OpenLayersを使ってみる。[Chapter 35]
OpenLayersで複数のMapを使ってみる。[Chapter 34] に引き続き、OpenLayersのVector layerについて10回ほどに分けて基本を学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。やっとこさ、9章です。
Vectorとは?
OpenLayersのvector classは、地図の上にデータを表示し、かつデータとのリアル・タイム相互作用を許可するために一般に使用されます。
基本的に、vector classは、KMLまたはGeoJSONのファイルのようなgeospatialなファイルからのデータをデザインして、地図に内容を表示することができることを意味します。
グラフィックスには、2つのタイプのイメージがあります:それはrasterとvectorです。
ほとんどのイメージはraster imageを意味します。基本的に、それらはpixcelのgridで構成されます。また、zoominすれば、imageの画像の質は下がります。写真は例えば、raster imageになるでしょう。
大多数のjpegs、.png(.gifs)などのimage filesは、任意のbitmap、raster imageです。
では、vector dataとは、imageを形成するために数学方程式に基づいた幾何学的図形を使用します。
zoominしても、画像の質は保存されています。
Vextor graphicはgridに抑制されません。したがって、それらはすべての規模で形を保存します。
Vector layer example code
vector layerを使った簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter9¥にしておきます。
ファイル名は、chapter9_ex1.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
var vector_layer = new OpenLayers.Layer.Vector(‘Basic Vector Layer’);
map.addLayers([wms_layer, vector_layer]);
//Add a editing control bar
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 600px;’></div>
</body>
</html>
[/html]
codeでまずは、map objectを作成します。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element'); //Create a base layer var wms_layer = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'basic' }, {}); var vector_layer = new OpenLayers.Layer.Vector('Basic Vector Layer'); map.addLayers([wms_layer, vector_layer]);
WMS layerをbase layerとして作成して、new OpenLayers.Layer.Vectorでvactor layerを作成して、addLayeresでmapに追加します。
次に、EditingToolbarを追加します。
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
addControl(…)でvector_layerに関連づけます。
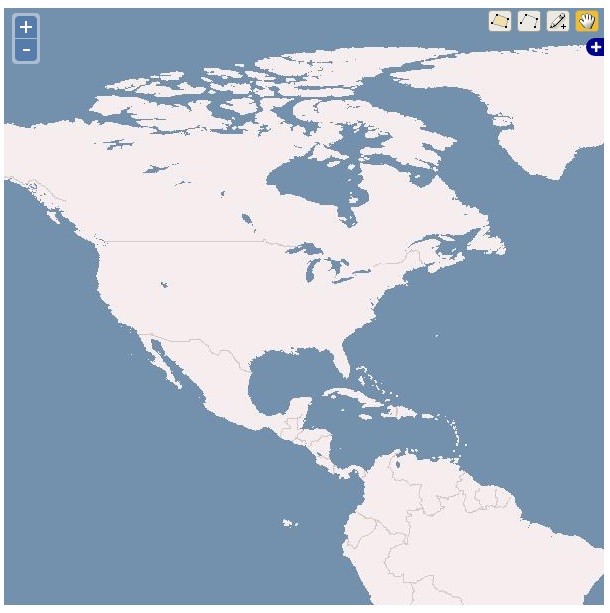
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter9/chapter9_ex1.htmlと入力すると、

ようにvactor layerが追加されて、EditingToolbarが追加されたmapが表示されます。
ように4つのeventが追加されたpanelが表示されます。
右から、polygon作成、line作成、point作成、Navigation の順に選択することで、map上にvector dataをdrawすることができます。
今回のまとめ
OpenLayersの簡単なvector layerについて学びました。
次回は、vector layerがどのようにdrawされているかについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!


Comments are closed.