GeoServerでShapefileを表示してみる。[Chapter 2]
今回は、GeoServerにShapefileを読み込んで表示してみます。
GeoServerのinstallは、GeoServerを使ってみる。[Chapter 1] でうまくできていることが前提です。
GeoServerにShapefileを取り込む
まずは、WindowsのServiceとしてGeoServerを動かさなければなりません。
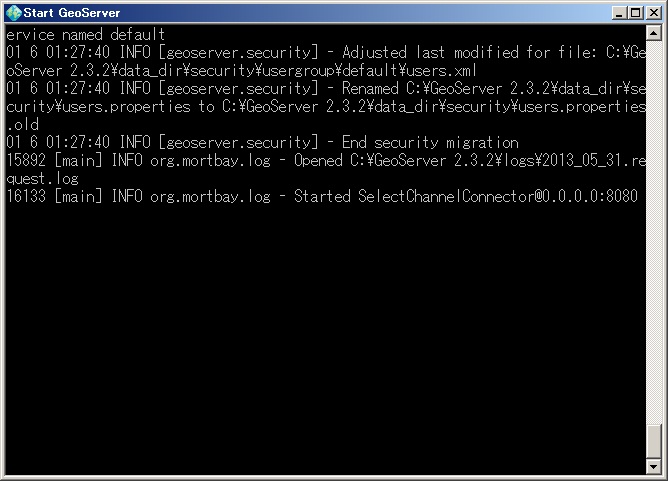
Start GeoServerを選択すると、

で表示が止まります。この状態でGeoServerがサービスを開始した状態になります。
ここで、cmd terminal windowをcloseしないようにしてください。
closeすると、GeoServerのServiceは終了します。したがって、cmd terminal windowは開いたままの状態にしておきます。
次に、GeoServer Web admin pageを選択して、loginします。
Install時に設定したUsername,Passwordを入力します。

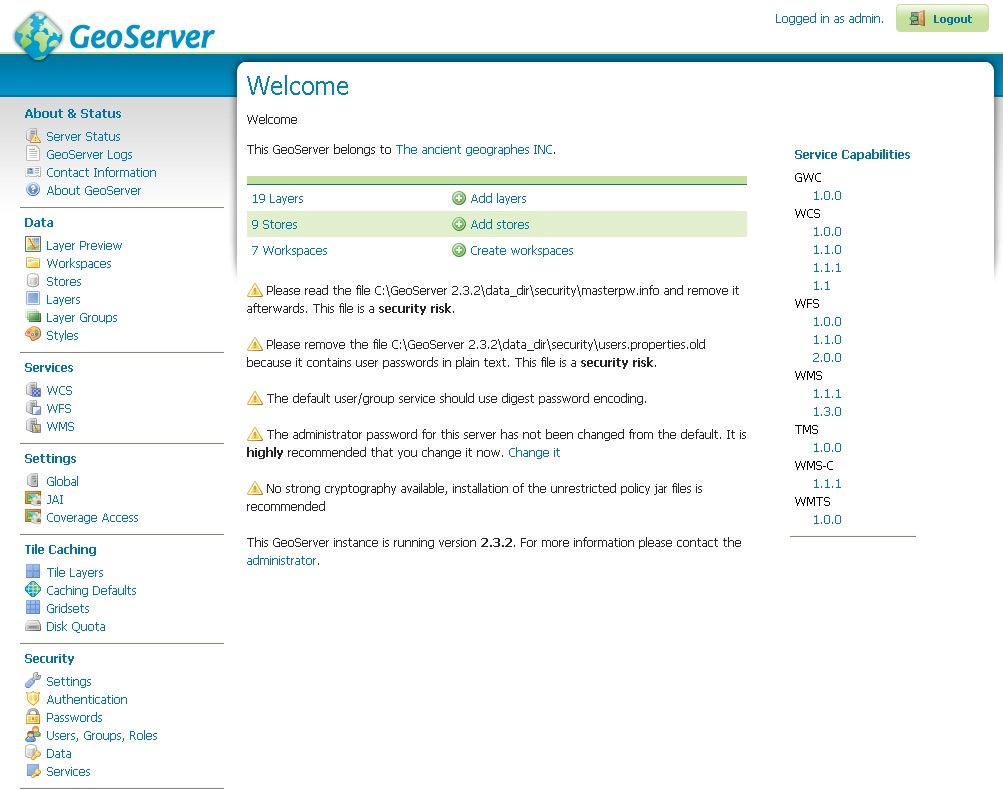
Admin画面が表示されます。
data folderの作成
ここでは、神奈川県の市区町村行政界のpolygonをサンプルに使います。
まずは、
downloadして、解凍します。
今回使用するfileは
-
c14_region.shp
-
c14_region.shx
-
c14_region.dbf
-
c14_region.prj
です。
次に<GEOSERVER_DATA_DIR>/dataに上記ファイルをcopyします。
私の環境ではC:¥GeoServer 2.3.2¥data_dir¥data¥kanagawaを作成して、copyしました。
新規にWorkspaceを作成する。
次にGeoServer Web admin pageから新規にworkspaceを作成します。
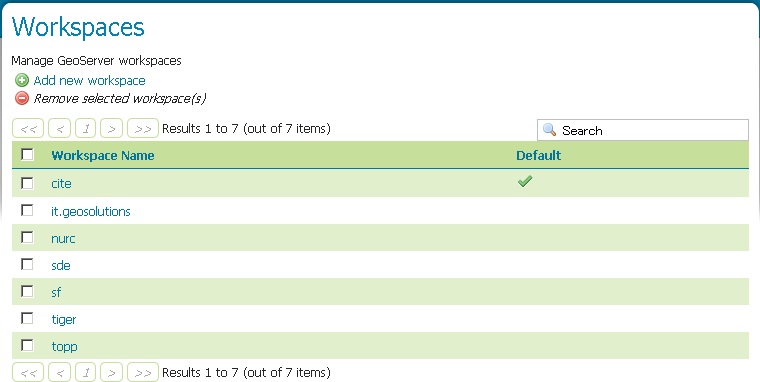
GeoServer Web admin pageの左側のメニューからDataのWorkspaceをclickすると

が表示されます。
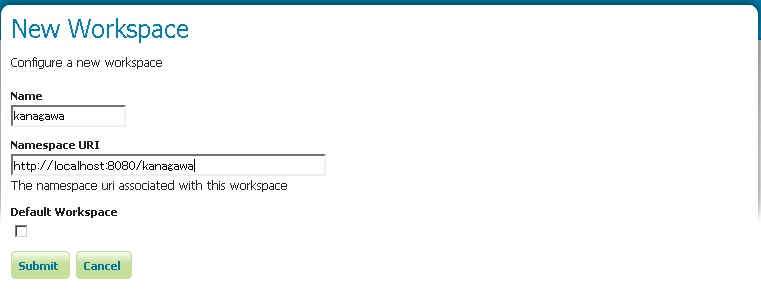
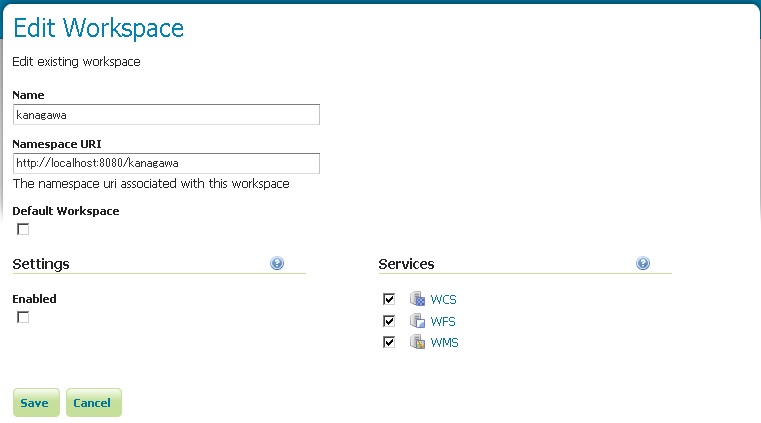
次に、Add new workspaceをclickすると、New Workspaceの登録画面が開くので、

のようにNameとNamespace URIを入力してSaveをclickして保存します。
今回は、Windows 7 環境で、port番号を8080としてinstallしています。
のようにServicesにcheckして修正します。
Data Storeを作成する。
次にGeoServer Web admin pageから新規にData Storeを作成します。
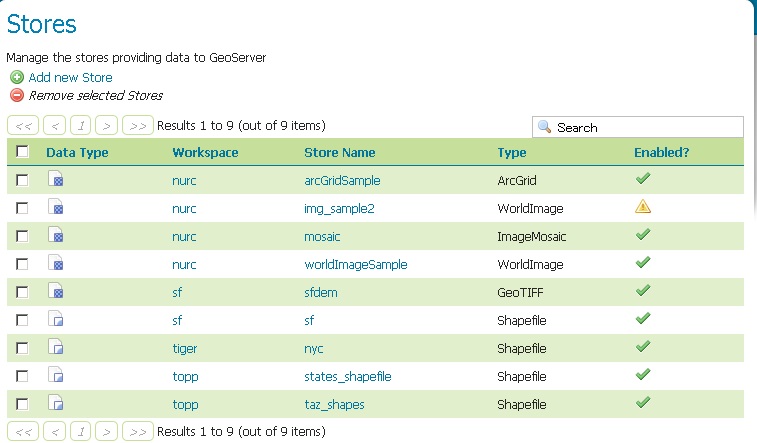
GeoServer Web admin pageの左側のメニューからDataのStoresをclickすると

が表示されます。
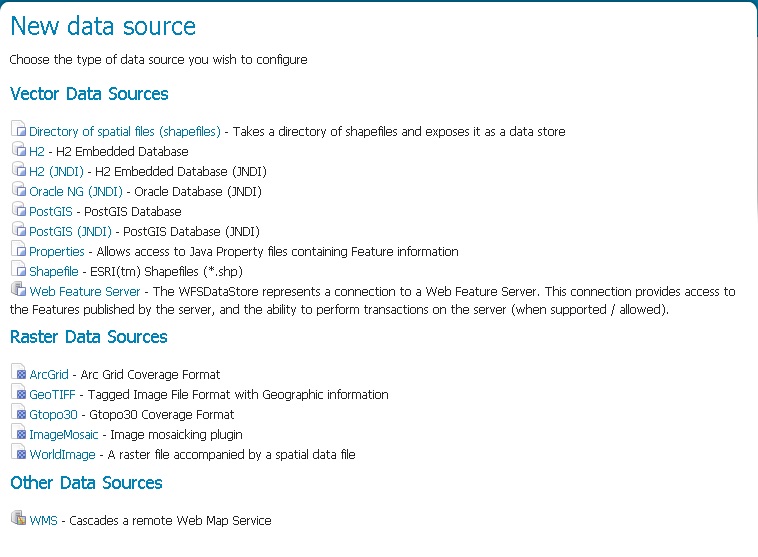
次に、Add new Storeをclickすると、Data Storeの登録画面が開くので、

Vector Data StoreのShapefile – ESRI™ Shapefiles (.shp)を選択します。
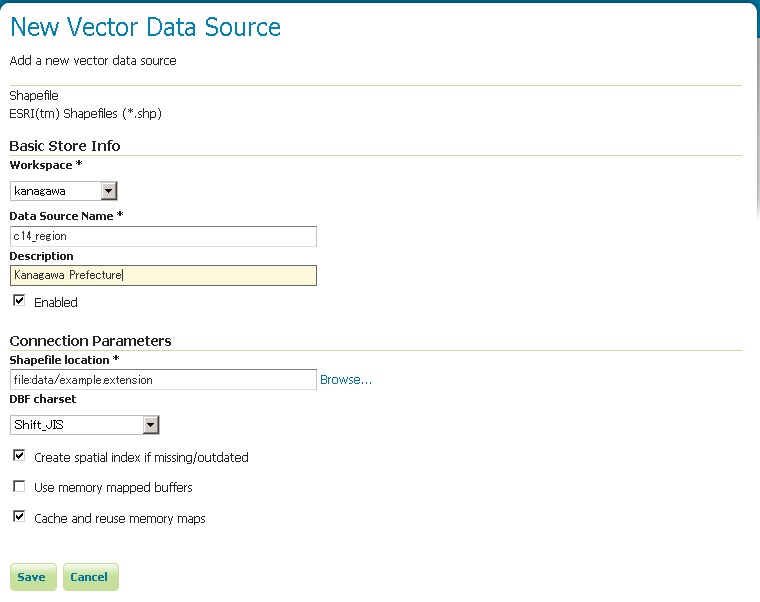
のように必要な項目を入力、選択します。
WorkspaceはNew Workspaceで作成したkanagawaをcomboboxより選択します。

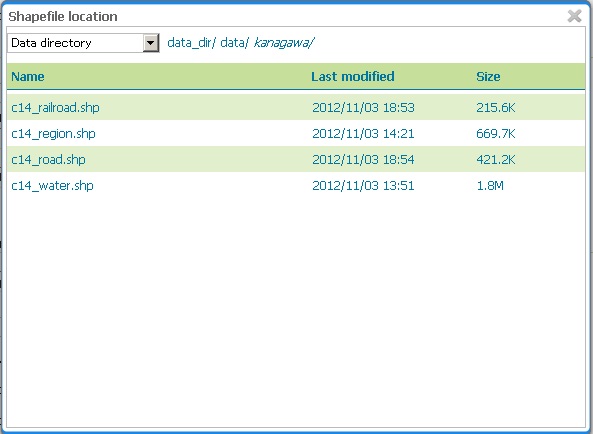
そして、Connection ParameterのBrowseをclickして
Shapefile locationを設定します。
今回は、c14_region.shpを選択します。
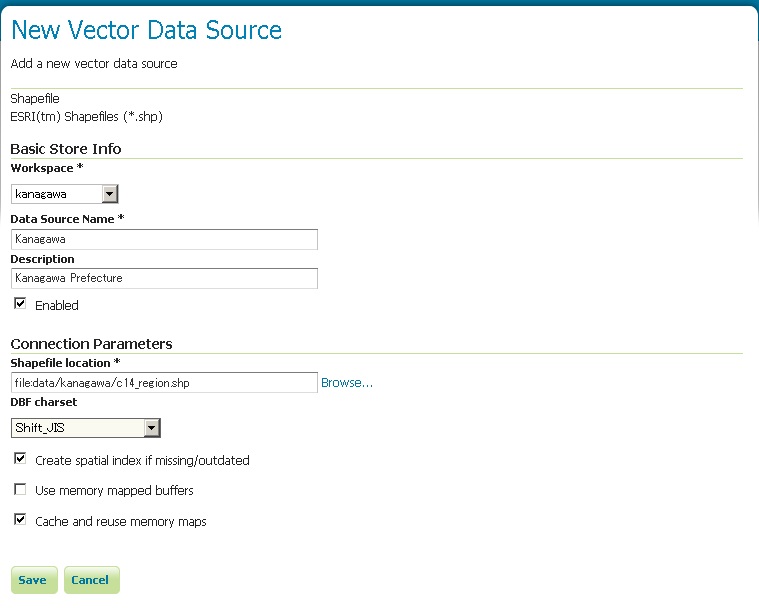
のようにparameterが入力されているはずです。
最後にDBF charsetをShit_JISに変更します。DBF charsetを変更しないと文字化けします。
その後、Saveをclickして保存します。
Layerを作成する。
次にGeoServer Web admin pageから新規にLayerを作成します。
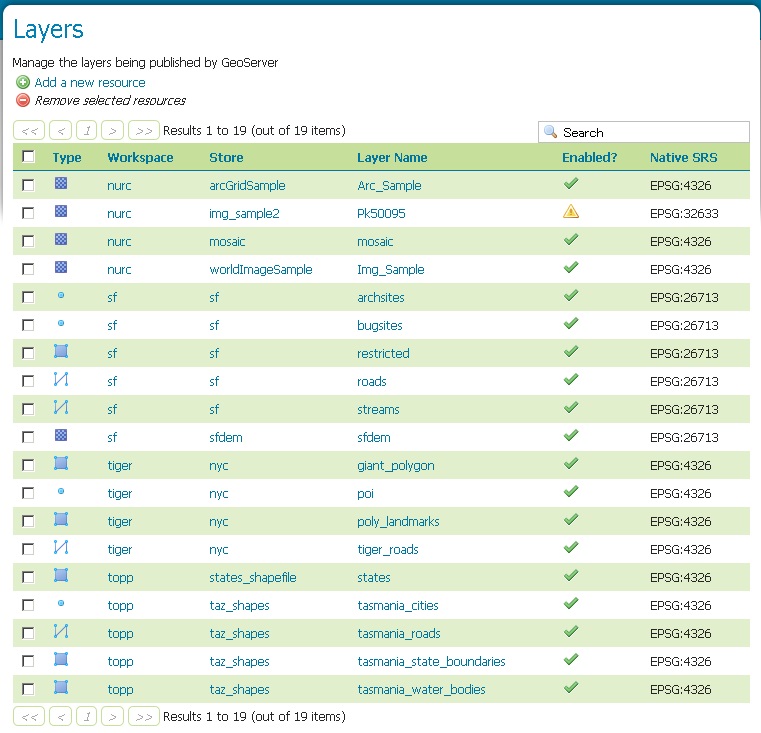
GeoServer Web admin pageの左側のメニューからDataのLayersをclickすると

が表示されます。
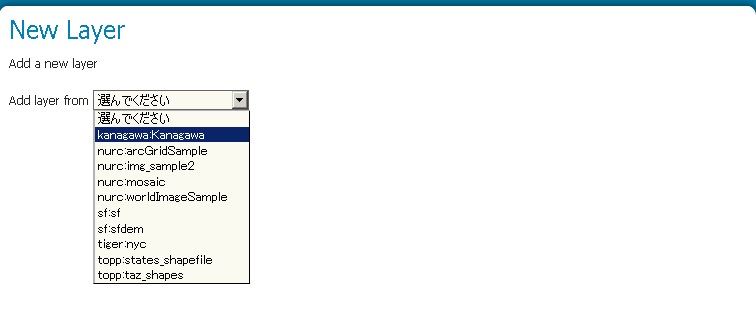
次に、Add new Resourceをclickすると、Add New Layerの登録画面が開くので、

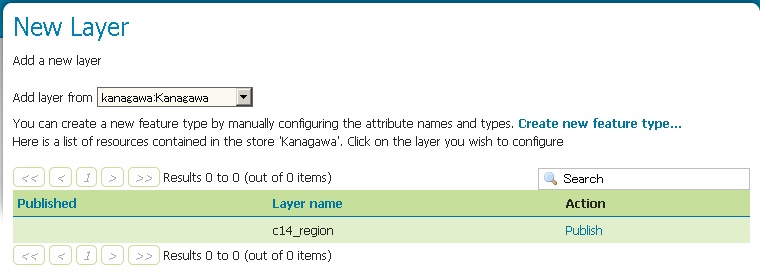
のようにkanagawa:kanagawaを選択します。
のようにLayerが追加されます。
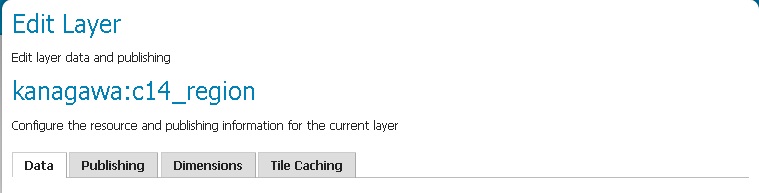
そして、Publishをclickして表示する際のparameterの設定を行います。

のようにTabメニューがひょうじされるので、DataとPublishingの設定をします。
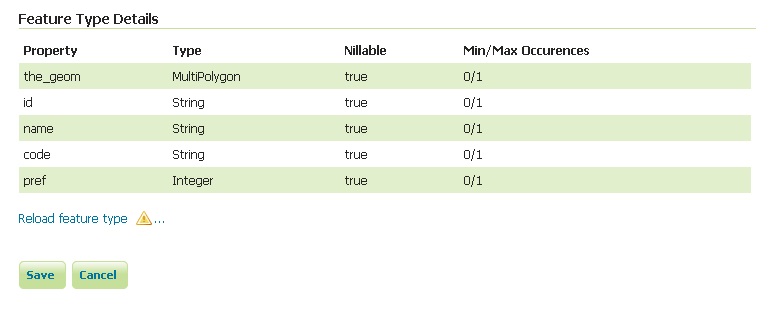
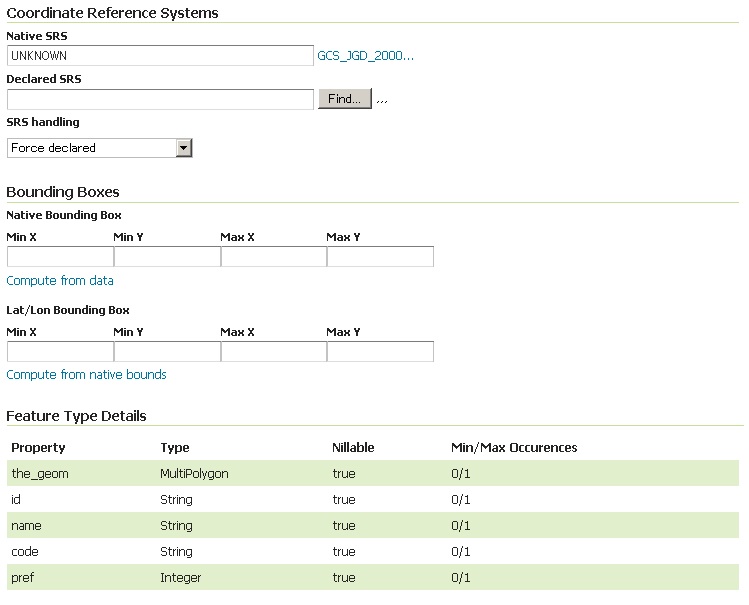
のように初期設定画面が表示されるので、Declared SRSとBounding Boxesを設定します。
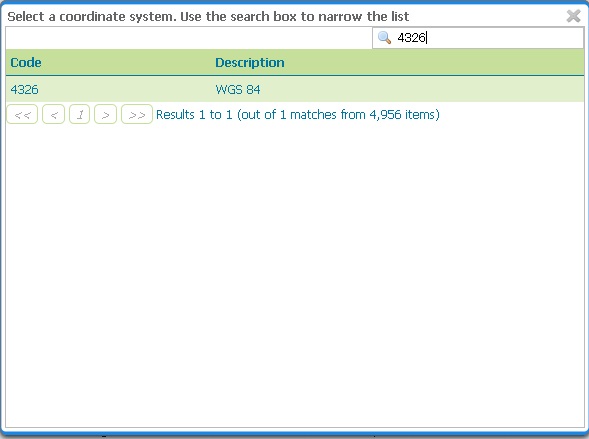
SRS(EPSG)が不明の場合は、Find buttonのClickで

のように探すことができます。
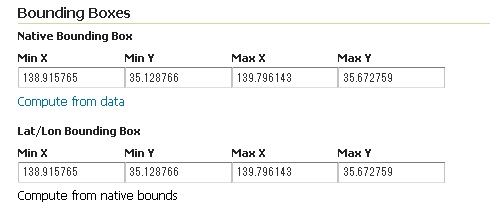
次に、Bounding Boxesを設定します。これは、Compute from dataとCompute from native boundsをclickすることで自動的に最大表示範囲を設定してくれます。
その結果、

のように計算した値が自動的に入力されます。
parameterの入力が終わったら、

最後にSaveをclickして保存します。
のようにLayerが登録されています。
Layerを表示する。
次にGeoServer Web admin pageからLayer Previewをclickして、作成したLayerを表示します。
GeoServer Web admin pageの左側のメニューからDataのLayer Previewをclickすると

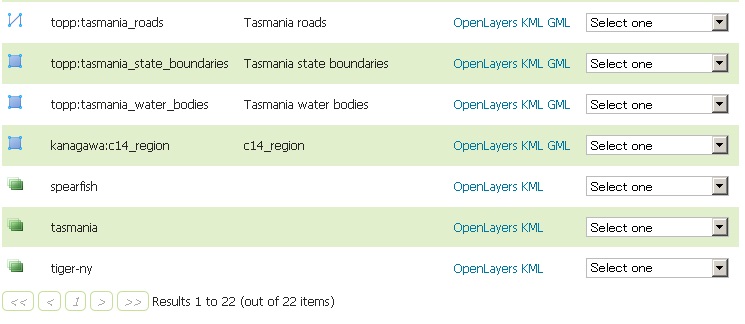
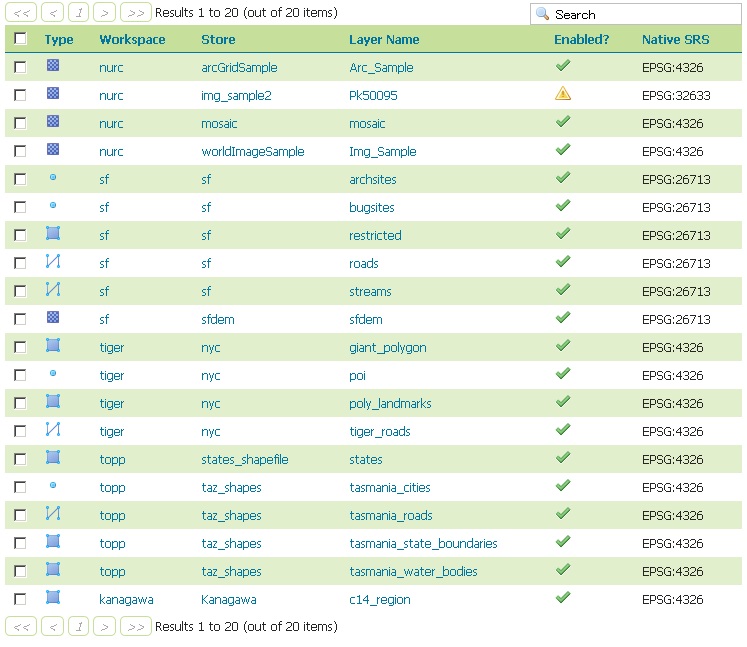
がようにLayer一覧が表示されます。(一部抜粋しています。)
次に、kanagawa:c14_regionのOpenLayersをclickすると、

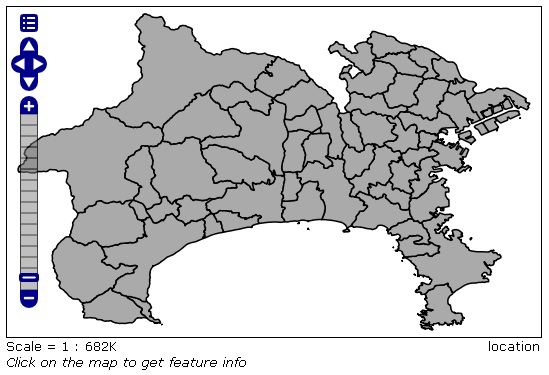
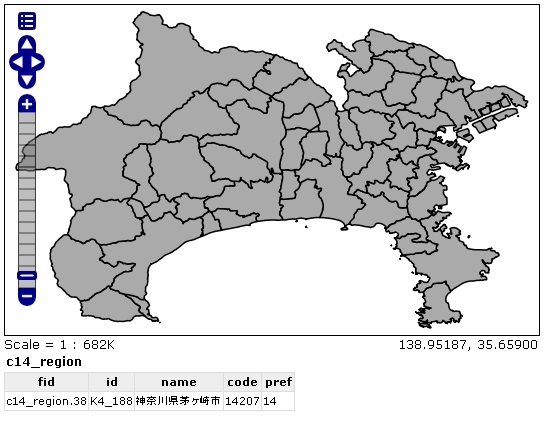
のように神奈川県の市区町村行政界のpolygonが表示されます。
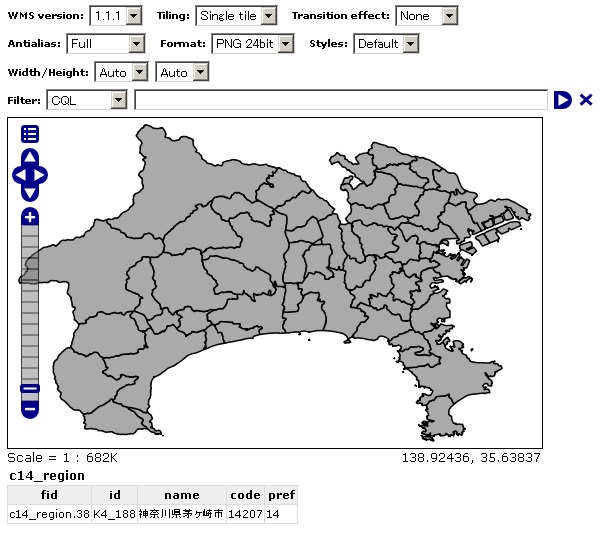
のようにdbfのattributeが表示されます。(ここでは、茅ヶ崎市をclickした例)
そして、OpenLayerのNavigate controlの一番上のiconをclickすると

WMSの基本情報が表示されて、変更することもできます。
Browserのデバッグ機能から、どのようにWMSを呼び出しているかもわかりますので、checkしておくと良いでしょう。
今回のまとめ
とりあえず、GeoServerにShapefileをimportしてOpenLayersで描画しました。
MapServerのようにmap fileを作成する手間なく、Shapefile-GeoJSONのように文字化けすることなくShapefileを表示することができました。
GeoServerとShapefileの組み合わせは手順さえ覚えてしまえば、非常に簡単にできます。
手順は、
-
data folder作成
-
Workspaceの作成
-
Data Storeの作成
-
Layerの作成
です。
次回は、PostGISをLayerに取り込んでみましょう。









最近のコメント