OpenLayersを使ってみる。[Chapter 53]
OpenLayersのStyleMapのAttribute replacementについて[Chapter 52] に引き続き、OpenLayersのStyleMapのruleとfilterついて基本を学んでいきます。
この章以降は、
-
いかにOpenLayersのVector layerのstyleを表示するか?
-
Style classをその使い方について
-
Rule classの使い方 → 今回はここ
-
Filter classの使い方
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
Rules and filters
Ruleとfilterのclassの使用によりobjectをデザインすることができます。
これらの2つのclassは、いくつかの任意の「rule」に基づいた異なるfeatureに異なるstyleを適用することを可能にします。
Propertyのうちの1つ(あるいはさらに)を選び、値と一致する場合に、styleを適用するためにfeatureのattibite propertyを使用することができます。
どのようにruleに従うか?
Ruleは、ある条件が生じる場合、symbolizerを適用することを可能にします。
それらの条件はrule classによって扱われます。
多数のruleおよびfilterを持ち、それらと共に論理演算子(ORとANDのような)をさらに使用することができます。Ruleを使用することには2つの方法があります。
1番目はStyleMap classのaddUniqueValueRules methodを使用することです。
これは単純なpropertyの一致を可能にすることで使用します。
2番目の方法は少し複雑になりますが、custom およびfilter objectを使用することです。addUniqueValueRulesを使用する方法について学んだ後、この方法を学びます。
addUniqueValueRulesを使う
Ruleを使用する最も容易な方法はStyleMap clasのaddUniqueValueRules方法を使用することです。
それは、値検査を行い、propertyの値に依存する異なるstyleを適用することを可能にします。
より具体的に、考えみましょう。
Featureはそれぞれ、「village」、「city」あるいは「metropolis」のような値と共に、settlement_typeと呼ばれるattribute propertyを持っています。
さらにstyleにpointが、それがどのタイプであるか、そしてそれらに違った色をつけて、ポイント半径をより大きくし、ストローク・サイズを変更したいなどのstyleを決めます。
addUniqueValueRulesを使用することで、属性置換、また各featureの持つ値を埋め込むことができます。
addUniqueValueRules functionを呼び出す
最初に、addUniqueValueRules関数を呼ぶための一般的なsyntaxを見ましょう:
style_map_object.addUniqueValueRules(intent, property, symbolizer_lookup, context);**
addUniqueValueRulesの引数を順にみていきます。
Intent parameter
最初のIntent parameterは一般的に'default'となります。
Property parameter
2番目のparameterであるpropertyはcheckしたいfeatureのpropertyです。例えば、先ほど例としてあげた'setelement_type'のようなものです。
Symbolizer_lookup parameter
symbolizer_lookup parameterはobjectを含んでいるkeyで、ruleが一致する場合に使用する値でペアで使います。
Keyは、propertyの中で渡された値を指定します。また、値は、propertyがその値と一致する場合に適用するべきsymbolizerを指定します。
例えば、それがコードにどのように現われるか:
var symbolizer_lookup = { 'village': {pointRadius:5, strokeWidth:2}, 'city': {pointRadius:10, strokeWidth:4} }
Featureのsetelement_type propertyが「village」である場合、これは「village」symbolizerを適用し、propertyが「city」である場合、「city」スタイルsymbolizerを適用します。
symbolizerは、既にStyleMap objectに関係しているどんなdefault symbolizerでも拡張するでしょう。
結局、重要なことには、探索するpropertyがsymbolizer_objectに存在しなければ、featureはstyleを定義することができません。
Context parameter
最後のparameterであるContextは、propertを照合するobjectを指定する、optionの(通常含まれていなかった)objectです。
addUniqueValueRulesを使ったexample code
addUniqueValueRulesを使った簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter10¥にしておきます。
ファイル名は、chapter10_ex4_addUniqueStyleRules.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
var vector_layer;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayer(wms_layer);
//Add vector layer
vector_layer = new OpenLayers.Layer.Vector(‘Setelement Vector Layer’);
map.addLayer(vector_layer);
var setelement_values = {
0 : ‘hut’,
1 : ‘village’,
2 : ‘city’,
3 : ‘metropolis’,
4 : ‘facebook’
}
//Create some points
for (var i = 0; i < 10; i++) {
vector_layer.addFeatures([
new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Point(
(Math.floor(Math.random() * 360) - 180),
(Math.floor(Math.random() * 180) - 90)), {
'settlement_type' : setelement_values[
(Math.floor(Math.random() * 5)
)]
})]);
}
//Create a style map object
var vector_style_map = new OpenLayers.StyleMap({});
//ADD RULES
//We need to create a ‘lookup table’ that contains the desired values
// and corresponding symbolizer
var symbolizers_lookup = {
‘hut’ : {
‘fillColor’ : ‘#ababab’,
‘fillOpacity’ : .8,
‘pointRadius’ : 4,
‘strokeColor’ : ‘#454545′,
‘strokeWidth’ : 2
},
‘village’ : {
‘fillColor’ : ‘#FFFA93′,
‘fillOpacity’ : .8,
‘pointRadius’ : 8,
‘strokeColor’ : ‘#AFAB57′,
‘strokeWidth’ : 4
},
‘city’ : {
‘fillColor’ : ‘#aaee77′,
‘fillOpacity’ : .8,
‘pointRadius’ : 12,
‘strokeColor’ : ‘#669933′,
‘strokeWidth’ : 5
},
‘metropolis’ : {
‘fillColor’ : ‘#BD1922′,
‘fillOpacity’ : .8,
‘pointRadius’ : 16,
‘strokeColor’ : ‘#812B30′,
‘strokeWidth’ : 6
},
‘facebook’ : {
‘fillColor’ : ‘#336699′,
‘fillOpacity’ : .8,
‘pointRadius’ : 26,
‘strokeColor’ : ‘#003366′,
‘strokeWidth’ : 2
}
}
//Now, call addUniqueValueRules and pass in the symbolizer lookups
vector_style_map.addUniqueValueRules(‘default’, ‘setelement_type’, symbolizers_lookup);
//Add the style map to the vector layer
vector_layer.styleMap = vector_style_map;
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 400px;’></div>
</body>
</html>
[/html]
codeでまずは、map objectを作成します。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element'); //Create a base layer var wms_layer = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', {layers: 'basic'}, {} ); map.addLayer(wms_layer);
WMS layerをbase layerとして作成します。
次に、vector layerを追加します。
//Add vector layer vector_layer = new OpenLayers.Layer.Vector('Basic Vector Layer'); map.addLayer(vector_layer);
のように vector_layerを定義します。
次に、propertyを定義します。
var setelement_values = { 0 : 'hut', 1 : 'village', 2 : 'city', 3 : 'metropolis', 4 : 'facebook' }
setelement_valuesで5区分の定義をします。
次に、vector_layerに
//Create some points for (var i = 0; i < 10; i++) { vector_layer.addFeatures([ new OpenLayers.Feature.Vector( new OpenLayers.Geometry.Point( (Math.floor(Math.random() * 360) - 180), (Math.floor(Math.random() * 180) - 90)), { 'setelement_type' : setelement_values[ (Math.floor(Math.random() * 5) )] })]); }
Pointの座標はrandomに10カ所を作成するようにして、addFeaturesでvector_layerに追加します。
Attributeにsetelement_typeをrandomに設定します。
次に、style map objectを
//Create a style map object var vector_style_map = new OpenLayers.StyleMap({});
のようにvector_style_mapを定義します。
そして、ruleを
//ADD RULES //We need to create a 'lookup table' that contains the desired values // and corresponding symbolizer var symbolizers_lookup = { 'hut' : { 'fillColor' : '#ababab', 'fillOpacity' : .8, 'pointRadius' : 4, 'strokeColor' : '#454545', 'strokeWidth' : 2 }, 'village' : { 'fillColor' : '#FFFA93', 'fillOpacity' : .8, 'pointRadius' : 8, 'strokeColor' : '#AFAB57', 'strokeWidth' : 4 }, 'city' : { 'fillColor' : '#aaee77', 'fillOpacity' : .8, 'pointRadius' : 12, 'strokeColor' : '#669933', 'strokeWidth' : 5 }, 'metropolis' : { 'fillColor' : '#BD1922', 'fillOpacity' : .8, 'pointRadius' : 16, 'strokeColor' : '#812B30', 'strokeWidth' : 6 }, 'facebook' : { 'fillColor' : '#336699', 'fillOpacity' : .8, 'pointRadius' : 26, 'strokeColor' : '#003366', 'strokeWidth' : 2 } }
のようにvector_style_mapに追加します。setelement_valuesで定義した数だけ定義します。
そして、addUniqueValueRulesに、
//Now, call addUniqueValueRules and pass in the symbolizer lookups vector_style_map.addUniqueValueRules('default', 'setelement_type', symbolizers_lookup);
のようにparameterを与えます。
最後に、styleMapを
//Add the style map to the vector layer vector_layer.styleMap = vector_style_map;
のようにvector_style_mapで定義します。
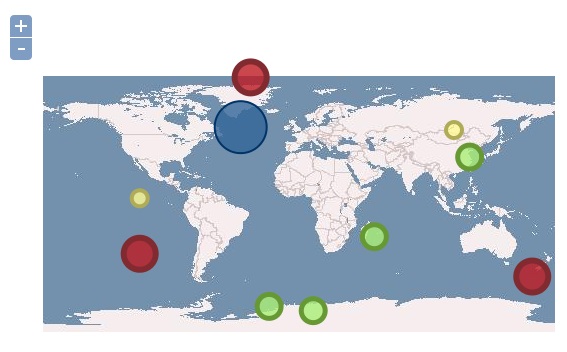
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter10/chapter10_ex3_attriute_replacement.htmlと入力すると、

ようにStyleMapで定義されたvector layerが追加されて、ruleに従ったpoint dataが読み込まれてmapに表示されます。
今回のまとめ
OpenLayersの簡単なStyleのruleとfilterについて基本を学びました。
是非、ruleの値をいろいろと変更して、ruleについて学んでみましょう。
次回も、StyleMap classのRuleとfilerについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント