ms4wにOpenlayersとGeoExtを入れてみる。
現在、dokuwikiへの移動を進めていますので、今しばらくお待ちください。
随分と前なのですが、ms4wをセットアップしたことを思い出しました。
いろいろと考えてみたのですが、Windows上でMapserverを使ってMWSを自前で作成すれば、わざわざGeoJSONやkmlを作成する必要はないんじゃないかと。 ただし、電子国土地図や基盤情報地図はoverlayするために必要なのですが。
以前vb.netからmapfileも作成できて、表示もできるのだから、いろいろと組み合わせればうまくいくような感じがします。
また、GeoExtを利用すれば、webbrowser上でも表示や処理もできそうな気がします。
そこで、ms4wにOpenLayersとGeoExtをセットアップしてみました。
ms4wのセットアップ
おさらいです。
ms4wのダウンロード
まずは、ダウンロードします。ここでは。あえてver3.0をダウンロードします。MapServerのversionが5.6.5を使用するためです。3.0以上になるとMapServerのversionが6になってしまうので。これは、CentOS5.8上のversionと合わせためでもあります。
ダウンロード先は、こちらです。 また上記の理由によりms4w-3.0-setup.exeをダウンロードします。
ms4wのインストール
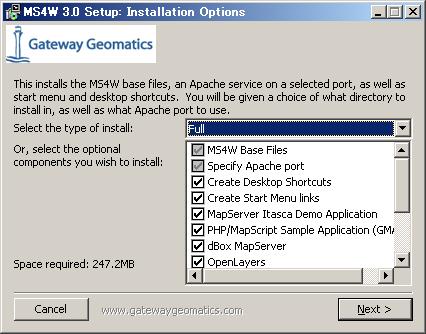
至って簡単です。ms4w-3.0-setup.exeをダブルクリックするだけです。
インストールタイプは、fullでよろしいかと。
MapServerを動かすためのライブラリー等一式Internetよりダウンロードしてインストールしてくれます。
たったこれだけです。

超簡単ですね。
OpenLayersのセットアップ
ms4wをfullでセットアップするとOpenLayers-2.10がセットアップされますが、ここでは2.11と2.12をあわせてセットアップします。
OpenLayersのダウンロード
まずは、ダウンロードします。
ダウンロード先は、OpenLayers downloadsです。
ここから、OpenLayers-2.10.zipとOpenLayers-2.11.zipとOpenLayers-2.12.zipをdownloadします。
OpenLayersのインストール
C:¥ms4w¥appsにOpenLayers-2.10.zipとOpenLayers-2.11.zipとOpenLayers-2.12.zipを解凍してコピーします。
解凍後、C:¥ms4w¥httpd.d内のhttpd_openlayers.confをコピーして3つのconfファイルを作成します。
-
httpd_openlayers-2.10.conf
-
httpd_openlayers-2.11.conf
-
httpd_openlayers-2.12.conf
もとのhttpd_openlayers.conf.orgでrenameします。
C:¥ms4w¥apps内のopenlayer2.10はdeleteします。
3つのconfファイルを修正します。
httpd_openlayers-2.10.conf
Alias /OpenLayers-2.10/ "C:/ms4w/apps/OpenLayers-2.10/" <Directory "C:/ms4w/apps/OpenLayers-2.10/"> AllowOverride None Options Indexes FollowSymLinks Multiviews Order allow,deny Allow from all </Directory>
httpd_openlayers-2.11.conf
Alias /OpenLayers-2.11/ "C:/ms4w/apps/OpenLayers-2.11/" <Directory "C:/ms4w/apps/OpenLayers-2.11/"> AllowOverride None Options Indexes FollowSymLinks Multiviews Order allow,deny Allow from all </Directory>
httpd_openlayers-2.12.conf
Alias /OpenLayers-2.12/ "C:/ms4w/apps/OpenLayers-2.12/" <Directory "C:/ms4w/apps/OpenLayers-2.12/"> AllowOverride None Options Indexes FollowSymLinks Multiviews Order allow,deny Allow from all </Directory>
GeoExtのセットアップ
GeoExtを動かすにはExtJSが必要になります。まずはExtJSをセットアップして、GeoExtをセットアップします。
ExtJSのダウンロード
今回は、GeoExtの最新バージョンが1.1ですので、それに対応したExtJS3.4.0をダウンロードします。
ExtJS-3.4.0をダウンロードします。
ExtJSのインストール
C:¥ms4w¥appsにExtJS-3.4.0.zipを解凍してコピーします。
解凍後、C:¥ms4w¥httpd.d内にhttpd_ext-3.4.0.confファイルを作成します。
Alias /ext-3.4.0/ "C:/ms4w/apps/ext-3.4.0/" <Directory "C:/ms4w/apps/ext-3.4.0/"> AllowOverride None Options Indexes FollowSymLinks Multiviews Order allow,deny Allow from all </Directory>
GeoExtのダウンロード
GeoExtから1.1をダウンロードします。
GeoExtのインストール
C:¥ms4w¥appsにGeoExt-1.1.zipを解凍してコピーします。
解凍後、C:¥ms4w¥httpd.d内にhttpd_GeoExt-1.1.confファイルを作成します。
Alias /GeoExt-1.1/ "C:/ms4w/apps/GeoExt-1.1/" <Directory "C:/ms4w/apps/GeoExt-1.1/"> AllowOverride None Options Indexes FollowSymLinks Multiviews Order allow,deny Allow from all </Directory>
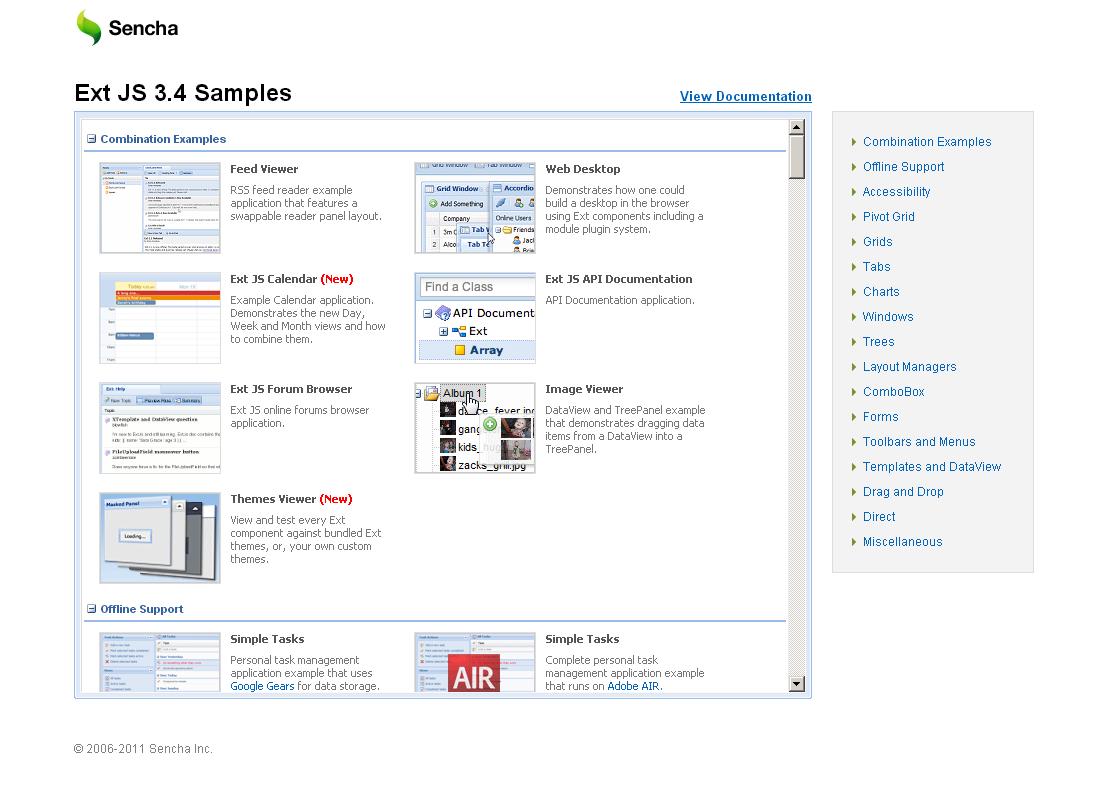
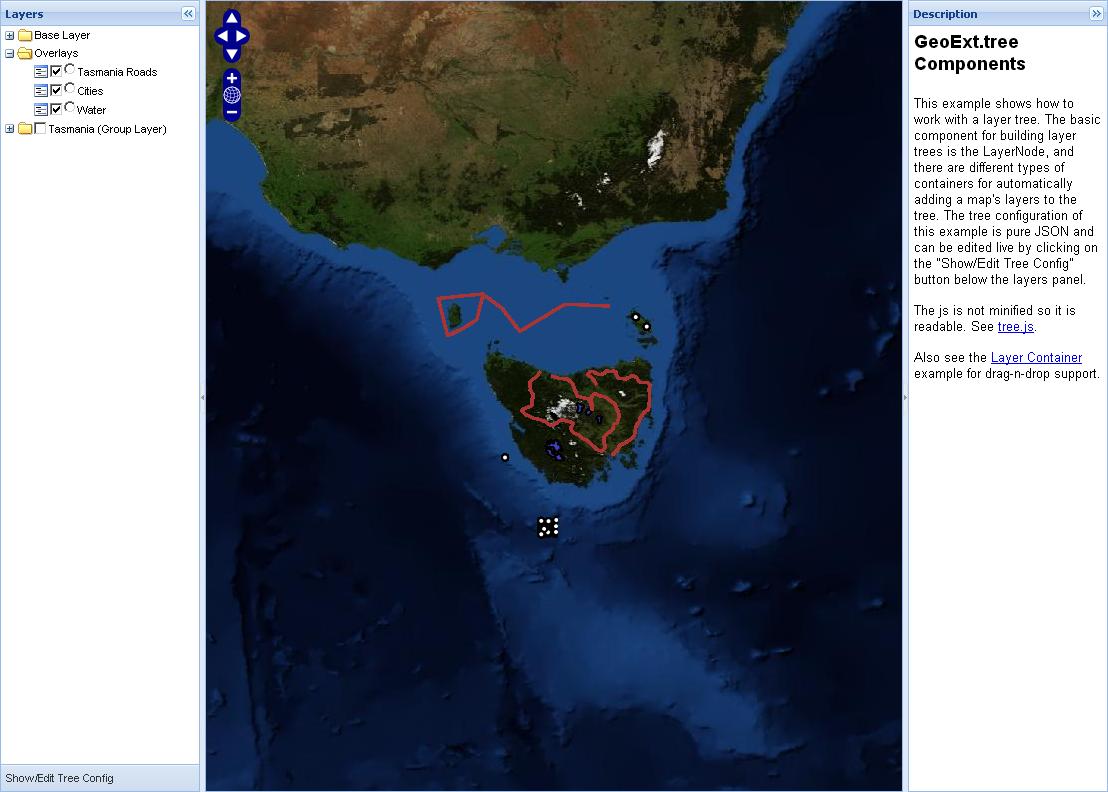
Exampleの表示
最後に、exampleが表示できるようにしましょう。
C:¥ms4w¥Apache¥htdocs内のopenlayers.pkg.htmlを修正します。
下記のように付け加えます。
<h3>OpenLayers-2.10</h3> <blockquote> <p><a href="/OpenLayers-2.10/examples/">Examples</a></p> </blockquote> <h3>OpenLayers-2.11</h3> <blockquote> <p><a href="/OpenLayers-2.11/examples/">Examples</a></p> </blockquote> <h3>OpenLayers-2.12</h3> <blockquote> <p><a href="/OpenLayers-2.12/examples/">Examples</a></p> </blockquote> <h3>ext-3.4.0</h3> <blockquote> <p><a href="/ext-3.4.0/examples/">Examples</a></p> </blockquote> <h3>GeoExt-1.1</h3> <blockquote> <p><a href="/GeoExt-1.1/examples/">Examples</a></p> </blockquote>
後は、apacheのrestartしてconfファイルを再読込させます。
スタート→MS4W → Apache → restart
これで、http://localhost/でexampleが追加されています。
サンプルのhtmlをみてみると、javascriptの参照先が開発元になっているので、localhostに変更しておくことをお勧めします。
最後に
とりあえずは、環境が整いました。
この環境を使って、.NET Frameworkとms4w、OpenLayers、GeoExtとの連携を考慮したシステムを作ることができます。
ちょっと、方向性を整理しないといけませんな。



最近のコメント