OpenLayersを使ってみる。[Chapter 37]
OpenLayersのVector Layer rendererについて[Chapter 36] に引き続き、OpenLayersのVector layer classについて基本を学んでいきます。
この章以降は、
-
どのようにvector layerを描いているか?
-
Vector Classとは? → 今回はここ
-
GeometryとFeature classについて
-
Strategy,Protocol,Format classの使い方
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
OpenLayers.Layer.Vectorのproperties
まずは、vector classのpropertyについてみていきましょう。
Vectoe classのいくつかは他のclassから継承されたObjectです。
drawn
drawn: {Boolean}. Returns true or false depending on whether the features have been drawn or not. You do not set this property when instantiating the vector layer object.
features
features: {Array {OpenLayers.Feature.Vector}}. This is an array of feature objects belonging to the vector layer. We saw this in the earlier example—by accessing this array, we can find out information about all the objects (features) which a vector layer contains. Since this is an array, you can access an individual feature by calling vector_layer.features[X], where X is the index of the desired feature. We'll go much more in depth with how to interact with features later in the chapter.
filter
filter: {OpenLayers.Filter}. By assigning a filter object to a vector layer object, you can (as the name implies) filter out certain data based on the properties supplied to the filter object. This is very useful when you want to display some, but not all, features from a data source. We will go over this property thoroughly in the Filter class section in Chapter 10.
isBaseLayer
isBaseLayer: {Boolean}. Default value is false. Specifies if the layer is a base layer or not. You could use a vector layer as a base layer, having an entirely vector based map instead of relying on a WMS or Google Maps Layers as a base layer.
isFixed
isFixed: {Boolean}. Default value is false. Determines if the vector layer will move around when the map is dragged. This can come in handy if, for instance, you want to place a marker on your map that always stayed in the center of the map (in which case you would set this property to true).
isVector
isVector: {Boolean}. Returns true if the layer is a vector layer. You do not set this property when you instantiate the vector layer. This property is used primarily to check if an already instantiated layer is a vector layer or not. For instance, if you wanted to loop through all the layers on your map and determine if a layer was a vector layer or not, you would likely use this property.
protocol
protocol: {OpenLayers.Protocol}. Specifies a protocol object to use for the vector layer. In the section on strategies, protocols, and formats, we talk about this in much more depth.
renderers
renderers: {Array{String}}. Specifies an array containing strings which contain the renderers to use. Each renderer is tried, in order, and if it is not supported by the browser, the next one is tried. Earlier in the chapter we went over how to use this property.
rendererOptions
rendererOptions: {Object}. The renderer will use an anonymous object consisting of properties. We won't talk any more about renderers in this chapter, but the properties this object can contain are listed in the OpenLayers docs for each renderer class at http://dev.openlayers.org/docs/files/OpenLayers/Renderer-js.html.
reportError
reportError: {Boolean}. Default is true. This property specifies whether or not to report error messages if the renderer fails to load.
selectedFeatures
selectedFeatures: {Array{OpenLayers.Feature.Vector}}. This property contains an array of features the layer contains that are currently selected. Features can be selected by, for instance, clicking on a feature. This property is discussed more in the section on interacting with features.
strategies
strategies: {Array{OpenLayers.Strategy}}. An array of strategy objects. Strategies tell the vector layer how to behave, such as clustering features together. In the section on strategies, protocols, and formats, we talk about this in much more depth.
style
style: {Object}. Contains style information for the vector layer. Using this, we can change the color, size, etc. of features in our vector layer. We talk about this in much more detail in Chapter 10.
styleMap
styleMap: {OpenLayers.StyleMap}. A stylemap object that defines styles the vector layer will use. Chapter 10 covers the Style and StyleMap class in detail.
unrenderedFeatures
unrenderedFeatures: {Object}. This contains an anonymous object of features that failed to render (if any exists). You do not set this property when instantiating the vector layer object.
OpenLayers.Layer.Vector methods
clone()
clone(): Makes a copy of the layer and the features it contains. Returns an {OpenLayers.Layer.Vector} object, which is a copy of the layer.
getDataExtent()
getDataExtent(): This function will return an {OpenLayers.Bounds} object consisting of the max extent that includes all the features of the layer.
refresh(obj)
refresh(obj): Causes the layer to request features and redraw them. If the layer is visible and in range of the map extent, the refresh event will be triggered. Takes in an optional obj object containing properties for event listeners.
assignRenderer()
assignRenderer(): Assigns a renderer to the layer based on the layer's renderers property.
displayError()
displayError(): Shows an alert informing the user that their browser does not support the layer's renderers.
Featureの追加 example code
Featureの追加の簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter9¥にしておきます。
ファイル名は、chapter9_ex3.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
var vector_layer = new OpenLayers.Layer.Vector(‘Basic Vector Layer’);
//Add point
var point = new OpenLayers.Geometry.Point(-72, 42);
var feature_point = new OpenLayers.Feature.Vector(point);
vector_layer.addFeatures([feature_point]);
map.addLayers([wms_layer, vector_layer]);
//Add a LayerSwitcher control and a editing control bar
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 480px;’></div>
</body>
</html>
[/html]
codeでまずは、map objectを作成します。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element'); //Create a base layer var wms_layer = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'basic' }, {}); var vector_layer = new OpenLayers.Layer.Vector('Basic Vector Layer');
WMS layerをbase layerとして作成して、new OpenLayers.Layer.Vectorでvector layerを作成します。
次に、point featureを追加します。
//Add point var point = new OpenLayers.Geometry.Point(-72, 42); var feature_point = new OpenLayers.Feature.Vector(point); vector_layer.addFeatures([feature_point]); map.addLayers([wms_layer, vector_layer]);
point objectを経度緯度(-72, 42)でGeometry.Pointで作成して、 feature_pointのobjectをOpenLayers.Feature.Vector(point)で作成します。
そして、vector_layer.addFeatures([feature_point])でvector layerに追加します。
最後にwms_layerとvector_layerをaddLayeresでmapに追加します。
次に、EditingToolbarを追加します。
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
addControl(…)でvector_layerに関連づけます。
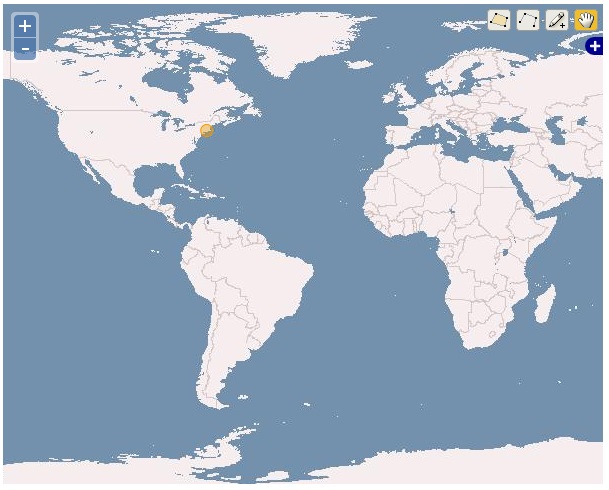
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter9/chapter9_ex3.htmlと入力すると、

ように経度緯度(-72, 42)にpointが追加されたvector layerが表示されて、EditingToolbarが追加されたmapが表示されます。
今回のまとめ
OpenLayersの簡単なvector layerのclassについて学びました。(ちょい手抜きの部分もありますが。。。)
次回は、引き続きvector Layer Classについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント