.com/service/api/で見つけることができます。
Flickr siteに関してより多くの情報はhttp://www.flickr.com/services/feeds/で見つけることができます。
Flickrからデータを引き入れて、地図にそれを表示するWeb Map Applicationを作成しましょう。
まずは、Flickr dataを使いながら、interactive developmentで徐々に機能をついかしていきましょう。
Flickr dataの取得
今回使用するfileは
-
Flickr dataとします。
-
flickr_data.kmlとして、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter11¥に保存します。
-
保存したflickr_data.kmlをtext editorなどで開いてtagについて確認しておきます。
地図にFlickr dataを追加 code
Flickr dataを使った簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter11¥にしておきます。
ファイル名は、chapter11_ex1.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type=’text/javascript’>
var map;
var vector_layer;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
// Googlemaps
var google_map = new OpenLayers.Layer.Google(
‘Google Layer’,
{}
);
map.addLayer(google_map);
//Add vector layer
vector_layer = new OpenLayers.Layer.Vector(‘Flickr Data’, {
projection : new OpenLayers.Projection(‘EPSG:4326′),
protocol : new OpenLayers.Protocol.HTTP({
url : ‘flickr_data.kml’,
format : new OpenLayers.Format.KML({
extractAttributes : true
})
}),
strategies : [new OpenLayers.Strategy.Fixed()]
});
map.addLayer(vector_layer);
//Create a style object to be used by a StyleMap object
var vector_style = new OpenLayers.Style({
‘fillColor’ : ‘#669933′,
‘fillOpacity’ : .8,
‘strokeColor’ : ‘#aaee77′,
‘strokeWidth’ : 3,
‘pointRadius’ : 8
});
//Create a style map object and set the ‘default’ intent to the
// style object we just created
var vector_style_map = new OpenLayers.StyleMap({
‘default’ : vector_style
});
//Add the style map to the vector layer
vector_layer.styleMap = vector_style_map;
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 400px;’></div>
</body>
</html>
[/html]
今回のcodeは、GooglemapをBase layerとして使用するので、
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
でGooglemaps ver.3のscriptを読み込みます。
codeでまずは、map objectを作成します。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element'); //Create a base layer // Googlemaps var google_map = new OpenLayers.Layer.Google( 'Google Layer', {} ); map.addLayer(google_map);
google_mapをbase layerとして作成します。
次に、vector layerを追加します。
//Add vector layer vector_layer = new OpenLayers.Layer.Vector('Flickr Data', { projection : new OpenLayers.Projection('EPSG:4326'), protocol : new OpenLayers.Protocol.HTTP({ url : 'flickr_data.kml', format : new OpenLayers.Format.KML({ extractAttributes : true }) }), strategies : [new OpenLayers.Strategy.Fixed()] }); map.addLayer(vector_layer);
protocol : new OpenLayers.Protocol.HTTP(…)でkmlファイルを飛び出して、formatでkmlを。
protocolの内部で、KML classからのformar objectをセット・アップし、それぞれのイメージに関連したattributeにアクセスすることができるように、extractAttributes : trueとします。
最後に、Strategy.Fixed()とします。
次に、vector_style_mapを追加して、
//Create a style object to be used by a StyleMap object var vector_style = new OpenLayers.Style({ 'fillColor' : '#669933', 'fillOpacity' : .8, 'strokeColor' : '#aaee77', 'strokeWidth' : 3, 'pointRadius' : 8 }); //Create a style map object and set the 'default' intent to the // style object we just created var vector_style_map = new OpenLayers.StyleMap({ 'default' : vector_style }); //Add the style map to the vector layer vector_layer.styleMap = vector_style_map;
vector_layer.styleMapのstyleを作成します。
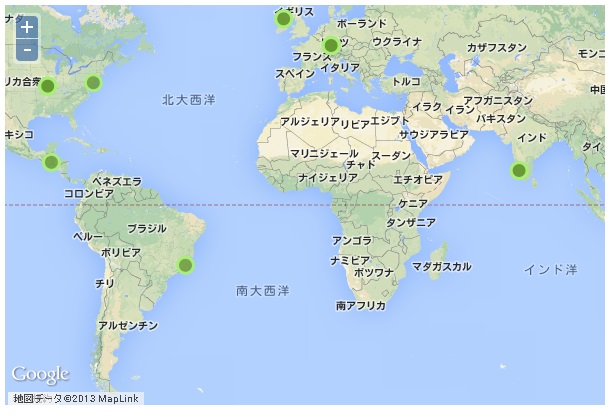
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter11/chapter11_ex1.htmlと入力すると、

ようにkml fileのpoint dataが読み込まれてmapに表示されます。
次に、kml fileのpoint styleを画像に変更してみましょう。
Styleの変更
Flickr dataを使った簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter11¥にしておきます。
ファイル名は、chapter11_ex2_extractStyles.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type=’text/javascript’>
var map;
var vector_layer;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var google_map = new OpenLayers.Layer.Google(
‘Google Layer’,
{}
);
map.addLayer(google_map);
//Add vector layer
vector_layer = new OpenLayers.Layer.Vector(‘Flickr Data’, {
projection : new OpenLayers.Projection(‘EPSG:4326′),
protocol : new OpenLayers.Protocol.HTTP({
url : ‘flickr_data.kml’,
format : new OpenLayers.Format.KML({
extractAttributes : true,
extractStyles : true
})
}),
strategies : [new OpenLayers.Strategy.Fixed()]
});
map.addLayer(vector_layer);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 400px;’></div>
</body>
</html>
[/html]
ここで、前のcodeと違う点は、
//Add vector layer vector_layer = new OpenLayers.Layer.Vector('Flickr Data', { projection : new OpenLayers.Projection('EPSG:4326'), protocol : new OpenLayers.Protocol.HTTP({ url : 'flickr_data.kml', format : new OpenLayers.Format.KML({ extractAttributes : true, extractStyles : true }) }), strategies : [new OpenLayers.Strategy.Fixed()] }); map.addLayer(vector_layer);
ここで、extractStyles : trueを指定しています。
formatの指定は必ずコンマを含めて、vector_layerを作成します。
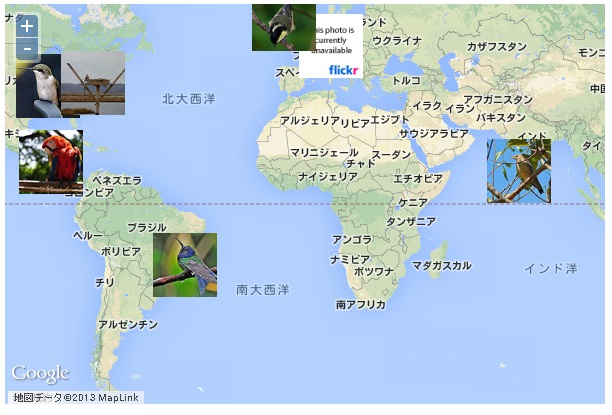
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter11/chapter11_ex2_extractStyles.htmlと入力すると、

extractStylesを使用して、defaultのオレンジのpointから実際のアップロードされた写真となりました。
このpropertyが使用される場合、KML file中のstylr定義は各featureのstyle porpertyに適用されます。
OpenLayersは、KML fileからstyle情報を解析し、必要なstyle定義を生成します。
詳細は、OpenLayers.Format.KMLのpropertyを参考にしてください。
今回のまとめ
Flickerを使ったWeb Map Applicationの作成について学びました。
次回も、Flickerを使ったWeb Map Applicationの作成について追加項目を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント