OpenLayersを使ってみる。[Chapter 15]
OpenLayersでThird Party APIsを使う。Yahoo Maps編[Chapter 14] に引き続き、OpenLayersのThird party APIsについての基本を学んでおきます。
Third party APIsとは、WEB Mapを提供しているGoogle Maps、Yahoo Maps、VirtualEarth(Microfost)、Bing(Microsoft) Maps、OpenstreetMapのAPIをOpenLayersで使ってみようと言うことです。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
では、今回は、VirtualEarthについて学んでいきます。
VirtualEarth APIを使う。
注意) OpenLayers-2.12ではBing Mapsの利用は推奨されていません。 したがって、今回はOpenLayer-2.10を利用します。
まずは、VirtualEarthの標準的な使い方です。
まずは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter5¥にしておきます。
ファイル名は、chapter5_ex5_virtualearth.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2&mkt=en-us"></script>
<script type=’text/javascript’ src=’http://openlayers.org/api/2.10/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create the map object
map = new OpenLayers.Map(‘map_element’);
//Hybrid Layer
var ve_shaded = new OpenLayers.Layer.VirtualEarth(
"Shaded", {
type : VEMapStyle.Shaded
});
//Roads Layer (Like shaded layer, only without shade)
var ve_road = new OpenLayers.Layer.VirtualEarth(
"Road", {
type : VEMapStyle.Road,
animationEnabled : false
});
//Aerial (Satellite) Layer
var ve_aerial = new OpenLayers.Layer.VirtualEarth(
"Aerial", {
type : VEMapStyle.Aerial
});
//Hybrid view layer
var ve_hybrid = new OpenLayers.Layer.VirtualEarth(
"Hybrid", {
type : VEMapStyle.Hybrid
});
//Add the Bing map layers
map.addLayers([ve_shaded, ve_aerial, ve_road, ve_hybrid]);
//Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher());
// Zoom the map to the max extent
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
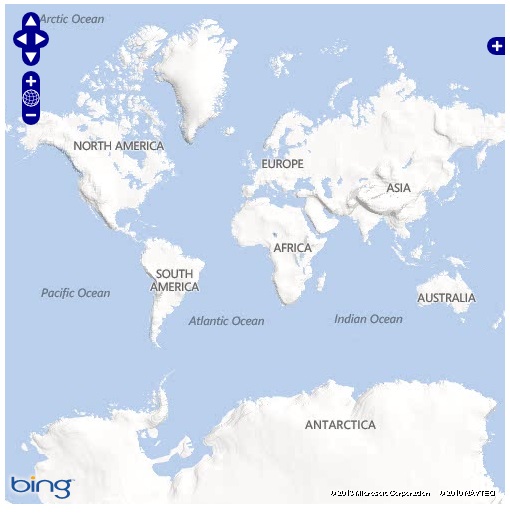
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter5/chapter5_ex4_virtualearth.htmlと入力して、FireFoxを開いくと

な感じでBing Mapが表示されます。
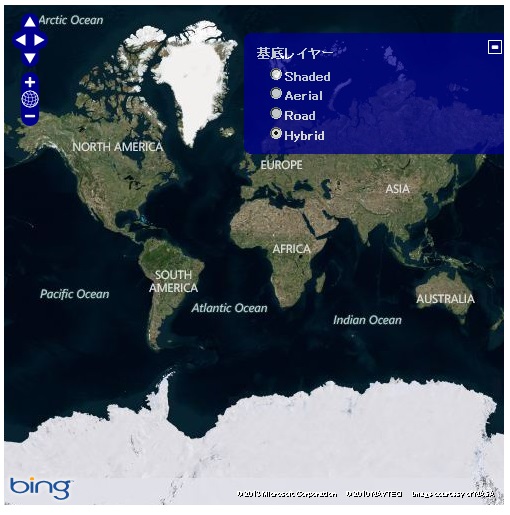
そして、LayerSwitcherをclickするとGoogle mapの表示typeを

のように変更できます。
VirtualEarthではOpenLayersの参照先を
<script type='text/javascript' src='http://openlayers.org/api/2.10/OpenLayers.js'></script>
に変更します。
そして、virtualearth API を使うには、
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2&mkt=en-us"></script>
が必ず必要になります。
virtualearth APIの詳細は、Bing Mapsを参考にしてください。
virtualearth layer objectを作成する。
次に、VirtualEarth layer objectを作成します。基本的には、Google Maps APIと同様なformatになります。
var ve_shaded = new OpenLayers.Layer.VirtualEarth( "Shaded", {type: VEMapStyle.●●●●●} );
でOpenLayers.Layer.VirtualEarth(…);でobjectを作成します。
'Shaded'は、{String}で表示する名前
{Properties}は、VirtualEarth Layerのpropertiesを設定します。
Bing layer properties
VirtualEarth layer propertiesはいくつかありますが、特にtypeの設定で、道路地図や地形図、衛星画像などを表示します。
例えば、
var ve_hybrid = new OpenLayers.Layer.VirtualEarth( "Hybrid", {type: VEMapStyle.●●●●●} );
のように設定します。
次の表はVEMapStyleのTYPEの一覧です。
| Type | Description |
|---|---|
| VEMapStyle.Shaded | Displays a shaded street/road map, showing elevations. |
| VEMapStyle.Aerial | Displays aerial (satellite) imagery. |
| VEMapStyle.Road | Displays a road map. |
| VEMapStyle.Hybrid | Displays an aerial layer overlaid with a road map. |
OpenLayers.Layer.VirtualEarthに詳しくpropertiesやfunctionの説明があります。
今回のまとめ
OpenLayersによるThird Party APIs VirtualEarthの基本を学びました。
OpenLayers-2.11までは標準として実装されていますが、OpenLayers-2.12からは実装されていません。
2.12以降は、使わなくなる可能性が高いです。
次回は、Openstreetmapの third party mapping APIsについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント