OpenLayersを使ってみる。[Chapter 40]
OpenLayersのVector Layer classについて-3[Chapter 39] に引き続き、OpenLayersのVector layer class eventについて基本を学んでいきます。
この章以降は、
-
どのようにvector layerを描いているか?
-
Vector Classとは? → 今回もここ
-
GeometryとFeature classについて
-
Strategy,Protocol,Format classの使い方
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
OpenLayers.Layer.Vector methods
Vector Layer eventは、
vector_layer.events.register(type, obj, listener);
で登録します。
これは、OpenLayersのMap eventについて[Chapter 33]で学びました。
以下はVector Layer classのeventです。
afterfeaturemodified
afterfeaturemodified : Triggered after a feature has been modified. The listener function receives a feature object which references the modified feature.
beforefeatureadded
beforefeatureadded: This event is triggered before a single feature is added to the map. The listener function will receive an object containing a feature property that references the soon to be added feature. If the listener function returns false, the feature will be not be added to the map.
beforefeaturesadded
beforefeaturesadded: This event does the same thing as beforefeatureadded,but the listener function will accept an array of features instead of a single feature. If the listener function returns false, the features will not be added.
beforefeaturemodified
beforefeaturemodified: Triggered before a feature is selected to be modified. The listener function receives a feature object which references the soon to be modified feature.
beforefeatureremoved
beforefeatureremoved: Triggered before a single feature object is removed from the map, and the listener function receives a feature object which references the removed feature.
beforefeaturesremoved
beforefeaturesremoved: Triggered before an array of feature objects are removed from the map, and the listener function receives a features array which references the removed features.
featureadded
featureadded: Triggered right after a single feature object is added to the map, and the listener function receives a feature object which references the added feature.
featuresadded
featuresadded: Like the previous type, but designed to take in an array of features. It is triggered right after an array of feature objects are added to the map. The listener function receives a features array which references the added features.
featuremodified
featuremodified: Triggered when a feature has been modified. There is a
slight difference between this and the afterfeaturemodified event. This featuredmodified event gets fired as soon as the feature is modified, and the
afterfeaturemodified event gets triggered after the modification is fully complete. The listener function receives a feature object which references the modified feature.
featureremoved
featureremoved: Triggered after a single feature object is removed from the map, and the listener function receives a feature object which references the added feature.
featuresremoved
featuresremoved: Triggered after an array of feature objects are removed from the map, and the listener function receives a features array which references the removed features.
featureselected
featureselected: Triggered after a feature is selected. The listener function receives a feature object which references the selected feature. Usually used when using the SelectFeature control, covered later in this chapter.
featureunselected
featureunselected: Triggered after a feature is unselected. The listener function receives a feature object which references the unselected feature. Usually used when using the SelectFeature control, covered later in this chapter.
refresh
refresh: This event is triggered when the vector layer makes a request for new features, or when the refresh method is called. Using the WFS protocol, for example, the vector layer will make additional requests for features and this event will be triggered. We go over requesting data from external sources later in this chapter.
sketchcomplete
sketchcomplete: Triggered after a sketch has been completed. A sketch can be made, for example, with the EditingToolbar control—drawing a line or a polygon is considered a 'sketch'. When the drawing is fully complete (i.e., when you double click to finish the sketch), the sketchcomplete event is fired. The listener receives a feature object which references the sketched feature. If the listener function returns false, the features will not be added.
sketchmodified
sketchmodified: Triggered when a sketch is modified. If, for example, you are in the middle of drawing a polygon using the EditingToolbar control and move your mouse, this event is fired. The listener receives a feature object which references the sketched feature, and vertex property which references the modified point.
sketchstarted
sketchstarted: Triggered as soon as a sketch is started. If, for example, you click on the draw polygon control of the EditingToolbar control and place a point on the map, this event is triggered. The listener receives a feature object which references the sketched feature, and vertex property which references the starting point.
vertexmodified
vertexmodified Whenever any vertex contained by any feature is modified this event is triggered. The listener function receives three arguments: feature which references the feature the vertex belongs to, vertex which references a point (the modified vertex), and pixel which contains the on screen pixel location the vertex was modified at.
Vector Layer event FireBug
Feature eventについてFireBugを使って、その動作の確認をしてみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter9¥にしておきます。
ファイル名は、chapter9_ex31.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
var vector_layer = new OpenLayers.Layer.Vector(‘Basic Vector Layer’);
map.addLayers([wms_layer, vector_layer]);
//Add a LayerSwitcher control and a editing control bar
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 480px;’></div>
</body>
</html>
[/html]
OpenLayersでVector layerを使ってみる。[Chapter 35] と同じcodeですので、詳細は、OpenLayersでVector layerを使ってみる。[Chapter 35] をみてください。
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter9/chapter9_ex31.htmlと入力して、Firebugを起動すると、

のように表示されます。
firebugのコンソールに
function before_feature_added(feature){ console.log('before adding a feature!', feature); };
ようにfunction()が追加されます。
次にfirebugのコンソールに、
map.layers[1].events.register('beforefeatureadded', this, before_feature_added);
ようにfunction()が追加されます。
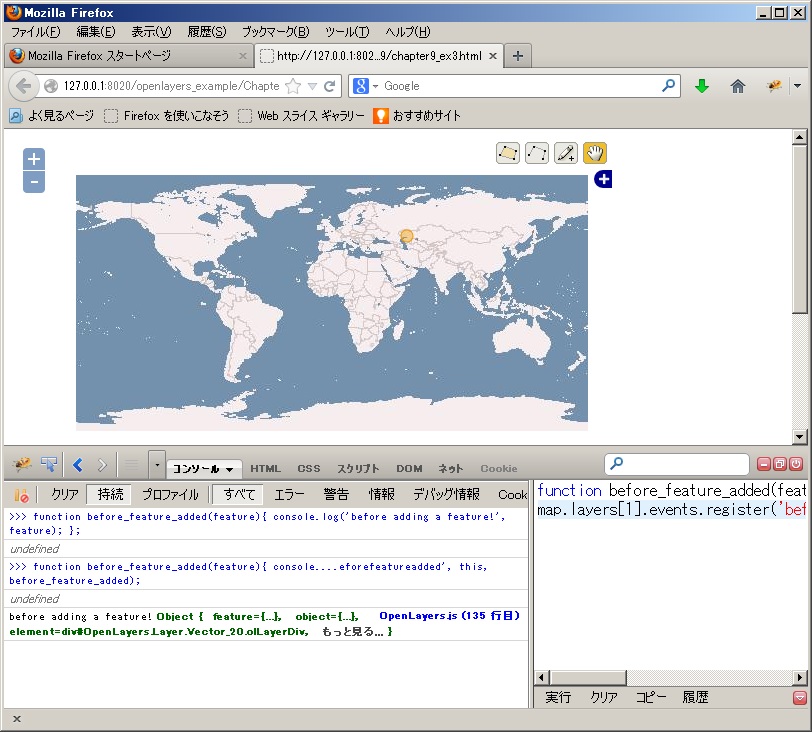
次にEditorToolbarを使ってpointを追加すると、

にようにbefore adding a feature! Object { feature=Object, more…}でfeature objectの情報が出力コンソールに表示されます。
次にfirebugのコンソールに、
map.layers[1].events.unregister('beforefeatureadded', this, before_feature_added);
でeventの登録を解除する事ができます。
このようにfirebugを利用することで、Vector Layer classのobjectを操作することができます。
このような形でJavsScriptのdebugを行います。
Vector Layer class envent code
eventについてFireBugを使って、その動作の確認をしてみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter9¥にしておきます。
ファイル名は、chapter9_ex4.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’en’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
var vector_layer = new OpenLayers.Layer.Vector(‘Basic Vector Layer’);
//Add point
var point = new OpenLayers.Geometry.Point(-72, 42);
var feature_point = new OpenLayers.Feature.Vector(point);
vector_layer.addFeatures([feature_point]);
map.addLayers([wms_layer, vector_layer]);
//Add a editing control bar
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
//Add some events
function sketchdone(feature) {
console.log(feature);
}
function feature_added(feature) {
console.log(‘feature added’, feature);
}
function sketch_start(feature) {
console.log(‘sketch started:’, feature);
};
function sketch_complete(feature) {
console.log(‘sketch done:’, feature);
};
map.layers[1].events.register(‘sketchstarted’, this, sketch_start);
map.layers[1].events.register(‘sketchcomplete’, this, sketch_complete);
map.layers[1].events.register(‘featureadded’, this, feature_added);
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 600px;’></div>
</body>
</html>
[/html]
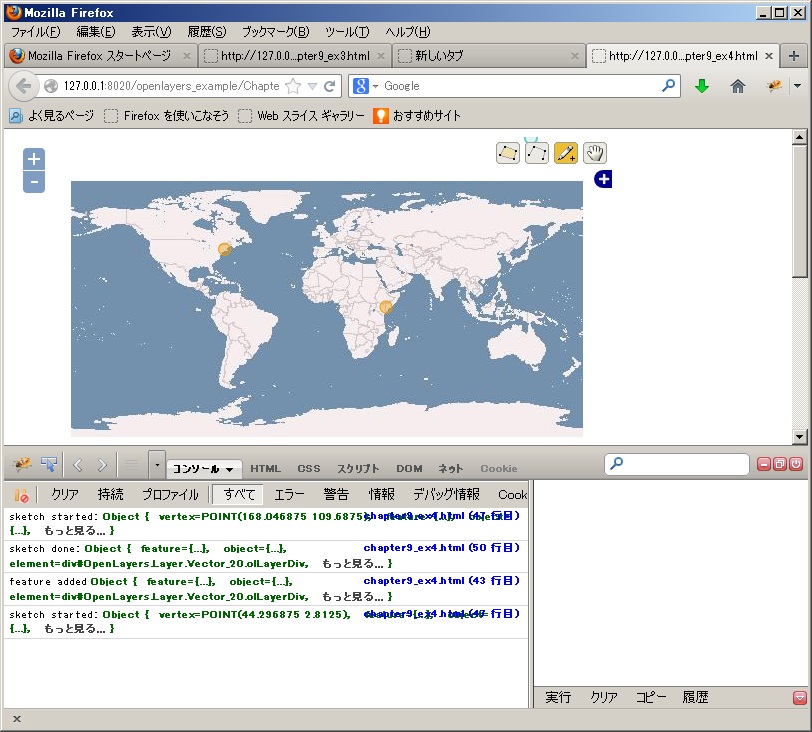
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter9/chapter9_ex4.htmlと入力して、Firebugを表示して、EditToolbarからpointを作成すると、

のように表示されます。
enevtの発生時にconsole.logに表示されます。
今回のまとめ
OpenLayersの簡単なvector layer classのeventについて学びました。(ちょい手抜きの部分もありますが。。。) 多くのeventがあるので、いろいろ他のeventについてtryしてみてください。
次回は、vector LayerのGeometryとFeature classについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!



最近のコメント