OpenLayersを使ってみる。[Chapter 49]
今回からは、OpenLayersのVector LayerのStrategy classについて[Chapter 48] に引き続き、第10章のOpenLayersのVector LayerのStyleについて基本を学んでいきます。
この章以降は、
-
いかにOpenLayersのVector layerのstyleを表示するか? → 今回はここ
-
Style classをその使い方について
-
Rule classの使い方
-
Filter classの使い方
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
Vector layerのStyle
最後の章で、Vector Layerがどれくらい強力なものになりえるか分かりました。
10章では、もう少し深く、VEctor Layerの内のfeatureの外観をカスタマイズする方法について学びます。
CSSを使用するように、Vector layerのStyleとStyleMapのobjectを使用します。
Vector layerはraster imageではないので、CSSでどのようにHTML要素をデザインすることができるかに似たようなデザインすることができるSVG(あるいはcanvasあるいはVML)の要素を使用してVector layerのStyleをカスタマイズすることができます、
Defaultでは、featureのstyleはblueとorangeですが、そのstyleを変更することは簡単にできます。
そしてruleとfilter classの使用によって、どのように(かつ何)featureをデザインしなければならないか明示することができます。地理的位置に依存するか、それらのattributeに含まれていたpropertyの値に依存するかでsyleを決めることができます、
Styleの適用
Vector layerにスタイルを適用するために、3つの異なる方法があります。
-
StyleMapとスタイルのオブジェクトを使用。
-
Layerにsymbolizer(スタイル特性を備えたobject)を直接適用。
-
featureにsymbolizerを直接適用。(KML fileのようなデータで読む場合のみ)
最初の方法は私たちが10本章の全体にわたって使用するものです。
StyleMapは、本質的に特徴オブジェクトの様々な「状態」へのスタイル・オブジェクトの写像です。
Style objectはsymbolizer、あるいは多数のstyle propertyおよび値を含んでいます。
Styleを定義するためにsymbolizerを使用します。また、layer object、あるいは直接個々のfeature上でstyle object上のsymbolizerを直接使用することができます。
symbolizersとは何か?
symbolizerは、1つの(ちょうど)keyから成るobject:値ペア、それはスタイル特性(CSSに似ている)を含んでいます。
例えば{fillColor:'#336699', 'strokeWidth':4 }は、#336699(水色)の色を持つようにfeatureに命じるsymbolizerおよび4つのpixelのstroke幅です。
Featurに適用するべきstyle propertyを指定するためにstyle objectを作成する場合、symbolizerを使用します。Vector Layer objectにsymbolizerを直接適用するか、あるいはsource file(KML fileのような)からスタイル情報で読むことができます。
Styleを適用したexample code
基本styleを適用した簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter10¥にしておきます。
ファイル名は、chapter10_ex1.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
var vector_layer;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′,
{layers: ‘basic’},
{}
);
map.addLayer(wms_layer);
//Add vector layer
vector_layer = new OpenLayers.Layer.Vector(‘Basic Vector Layer’);
map.addLayer(vector_layer);
//Create some points
for(var i=0; i<10; i++){
vector_layer.addFeatures([new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Point(
(Math.floor(Math.random() * 360) - 180),
(Math.floor(Math.random() * 180) - 90)
)
)]);
}
//Create a style object to be used by a StyleMap object
var vector_style = new OpenLayers.Style({
‘fillColor’: ‘#669933′,
‘fillOpacity’: .8,
‘strokeColor’: ‘#aaee77′,
‘strokeWidth’: 3,
‘pointRadius’: 8
});
//Create a style map object and set the ‘default’ intent to the
// style object we just created
var vector_style_map = new OpenLayers.StyleMap({
‘default’: vector_style
});
//Add the style map to the vector layer
vector_layer.styleMap = vector_style_map;
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 600px;’></div>
</body>
</html>
[/html]
codeでまずは、map objectを作成します。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element'); //Create a base layer var wms_layer = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', {layers: 'basic'}, {} ); map.addLayer(wms_layer);
WMS layerをbase layerとして作成します。
次に、vector layerを追加します。
//Add vector layer vector_layer = new OpenLayers.Layer.Vector('Basic Vector Layer'); map.addLayer(vector_layer); //Create some points for(var i=0; i<10; i++){ vector_layer.addFeatures([new OpenLayers.Feature.Vector( new OpenLayers.Geometry.Point( (Math.floor(Math.random() * 360) - 180), (Math.floor(Math.random() * 180) - 90) ) )]); }
のように vector_layerを定義します。
Pointの座標はrandamに10カ所を作成するようにして、addFeaturesでvector_layerに追加します。
そして、StyleMap objectを
//Create a style object to be used by a StyleMap object var vector_style = new OpenLayers.Style({ 'fillColor': '#669933', 'fillOpacity': .8, 'strokeColor': '#aaee77', 'strokeWidth': 3, 'pointRadius': 8 });
のようにvector_styleを定義します。
ここでは、Styleとして定義しています。
そして、vector_style_mapに、
//Create a style map object and set the 'default' intent to the // style object we just created var vector_style_map = new OpenLayers.StyleMap({ 'default': vector_style }); //Add the style map to the vector layer vector_layer.styleMap = vector_style_map;
StyleMapを作成します。ここで、'default': vector_styleとしてstyleMapとします。
そして、vector layerをvector_layer.styleMapとして作成します。
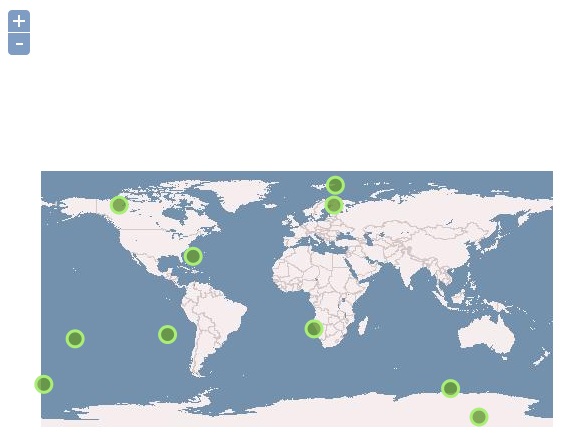
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter10/chapter10_ex1.htmlと入力すると、

ようにStyleMapで定義されたvector layerが追加されて、point dataが読み込まれてmapに表示されます。
OpenLayers.Styleについては次章で詳しく説明します。
今回のまとめ
OpenLayersの簡単なVector Layer Styleについて基本を学びました。
是非、style objectの値をいろいろと変更して、styleについて学んでみましょう。
次回は、StyleMap classについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント