OpenLayersを使ってみる。[Chapter 61]
Web Map Applicationの作成[Chapter 60] に引き続き、OpenLayers Library fileの作成について学んでみます。
この章で、OpenLayers Tutorialが終了します。
この章以降は、
-
ゼロからFlickrを使用して、Web Map Applicationを構築する。
-
Applicationの配置と開発することの意味について議論する。
-
OpenLayers Library fileを作成する方法について。 → 今回はここ
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
OpenLayers Library fileの作成
OpenLayers.js library fileを作成してみましょう。
本Tutorialの全体にわたって、OpenLayers.jsと呼ばれるファイルを無意識のうちに使ってきました。そして、このOpenLayersが提供する機能(class、function、methodなど)を利用してきました。
file sizeを小さくする。
使用しているOpenLayers.js fileの容量はversion 2.12で、約728のKBです。
なるべくならば、容量を少なくしたjavascriptを使うべきですが、versionが上がるほどにfile sizeは大きくなっていくことが多いもの事実です。
例えば、OpenLayers.jsは

にように機能の異なるlaibrary fileがあります。
Debug版では3MBになろうかと言うsizeになります。mobileはスマホやタブレット対応のOpenLayersになります。
mobileのjsを使った例が、moblide OpenLayers exampleにあります。目を通しておくと良いですね。
本章では、できるだけ容量を小さくしてlibrary load時間を短縮し、かつ機能的にも十分であるlibrary fileをつくるために、提供されているOpenLayers.jsをそのまま使うのでなく、カスタマイズしたOpenLayers.jsの作成を行ってみます。
Using the OpenLayers build file
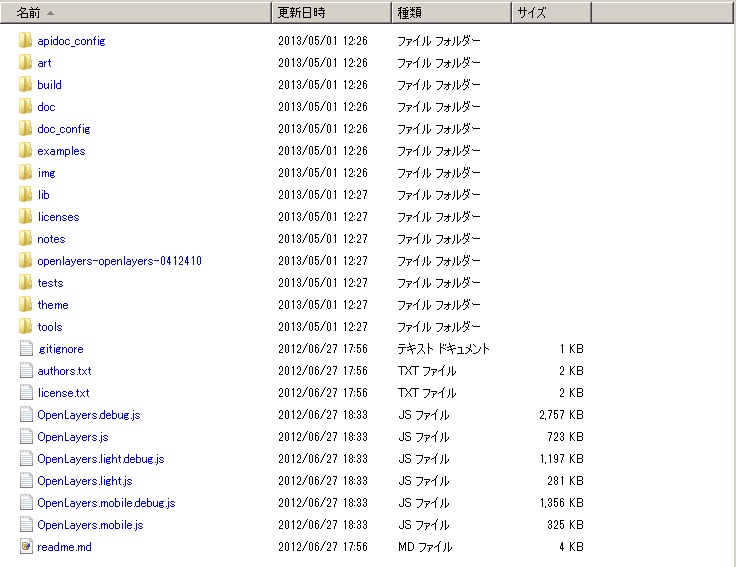
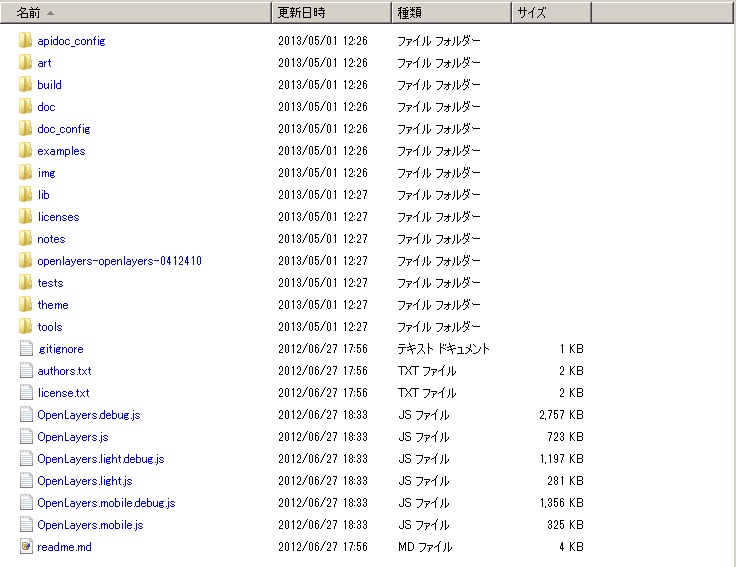
OpenLayers archive fileをダウンロードする場合、その内部にbuildフォルダーがあります。
ここでは、ms4wを使っていますので、OpenLayersはC:¥ms4w¥apps¥openlayers-2.12内にinstallされ、

のfolder構成になっています。
そして、buildフォルダー内に、build.pyと呼ばれるファイルがあります。それは、設定ファイルに基づいたOpenLayers.jsファイルを作成するpython scriptです。
buildフォルダーは、

のbuild folder内のfile構成になっています。
OpenLayersのjavascript codeがすべて単一のファイルに含まれているので、libraryをこの方法で作ってやることは、単一のファイル構造と呼ばれます。
したがって、applicaiotnが必要とするclassだけを含んでいるOpenLayers.jsファイルを作成するようにconfig scriptを作成すれば、容量の小さなOpenLayers.js libraly fileを作成することができます。
Configuring the build script
configuration scriptを実行する場合、OpenLayers.jsファイルを作成する場合に[include]や[exclude]の設定などのfileを捜します。
OpenLayersがデフォルトで使う2つの設定ファイルがあります。
-
full.cfg : 構造スクリプトにすべてを含めさせます。
-
lite.cfg : WMSあるいはtiled layerを作成するために単なるclassの必要最低限量を含んでいて、controlを含みません。
これらのファイルのうちの1つのcopyすることにより、自分のファイルを作成することができます。
カスタマイズ用のconfiguration ファイルを作成する場合、full.cfgまたはlite.cfgのファイルからの[first]と呼ばれたセクションを少なくとも含まなければなりません。
その[include]セクションは、どのファイルをOpenLayers.js出力ファイルに加えなければならないか明示します。
もしブランクであれば、ファイルがすべて含まれるでしょう。
そうでなければ、このセクションの中で指定されたファイルだけが含まれます。
ここでどのファイルを含まなければならないか知るために、使用するapplicationでのOpenLayersのクラス(例えば新しいOpenLayers.Classnameを呼ぶ場合)を見ることで必要なfileを設定しなければなりません。
その[exclude]セクションは、最終のconfiguration fileに含まれないクラスです。
building a Config file
1.Directory内のlite.cfg fileをcopyして、example_1.cfgとrenameします。
2.example_1.cfgをtext editor等で修正します。例えば、
# Config File [first] OpenLayers/SingleFile.js OpenLayers.js OpenLayers/BaseTypes.js OpenLayers/BaseTypes/Class.js OpenLayers/Util.js [last] [include] OpenLayers/Map.js OpenLayers/Layer/WMS.js OpenLayers/Control/LayerSwitcher.js OpenLayers/Control/Navigation.js OpenLayers/Control/Scale.js [exclude]
のようなconfiguration fileとします。
Running the build script
OpenLayers.jsファイルをbuildするために、私たちはbuild.py scriptを実行しなければなりません。
これは、pythonが必要になります。pythonが必要になります。versionは2.6あるいは2.7のバージョンが必要になります。ここでは、C:¥Python27でpython 2.7.5がinstallされているものとします。
Python scriptが実行される時、設定ファイルを捜し、設定ファイルをもとに結合したOpenLayers.jsファイルをbuildして、自動的にクラス依存性を解決してくれます。
最終的には、結合したjavascript codeを圧縮(余白および不必要なキャラクターを削除する)し、directoryにOpenLayers.js fileを作成します。
Linux上で、scriptを実行するために、build ディレクトリーにcdして
./build.py config_file.cfg
のコマンドを入力します。
ここでconfig_file.cfgはオプションです。
もし含まれていなければ、full.cfgファイルが使用されます。
Windowsにおいては、build ディレクトリーにcdして、cmdコマンドプロンプトを使用し、実行することができます、同じ方法をファイルします。
例えば、
C:¥ms4w¥apps¥openlayers-2.12¥build¥build.py config_file.cfg
のようなコマンドを実行することでOpenLayers.js library fileが作成されます。
ここでconfig_file.cfgはオプションです。
もし含まれていなければ、full.cfgファイルが使用されます。
running the Build script
1.作成したconfiguration fileのあるfolderからcommandを実行してください。
./build.py example_1.cfg
2.scriptが何を行っているかを確認するために実行した後に出力を見るべきです。
このexample_1.cfgの場合、合計34ファイルをmergeしました。また、最終のfile sizeは160KB強となります。それはオリジナルの728KBからの大きな縮小となります。
今回のまとめ
OpenLayers.jsをカスタマイズしてbuildする方法について学びました。必要な機能だけを取り出せば、libraryの容量を小さくすることができるので、mobile環境でのOpenLayersの利用もmemoryを気にせずに使うことができます。
今回でOpenLayer Tutorialは終了となります。今後は、blogの内容を元にducuwikiでTutorialをまとめる予定です。
このTurotialは基礎編ですので、OpenLayersの応用については、OpenLayers Cookbookが参考になります。 ただし、あまり馴染みのないJavaScript libraryのdojo.jsを使っていますが、それほど難しいcodeではないので、十分に理解でききると思います。
そして、OpenLayers Cookbookの使えそうなexampleについて、今後はいくつかblogに書き留めておく予定です。
最後に、本Tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

Comments are closed.