OpenLayersを使ってみる。[Chapter 11]
OpenLayersのMap Tilesについて[Chapter 10] に引き続き、OpenLayersの投影座標系(Projection)についての基本を学んでおきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
Projectionとは?
Projectionとは、地図投影法のことを言います。
地球は球面ですが、これを平面上に展開しなければ地図として利用できません。
投影座標系については、Map Projection Posterに詳しく説明がありますので、参照してください。
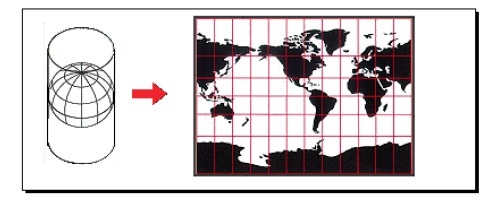
投影法は面積を基準にしたものや、方向を基準にしたもの、スケールを基準にしたものなどたくさんあるのですが、Googleが開発した球面メルカトル図法がinternetの世界では多く使われています。タイル表示するのにも便利ということもありますが。
な感じで球面を平面に展開する形です。緯度が高くなると面積のひずみが大きくなります。
地図の用途により、いろんな投影座標系が存在します。それらを投影座標系EPSG codeとして定義しています。
詳しくは、EPSG Projection を参考にしください。
日本国内のEPSGについては、JGD座標系とEPSGの一覧表にまとめてあります。
ちなみにWGS84はEPSG:4326となり、球面メルカトル図法はEPSG:3857となります。
EPSG:900913は旧コードですので、EPSG:3857を使うほうが良いです。EPSG:3857
では、OpenLayersでのProjectionの違いを見てみましょう。
OpenLayersでのProjection
EPSG:4326
OpenLayersを使ってまずは表示してみる。[Chapter 2] で使ったcodeを参考にProjectionの違いをみてみます。
一応、追加したcodeは、
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<title>My OpenLayers Map</title>
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
var options = {
projection: new OpenLayers.Projection(‘EPSG:4326′),
maxExtent : new OpenLayers.Bounds(-180, -90, 180, 90),
maxResolution : 1.40625,
units : ‘dd’
};
map = new OpenLayers.Map(‘map_element’, options);
var wms = new OpenLayers.Layer.WMS(‘WMS Layer Title’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayer(wms);
map.zoomToMaxExtent();
map.addControl(new OpenLayers.Control.MousePosition());
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
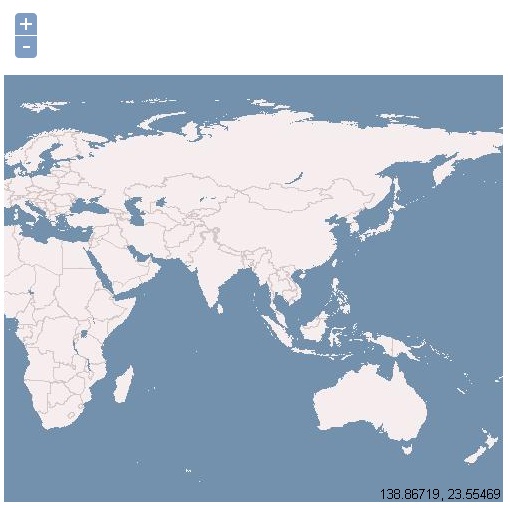
ここでは、Projectionを設定していないので、WGS84緯度経度表示になります。
maxExtentはmapの全体表示範囲となります。
map.addControl(new OpenLayers.Control.MousePosition());はmouseの座標を表示するcontrolです。
FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter4/index.htmlと入力すると、

な感じで、mapが表示されます。
EPSG:900913(3857)
それでは、次にprojectionを変更してみます。
下記codeを入力して、chapter4.htmlとして保存します。
保存先は、どこでも構わないのですが、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter4¥にしておきます。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
var options = {
projection: new OpenLayers.Projection(‘EPSG:900913′),
maxExtent : new OpenLayers.Bounds(-20037508, -20037508, 20037508, 20037508.34),
maxResolution : 156543.0339,
units : ‘m’
};
map = new OpenLayers.Map(‘map_element’, options);
var wms = new OpenLayers.Layer.WMS(‘OpenLayers WMS’,
‘http://labs.metacarta.com/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayer(wms);
map.zoomToMaxExtent();
map.addControl(new OpenLayers.Control.MousePosition());
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
ここで、変更した点は、
projection: new OpenLayers.Projection('EPSG:900913'),
maxExtent : new OpenLayers.Bounds(-20037508, -20037508, 20037508, 20037508.34),
maxResolution : 156543.0339,
units : 'm'
projectionの変更、maxExtentの変更、maxResolutionの変更、unitsの変更です。
球面メルカトル図法を表示するためのoption変更となります。
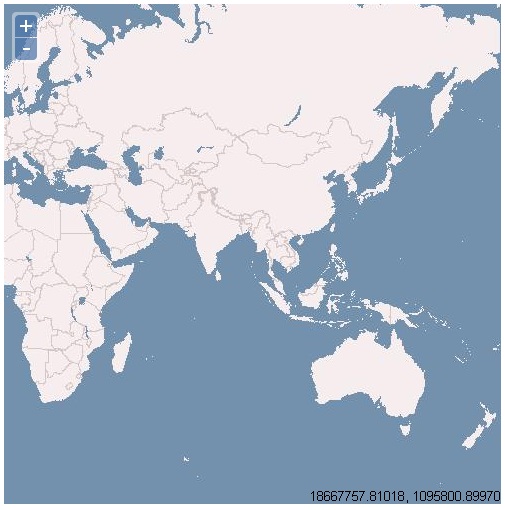
chapter4.htmlを保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter4/chapter4.htmlと入力すると、

な感じで、mapが表示されます。
投影座標系(projection)によって表示が大きく変わることが理解できたかと思います。
今回のまとめ
OpenLayersによるProjectionの基本を学びました。
次回は、基本的なOpenLayersのProjection Classについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!


Comments are closed.