OpenLayersを使ってみる。[Chapter 50]
OpenLayersのVector Layer Styleについて[Chapter 49] に引き続き、OpenLayersのStyleMap classについて基本を学んでいきます。
この章以降は、
-
いかにOpenLayersのVector layerのstyleを表示するか?
-
Style classをその使い方について → 今回はここ
-
Rule classの使い方
-
Filter classの使い方
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
StyleMap Class
StyleMap classは、style objectを使用するべきであるかVector layerに伝えます。
Key({String})としてintentの中でStyleMap objectおよびStyle objectを作成します。
例えば、前の例で、'default'はintentです。
intentとは?
その'intent'は、異なる「状態」である場合に、featureをどのように明示するかの方法となります。
使用することができる3つのintentがあります:
-
'default':これは通常使用されるintentです。featureが次に示すの2つのintentでない場合、'default'がintentになります。
-
'select': 選択されている場合に限り、featureはこのintentになります。未選択の場合は、''default'のintentに戻ります。
-
'temporary':featureが描画されているか、'skeched'場合、このintenが使用されます。例えばEditingToolbar controlによってfeatureが終了される場合、'defalut'に戻ります。
例えば、前の例において、'default' intentのみstyle objectを適用しました。
Style class
style classはVector layerで使用するstyleを指定するために使用されます。
それはcontrolをデザインするために使用するCSSと原則としては似ています。違いは、Vector layerで、symbolizerと匿名のobjectを使用して、javascript code中にstyleを直接埋め込んでいるということです。
Symbplizer properties
Symbolizerを作成する場合、次のpropertiesを使用することができます。
corsor
cursor: The cursor style to use when the mouse is over a feature. Can be any valid CSS cursor style, such as help, move, cursor, crosshair, text, wait, pointer, or progress.
fillColor
fillColor: Color of the fill area, a six digit RGB value. Example: #000000 would be black (00 red, 00 green, and 00 blue.) #ffffff would be white.
fillOpacity
fillOpacity: Specifies the opacity of the filled area, ranging from 0 to 1 (1 being fully opaque, 0 being fully transparent).
fontColor
fontColor: The font color, a six digit RGB value. Example: #000000 would be black (00 red, 00 green, and 00 blue.) #ffffff would be white.
fontFamily
fontFamily: Specifies the font family to use for labels. Similar to the CSS font-family property. An example value would be Arial or sans-serif.
fontOpacity
fontOpacity: Opacity of font, ranging from 0 to 1 (1 being fully opaque, 0 being fully transparent).
fontSize
fontSize: Specifies the size of the font. Can be any valid font-size CSS value, such as in pixels (e.g., '18px') or em units (e.g., '1.2em').
fontWeight
fontWeight: The font weight to be applied. Can be a valid CSS font-weight property, such as normal or bold.
graphicName
graphicName: Specifies the type of the graphic to use when rendering points. The default value is 'circle', and will cause points to be rendered as circles. Other possible values include 'square', 'star', 'x', 'cross', and 'triangle'. Other styles, such as fill and stroke properties, will still be applied to the type of shape drawn. For example, 'graphicName': 'square' will produce a square for points instead of a circle.
label
label: Text to apply to a feature. The value of this property is a {String} type, for example, label: 'My Label'.
labelAlign
labelAlign: Determines where to align the label (if one is provided). Unlike the align property in CSS, the labelAlign property takes in one or two characters, one for horizontal alignment and one for vertical alignment. The possible horizontal values are 'l' (left), 'c' (center), and 'r' (right). Possible vertical values are are 't' (top), 'm' (middle), and 'b' (bottom). The alignment refers to a point relative to where he text would be, which means a 't' (top) alignment would actually put the label at the bottom, since the insertion point is to the top of the text (a little confusing, but it might help to think of the alignment as 'opposite' of where you want the labels to be). A valid value is any single or two letter combinations of the horizontal and vertical values—such as 'r' (right) or 'lb' (left bottom).
labelSelect
labelSelect: If set to true, labels can also be selected with the selectFeature control. Default value is false.
labelXOffset
labelXOffset: How far, in the X direction, to offset the label (in pixels).
labelYOffset
labelYOffset: How far, in the Y direction, to offset the label (in pixels).
pointRadius
pointRadius: Specifies how large, in pixels, the radius of point features will be. Default value is 6.
stroke
stroke: Specifies whether to show a stroke. Set to false if you wish to have no stroke shown.
strokeColor
strokeColor: Color of the stroke, a six digit RGB value. Example: #000000 would be black (00 red, 00 green, and 00 blue.) #ffffff would be white.
strokeDashstyle
strokeDashstyle: Type of style applied to the strokes. Can be either 'dot', 'dash', 'dashdot', 'longdash', 'longdashdot', or 'solid'.
strokeLinecap
strokeLinecap: The type style to be applied to the line caps. Can be either 'but', 'round', 'square'.
strokeOpacity
strokeOpacity: Opacity of strokes, ranging from 0 to 1 (1 being fully opaque, 0 being fully transparent).
strokeWidth
strokeWidth: Stroke width, in pixels.
Common Styleを適用したexample code
Common styleを適用した簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter10¥にしておきます。
ファイル名は、chapter10_ex2_common_symbolizers.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
var vector_layer;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayer(wms_layer);
//Add vector layer
vector_layer = new OpenLayers.Layer.Vector(‘Basic Vector Layer’);
map.addLayer(vector_layer);
//Create some points
for (var i = 0; i < 10; i++) {
vector_layer.addFeatures(
[new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Point(
(Math.floor(Math.random() * 360) - 180),
(Math.floor(Math.random() * 180) - 90)
)
)]);
}
//Create a style object to be used by a StyleMap object
var vector_style = new OpenLayers.Style({
‘cursor’ : ‘pointer’,
‘fillColor’ : ‘#787878′,
‘fillOpacity’ : .8,
‘fontColor’ : ‘#343434′,
‘pointRadius’ : 14,
‘strokeColor’ : ‘#232323′,
‘strokeDashstyle’ : ‘dot’,
‘strokeWidth’ : 3
});
//create a select style
var vector_style_select = new OpenLayers.Style({
‘fillColor’ : ‘#ffffff’,
‘fillOpacity’ : .9,
‘graphicName’ : ‘square’,
‘label’ : ‘X’,
‘pointRadius’ : 16,
‘strokeColor’ : ‘#343434′,
‘strokeDashstyle’ : ‘solid’,
‘strokeWidth’ : 4
});
//Create a style map object and set the ‘default’ intent to the
// style object we just created
var vector_style_map = new OpenLayers.StyleMap({
‘default’ : vector_style,
‘select’ : vector_style_select
});
//Add the style map to the vector layer
vector_layer.styleMap = vector_style_map;
//Add a select feature control
var select_feature_control = new OpenLayers.Control.SelectFeature(vector_layer);
map.addControl(select_feature_control);
//Activate the control
select_feature_control.activate();
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 400px;’></div>
</body>
</html>
[/html]
codeでまずは、map objectを作成します。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element'); //Create a base layer var wms_layer = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', {layers: 'basic'}, {} ); map.addLayer(wms_layer);
WMS layerをbase layerとして作成します。
次に、vector layerを追加します。
//Add vector layer vector_layer = new OpenLayers.Layer.Vector('Basic Vector Layer'); map.addLayer(vector_layer); //Create some points for(var i=0; i<10; i++){ vector_layer.addFeatures([new OpenLayers.Feature.Vector( new OpenLayers.Geometry.Point( (Math.floor(Math.random() * 360) - 180), (Math.floor(Math.random() * 180) - 90) ) )]); }
のように vector_layerを定義します。
Pointの座標はrandamに10カ所を作成するようにして、addFeaturesでvector_layerに追加します。
そして、StyleMap objectを
//Create a style object to be used by a StyleMap object var vector_style = new OpenLayers.Style({ 'cursor' : 'pointer', 'fillColor' : '#787878', 'fillOpacity' : .8, 'fontColor' : '#343434', 'pointRadius' : 14, 'strokeColor' : '#232323', 'strokeDashstyle' : 'dot', 'strokeWidth' : 3 }); //create a select style var vector_style_select = new OpenLayers.Style({ 'fillColor' : '#ffffff', 'fillOpacity' : .9, 'graphicName' : 'square', 'label' : 'X', 'pointRadius' : 16, 'strokeColor' : '#343434', 'strokeDashstyle' : 'solid', 'strokeWidth' : 4 });
のようにvector_style(未選択状態)とvector_style_select(選択状態)を定義します。
そして、vector_style_mapに、
//Create a style map object and set the 'default' intent to the // style object we just created var vector_style_map = new OpenLayers.StyleMap({ 'default' : vector_style, 'select' : vector_style_select }); //Add the style map to the vector layer vector_layer.styleMap = vector_style_map;
StyleMapを作成します。ここで、'default': vector_style、'select' : vector_style_selectとしてstyleMapとします。
そして、vector layerをvector_layer.styleMapとして作成します。
最後に、controlを追加して、activateします。
//Add a select feature control var select_feature_control = new OpenLayers.Control.SelectFeature(vector_layer); map.addControl(select_feature_control); //Activate the control select_feature_control.activate();
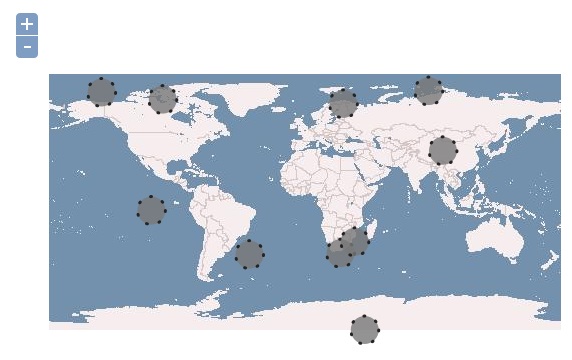
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter10/chapter10_ex2_common_symbolizers.htmlと入力すると、

ように'default'のStyleMapで定義されたvector layerが追加されて、point dataが読み込まれてmapに表示されます。
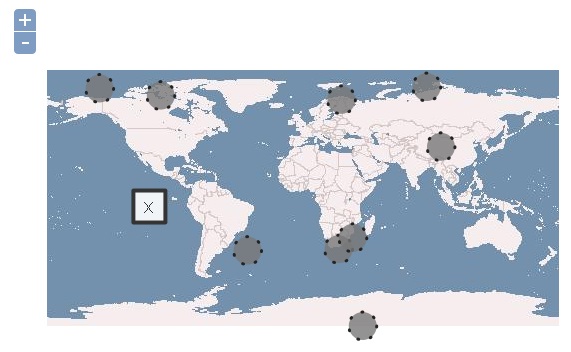
ように'select'のStyleMapで定義されたsquare featureに変わります。
今回のまとめ
OpenLayersの簡単なStyleMap classについて基本を学びました。
是非、symbolizer propertiesの値をいろいろと変更して、symbolizerについて学んでみましょう。
次回も、StyleMap classについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!


最近のコメント