GeoExt1.1を使ってみる。[Chapter 1]
それでは、GeoExt1.1のexampleに手を加えながら、tutorialを進めてきます。
そもそもGeoExtとは?
OpenLayersとGUIを構築するJavaScrit LibraryのExtJSでデスクトップスタイルのWEB GISアプリケーションを構築する、JavaScript Libraryです。
セットアップと入手については、GeoExtからdownloadしてください。また、Debianでka-Mapメモのblogが非常に参考になります。
残念ながら、更新が止まっています。
JavaScriptの構成
GeoExt1.1でも使うため、ExtJS3からversion3.4.1.1をdownloadして、適当なunzipします。 とりあえずDesktopでも大丈夫です。
くれぐれもExtJS4をdownloadしないように。
また、ExtJSの使い方は、
などなどを参考にしてくださいね。
な感じです。
OpenLayer-2.10やOpenLayer-2.11などは、特に必要ありません。
また、作成するhtmlやjs fileは、test folderに保存していきます。
data folderはGeoJSONやサンプルで使うデータ類を入れることにします。
v4 folderは電子国土のJavascriptとcssを入れています。
電子国土の詳しい情報は、技術情報・構築ツールを参考にしてください。ここでは、電子国土WebシステムVer.4(オープンソース版)ソースコードを利用します。
GeoExt.MapPanelに表示
まずは、GeoExt Tutorialのサンプルを参考にして、GeoExt.MapPanelに地図を描画してみます。
htmlとjsに分けて記述していきます。
まずは、htmlファイルです。
ファイ名は、mappanel-window.html
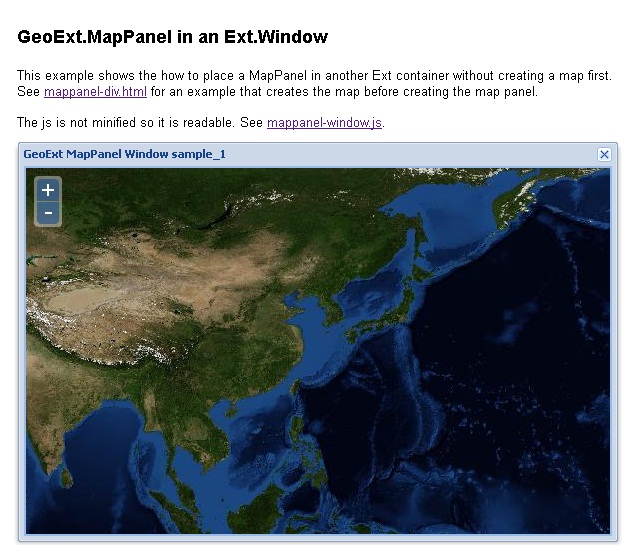
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>GeoExt MapPanel in an Ext Window</title> <script type="text/javascript" src="../ext-3.4.1/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="../ext-3.4.1/ext-all.js"></script> <link rel="stylesheet" type="text/css" href="../ext-3.4.1/resources/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="../ext-3.4.1/examples/shared/examples.css" /> <script src="../OpenLayers/OpenLayers.js"></script> <script type="text/javascript" src="../GeoExt/script/GeoExt.js"></script> <script type="text/javascript" src="mappanel-window.js"></script> </head> <body> <h1>GeoExt.MapPanel in an Ext.Window</h1> <p>This example shows the how to place a MapPanel in another Ext container without creating a map first. <br> See <a href="mappanel-div.html">mappanel-div.html</a> for an example that creates the map before creating the map panel.<p> <p>The js is not minified so it is readable. See <a href="mappanel-window.js">mappanel-window.js</a>.</p> </body> </html>
次に、mappanel-window.js
// mappanel-window.js var mapPanel; Ext.onReady(function() { // Layerの作成 var wmslayer = new OpenLayers.Layer.WMS( "Global Imagery", "http://maps.opengeo.org/geowebcache/service/wms", {layers: "bluemarble"} ); // 表示するwindowの作成 var mapwin = new Ext.Window({ title: "GeoExt MapPanel Window sample_1", height: 400, width: 600, layout: "fit", items: [{ xtype: "gx_mappanel", id: "mappanel", layers: [wmslayer], extent: "100,10,150,50" }] }); // mapwinの表示 mapwin.show(); mapPanel = Ext.getCmp("mappanel"); });
このjs codeは簡単な説明を
-
layerの作成で、「wmslayer」Layerのインスタンスを作成
-
「Ext.Window」のインスタンスを作成 → mapwin
-
mapwinに「gx_mappanel」にwmslayerを追加
-
mapwin.show()で表示
-
作成したmapwinをmapPanelでbrowserに表示
Ext.onReady(function(){….}はExtJSのお約束です。
このExtJSについては、各人でお勉強しといてくださいね。
な感じです。browser画面上でドラッグして位置を変更することができます。
これだけでは何なので、
Toolbarを追加してみる
mappanel-window.jsにtoolbarを追加してみましょ。
ここでは、jsだけのcodeです。 htmlはmappanel-window.htmlを参考にしてください。
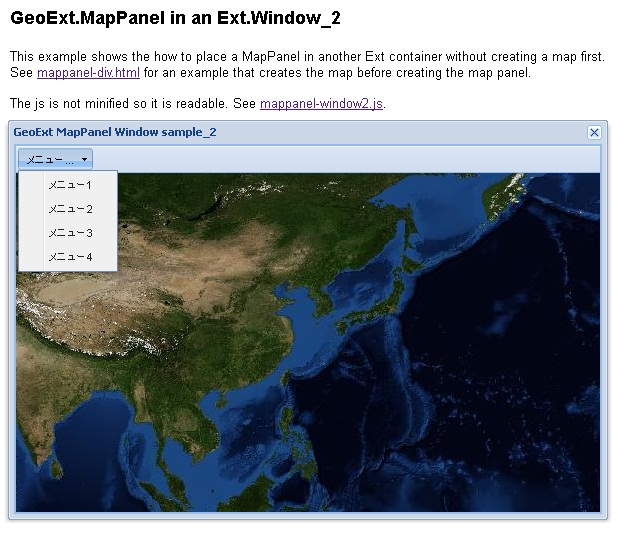
var mapPanel; Ext.onReady(function() { // Layerの作成 var wmslayer = new OpenLayers.Layer.WMS( "Global Imagery", "http://maps.opengeo.org/geowebcache/service/wms", {layers: "bluemarble"} ); // 表示するwindowの作成 var mapwin = new Ext.Window({ title: "GeoExt MapPanel Window sample_2", height: 400, width: 600, layout: "fit", items: [{ xtype: "gx_mappanel", id: "mappanel", layers: [wmslayer], extent: "100,10,150,50", tbar : [ { xtype : 'tbbutton', text : 'メニュー...', menu : [ { text : 'メニュー1', selectType: 1, handler : menuProc }, { text : 'メニュー2', selectType: 2, handler : menuProc }, { text : 'メニュー3', selectType: 3, handler : menuProc }, { text : 'メニュー4', selectType: 4, handler : menuProc } ] } ] }] }); // mapwinの表示 mapwin.show(); mapPanel = Ext.getCmp("mappanel"); }); function menuProc(obj){ Ext.Msg.alert('メニュー番号', '選択した' + obj.selectType +'番です。' ); //gmap.setMapTypeId(obj.mapType); }
tbar:[…]がtoolbarの定義です。
toolbarのbutton形式は、xtype : 'tbbutton'で定義して、プルダウンで4つのメニューを表示します。
そして、選択後のeventを handler : menuProcで定義して、menuProcでその処理を書きます。
いかがですか? json形式で書いていくのでわかりやすいと思うのですが。。。
な感じです。
今回のまとめ
とりあえず、GeoExtのpanelを使って地図を描画してみました。
次回は、OpenStreetMapと電子国土を表示してみます。
toolbarをbottomに配置したり、tabを使ったりと、このサンプルでいろいろと試してみると良いと思います。




最近のコメント