GeoServerでPostGISを使ってみる。[Chapter 3]
今回は、GeoServerにShapefileを読み込んで表示してみます。
GeoServerのinstallは、GeoServerを使ってみる。[Chapter 1] でGeoServer Serviceが設定済みであることが前提です。
PostgreSQLにShapefileをImport
PostGISを使ってみる。[Chapter 1] でShapefileをimportしたように、今回使用するのは、神奈川県の鉄道のshapefileデータであるc14_railroadを使いました。
属性値のdbfは、Shift_JIS形式となっています。
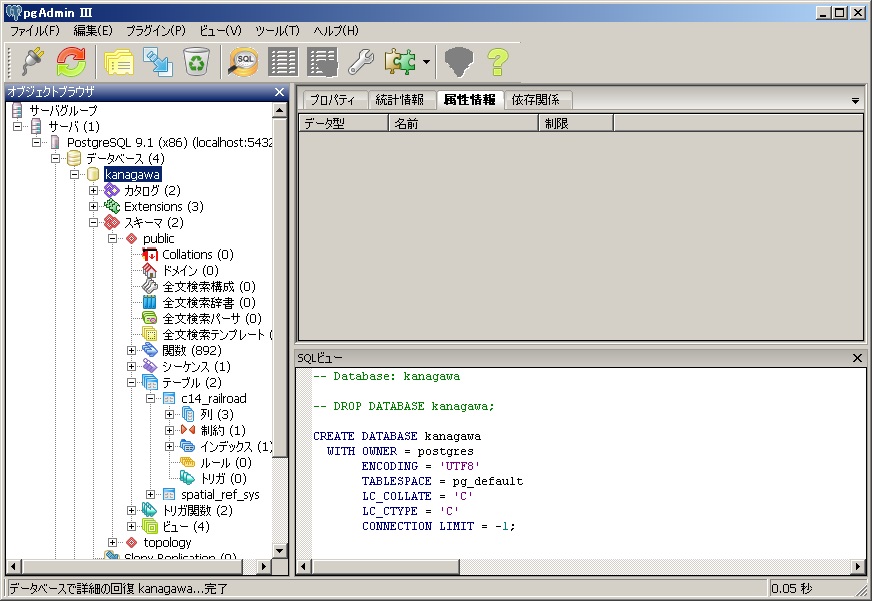
まずは、スタート→プログラム→PostgrSQL 9.1 → pgAdmin III を起動します。
データベースkanagawaを作成します。
pgAdmin IIIからkanagawaをclickすると、

な感じで表示されます。
次に、Plugin iconもしくはメニューから、Shapefile Import/Export Managerを起動してShapefileをimportします。
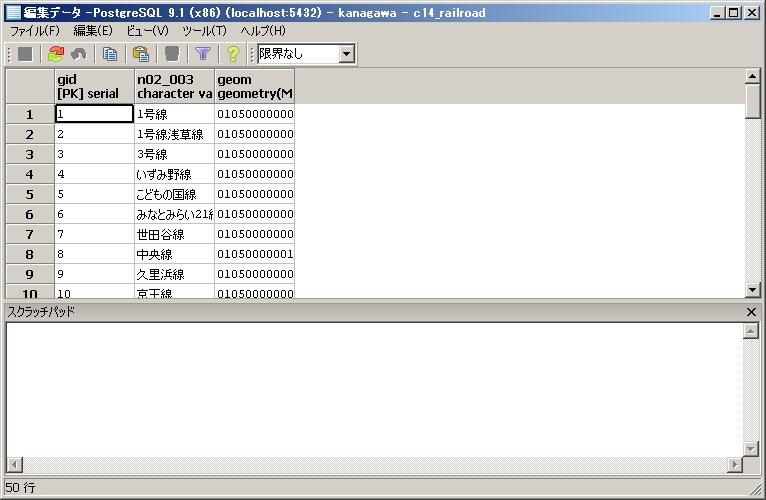
最終的に取り込んだShapefileはPostgreSQLのkanagawaデータベースにc14_railroadテーブルとして登録されます。
テーブルの中身は、

となっています。
GeoServerにPostGISを取り込む
まずは、WindowsのServiceとしてGeoServerを動かさなければなりません。
Start GeoServerを選択すると、

で表示が止まります。この状態でGeoServerがサービスを開始した状態になります。
ここで、cmd terminal windowをcloseしないようにしてください。
closeすると、GeoServerのServiceは終了します。したがって、cmd terminal windowは開いたままの状態にしておきます。
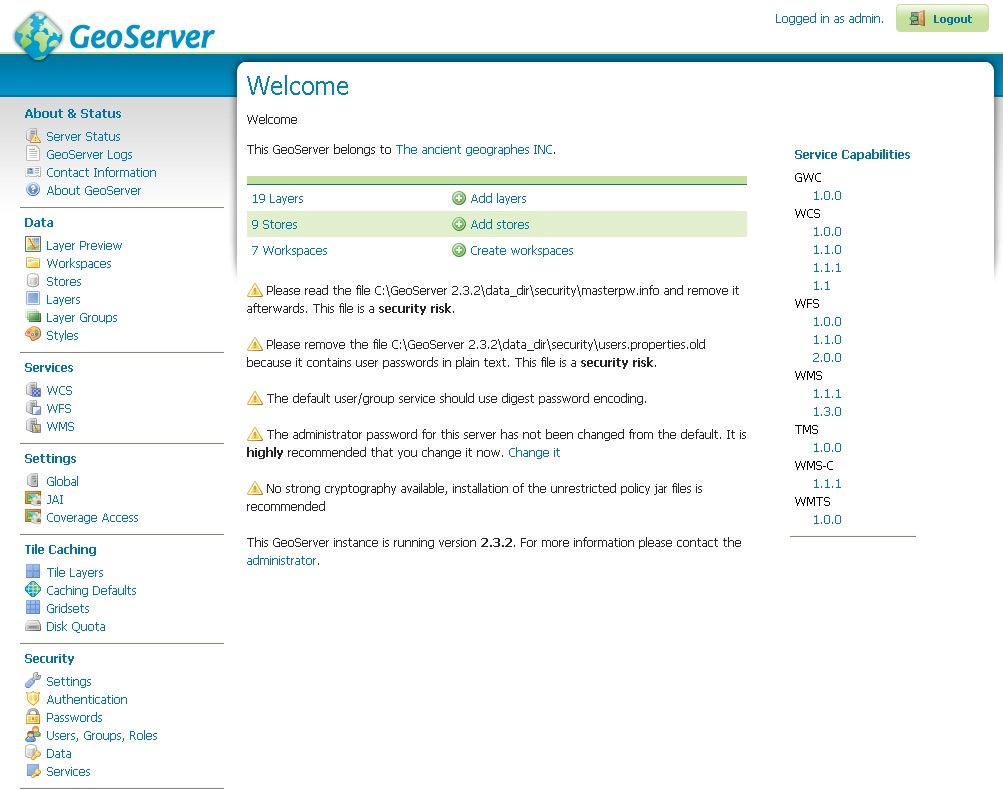
次に、GeoServer Web admin pageを選択して、loginします。
Install時に設定したUsername,Passwordを入力します。

Admin画面が表示されます。
Data Storeを作成する。
次にGeoServer Web admin pageから新規にData Storeを作成します。
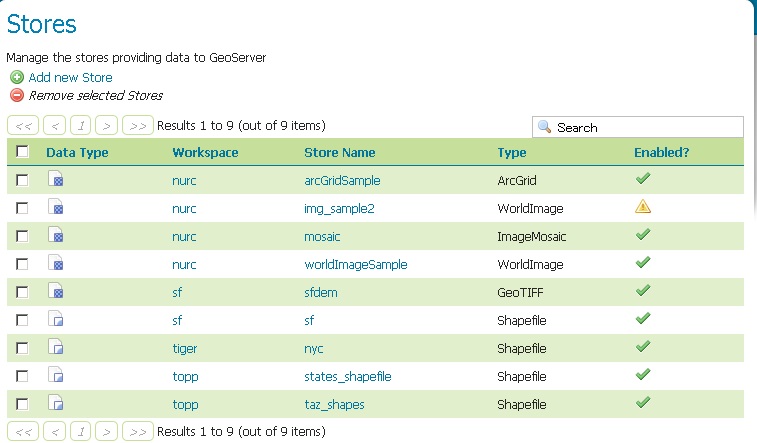
GeoServer Web admin pageの左側のメニューからDataのStoresをclickすると

が表示されます。
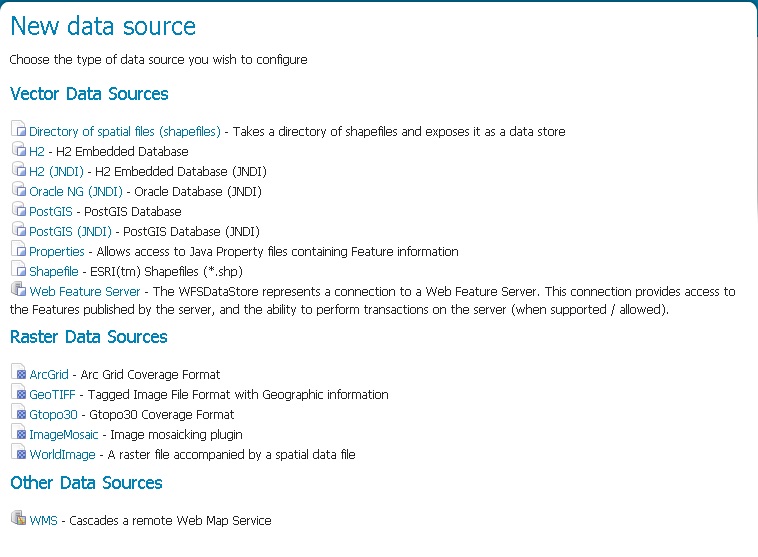
次に、Add new Storeをclickすると、Data Storeの登録画面が開くので、

Vector Data Storeの PostGIS – PostGIS Databaseを選択します。
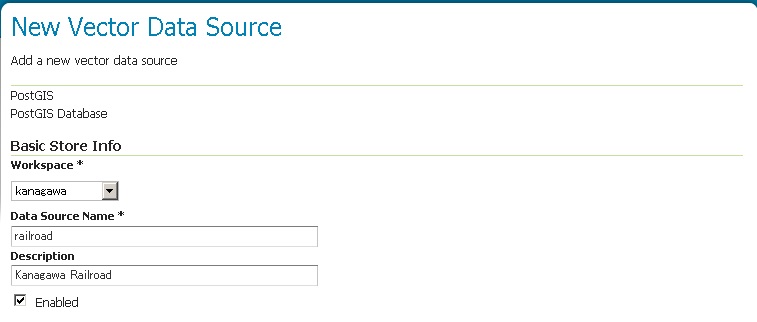
Workspace前回作成したkanagawaをcomboboxより選択します。

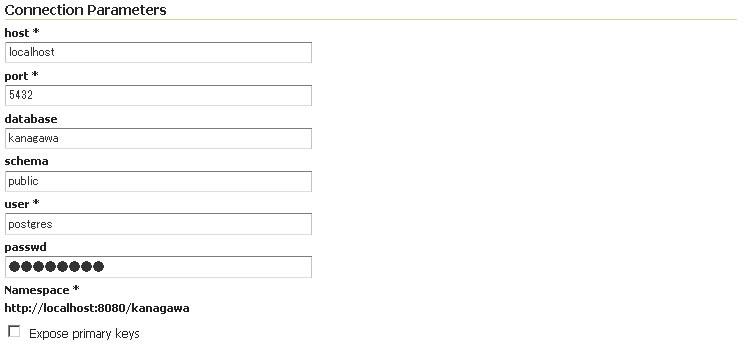
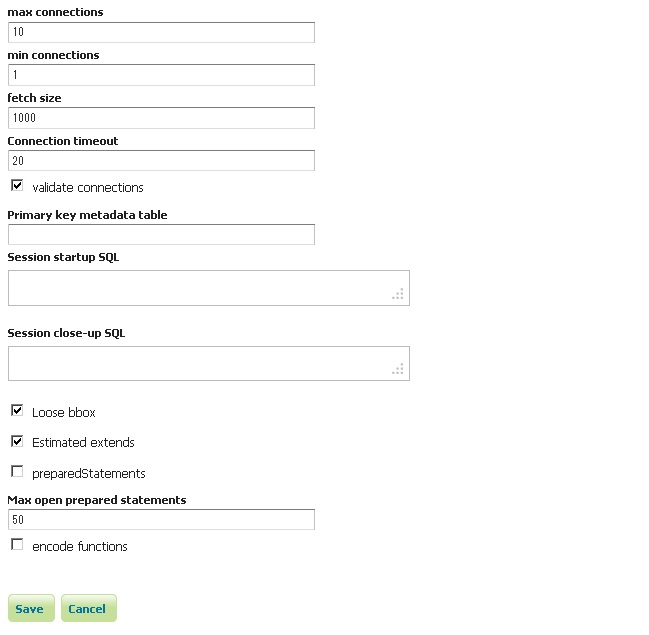
入力すべき項目は、
host: localhost
port: 5432 → (PostgreSQLのinstall時のdefaultのport番号)
databse: kanagawa → (PostgreSQLで作成したDatabase)
schema: public
user: postgres → (PostgreSQLのinstall時のdefaultのuser)
password: ●●●●●●●● → (PostgreSQLのinstall時のdefaultのuserのpassword)
を入力します。
Layerを作成する。
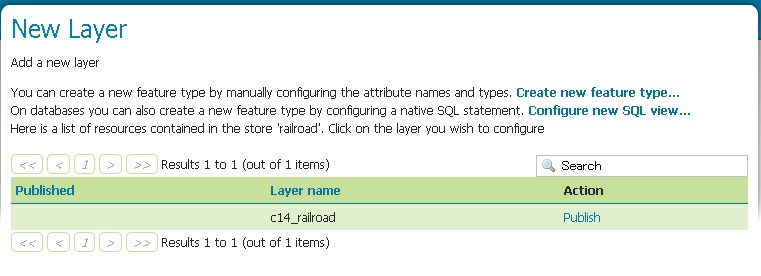
のようにNew Layerの設定画面が開きます。
選択したPostgreSQLから使用できるテーブル名が表示されているはずです。
ここでは、c14_railroadがLayer nameに表示されています。
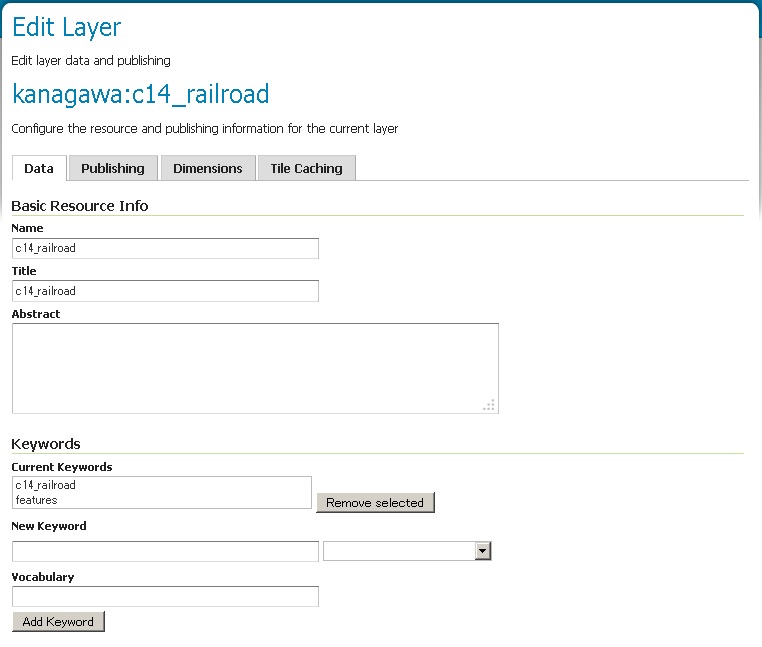
次に、c14_railroadのActionのPublishをclickすると、

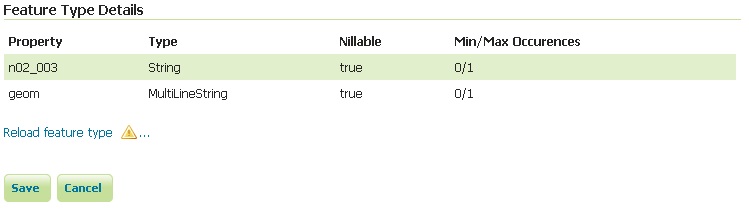
が表示されます。Nameやtitle、Abstractなどを入力します。
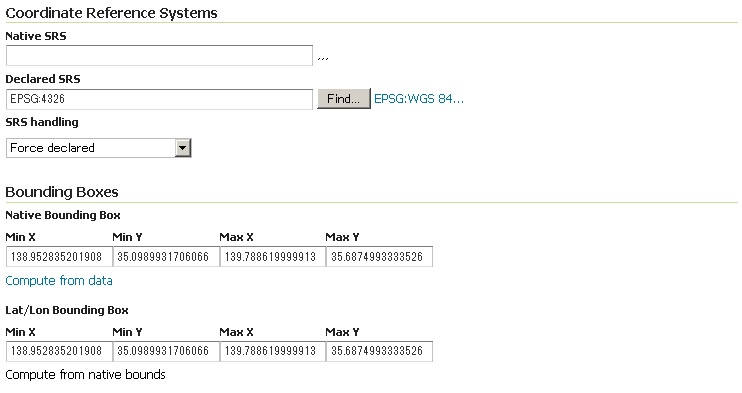
次に、Coordinate Reference Systemsの、Declared SRSとBounding Boxesを設定します。
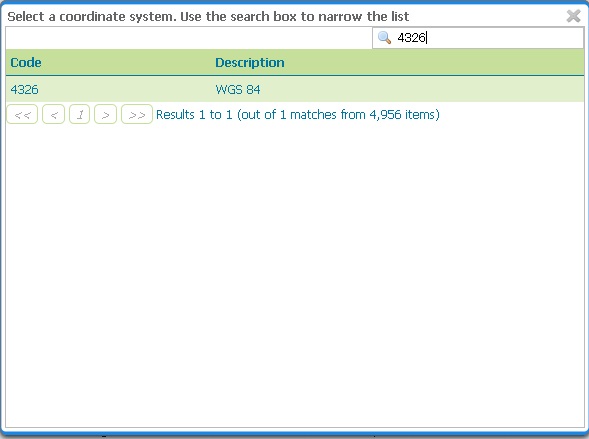
SRS(EPSG)が不明の場合は、Find buttonのClickで

のように探すことができます。
次に、Bounding Boxesを設定します。これは、Compute from dataとCompute from native boundsをclickすることで自動的に最大表示範囲を設定してくれます。
その結果、

のように計算した値が自動的に入力されます。
parameterの入力が終わったら、

最後にSaveをclickして保存します。
のようにLayerが登録されています。
Layerを表示する。
次にGeoServer Web admin pageからLayer Previewをclickして、作成したLayerを表示します。
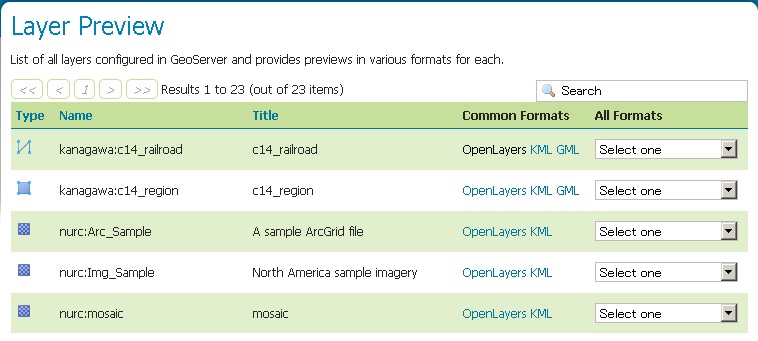
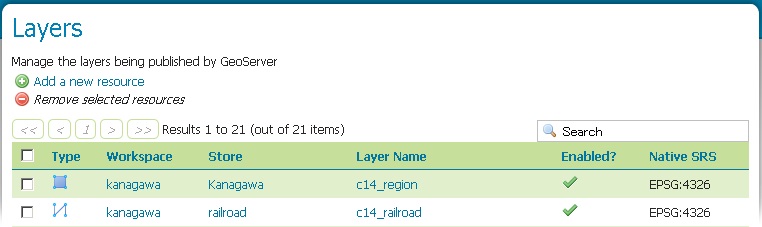
GeoServer Web admin pageの左側のメニューからDataのLayer Previewをclickすると

がようにLayer一覧が表示されます。(Nameで並び替えて、一部抜粋しています。)
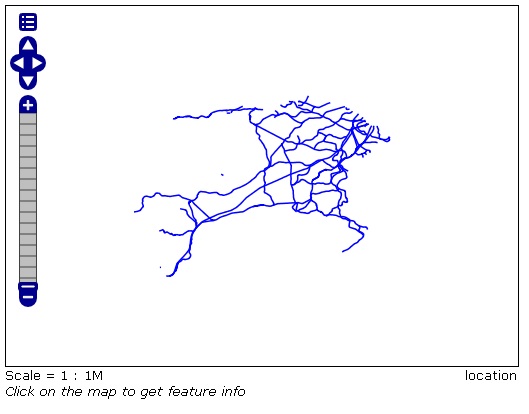
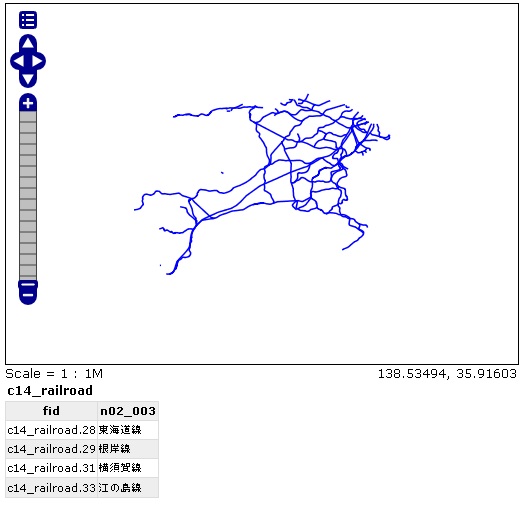
次に、kanagawa:c14_railroadのOpenLayersをclickすると、

のように神奈川県の鉄道網のpolylineが表示されます。
のようにdbfのattributeが表示されます。
そして、OpenLayerのNavigate controlの一番上のiconをclickするとWMSの基本情報が表示されて、変更することもできます。
Browserのデバッグ機能から、どのようにWMSを呼び出しているかもわかりますので、sourceのcheckしておくと良いでしょう。
今回のまとめ
とりあえず、GeoServerにPostGISからデータを取得して、OpenLayersで描画しました。
GeoServerとPostgreSQL+PostGISの組み合わせは手順さえ覚えてしまえば、非常に簡単にできます。
手順は、
-
PostgreSQLにデータを取り込む
-
Workspaceの作成(Workspaceが作成済みも場合は省略可能)
-
Data Storeの作成
-
Layerの作成
です。
次回は、Layer Group化して表示する設定してみましょう。






最近のコメント