OpenLayersを使ってみる。[Chapter 54]
OpenLayersのStyleのruleとfilterついて-1[Chapter 53] に引き続き、OpenLayersのStyleMapのruleとfilterついて基本を学んでいきます。
この章以降は、
-
いかにOpenLayersのVector layerのstyleを表示するか?
-
Style classをその使い方について
-
Ruleとfilterの使い方 → 今回はここ
-
Filter classの使い方
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
Rules and filters
これまでのところ、単純にstyleを指定するためにproperty上の1〜1つのmatchingを行ってきました。属性置換で、直接値を交換しました。
addUniqueValueRulesで、propertyが何かと等しいかどうかで評価するため、あまり柔軟性を持っていません。
Ruleとfilterの使用によって、非常に柔軟にstyleをセットすることができます。
例えば、ある値未満の、あるいはその値以上のpropertyがある場合、featureをある方法と称するようなproperty上の比較を行うことができます。
多くの異なるタイプの比較(より大きな、未満で、等しい、など)をcheckし、かつfilterに互いと対話させるためにfilterを作成することができます。
どのようにfilterを使うか?
Filter objectはrule objectに属します。
Rule objectはstyle objectに属します。
Style objectはそれぞれ多くのruleを持つことができます。また、ruleはそれらのfilterがどのように定義されるかに依存して、互いと対話することができます。
Cuntom ruleおよびfilterを使用するために、style objrctに関連づけさせる必要があります。
Ruleを定義し、かつそれがsyule objectに関連づけさせる、一般的なsyntaxは、
var my_rule = new OpenLayers.Rule({
filter: new OpenLayers.Filter({}),
symbolizer: { key:values }
});
style_object.addRules([my_rule]);
Filter objectは、ruleがどのように適用される事(propertyがある値より大きいかどうかチェックするように)決めます。
Filterを備えた多くの複雑なことをすることができるように、次節でfilter classをより詳細に学びます。
Rulesとfiltersを使ったexample code
Rulesとfiltersを使った簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter10¥にしておきます。
ファイル名は、chapter10_ex5_customRules.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
var vector_layer;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayer(wms_layer);
//Add vector layer
vector_layer = new OpenLayers.Layer.Vector(‘Basic Vector Layer’);
map.addLayer(vector_layer);
//Create some points
for (var i = 0; i < 20; i++) {
vector_layer.addFeatures([
new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Point(
(Math.floor(Math.random() * 360) - 180),
(Math.floor(Math.random() * 180) - 90)), {
'population' : Math.floor(Math.random() * 2000)
})]);
}
//Create a style object
var vector_style = new OpenLayers.Style();
//ADD RULES
//We’ll use three rules to check for population size
var rule_pop_low = new OpenLayers.Rule({
filter : new OpenLayers.Filter.Comparison({
type : OpenLayers.Filter.Comparison.LESS_THAN,
property : ‘population’,
value : 500
}),
symbolizer : {
fillColor : ‘#ababab’,
fillOpacity : .8,
pointRadius : 8,
strokeColor : ‘#454545′,
strokeWidth : 2
}
});
//Medium pop
var rule_pop_mid = new OpenLayers.Rule({
filter : new OpenLayers.Filter.Comparison({
type : OpenLayers.Filter.Comparison.BETWEEN,
property : ‘population’,
lowerBoundary : 500,
upperBoundary : 1500
}),
symbolizer : {
fillColor : ‘#aaee77′,
fillOpacity : .8,
pointRadius : 14,
strokeColor : ‘#669933′,
strokeWidth : 5
}
});
//High pop
var rule_pop_high = new OpenLayers.Rule({
filter : new OpenLayers.Filter.Comparison({
type : OpenLayers.Filter.Comparison.GREATER_THAN,
property : ‘population’,
value : 1500
}),
symbolizer : {
fillColor : ‘#BD1922′,
fillOpacity : .8,
pointRadius : 20,
strokeColor : ‘#812B30′,
strokeWidth : 5
}
});
//Add the rules to the style object
vector_style.addRules([rule_pop_low, rule_pop_mid, rule_pop_high]);
//Create a style map object
var vector_style_map = new OpenLayers.StyleMap({
‘default’ : vector_style
});
//Add the style map to the vector layer
vector_layer.styleMap = vector_style_map;
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 600px;’></div>
</body>
</html>
[/html]
codeでまずは、map objectを作成します。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element'); //Create a base layer var wms_layer = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', {layers: 'basic'}, {} ); map.addLayer(wms_layer);
WMS layerをbase layerとして作成します。
次に、vector layerを追加します。
//Add vector layer vector_layer = new OpenLayers.Layer.Vector('Basic Vector Layer'); map.addLayer(vector_layer); //Create some points for (var i = 0; i < 20; i++) { vector_layer.addFeatures([ new OpenLayers.Feature.Vector( new OpenLayers.Geometry.Point( (Math.floor(Math.random() * 360) - 180), (Math.floor(Math.random() * 180) - 90)), { 'population' : Math.floor(Math.random() * 2000) })]); }
のように vector_layerを定義します。
Pointの座標はrandamに20カ所を作成するようにして、addFeaturesでvector_layerに追加します。
Attributeにpopulationを設定します。
次に、Styleを、
//Create a style object var vector_style = new OpenLayers.Style();
vector_styleで定義します。
そして、ruleを追加します。
//ADD RULES //We'll use three rules to check for population size var rule_pop_low = new OpenLayers.Rule({ filter : new OpenLayers.Filter.Comparison({ type : OpenLayers.Filter.Comparison.LESS_THAN, property : 'population', value : 500 }), symbolizer : { fillColor : '#ababab', fillOpacity : .8, pointRadius : 8, strokeColor : '#454545', strokeWidth : 2 } }); //Medium pop var rule_pop_mid = new OpenLayers.Rule({ filter : new OpenLayers.Filter.Comparison({ type : OpenLayers.Filter.Comparison.BETWEEN, property : 'population', lowerBoundary : 500, upperBoundary : 1500 }), symbolizer : { fillColor : '#aaee77', fillOpacity : .8, pointRadius : 14, strokeColor : '#669933', strokeWidth : 5 } }); //High pop var rule_pop_high = new OpenLayers.Rule({ filter : new OpenLayers.Filter.Comparison({ type : OpenLayers.Filter.Comparison.GREATER_THAN, property : 'population', value : 1500 }), symbolizer : { fillColor : '#BD1922', fillOpacity : .8, pointRadius : 20, strokeColor : '#812B30', strokeWidth : 5 } });
のようにrule_pop_low、rule_pop_mid、rule_pop_highの3パターンのruleを定義します。
それぞれのruleはfilter : new OpenLayers.Filter.Comparison{…}で定義しています。
そして、typeでfilterの区分をpopulationを元にfilteringします。
symbolizer : {…}がfilterにかけられたfeatureのstyleになります。
filter classについては次節で詳しく学びます。
そして、addRules functionに、
//Add the rules to the style object vector_style.addRules([rule_pop_low, rule_pop_mid, rule_pop_high]);
3つのrule objectを適用します。
最後に、vector_style_mapを追加して、
//Create a style map object var vector_style_map = new OpenLayers.StyleMap({ 'default' : vector_style }); //Add the style map to the vector layer vector_layer.styleMap = vector_style_map;
vector_layer.styleMapのstyleを作成します。
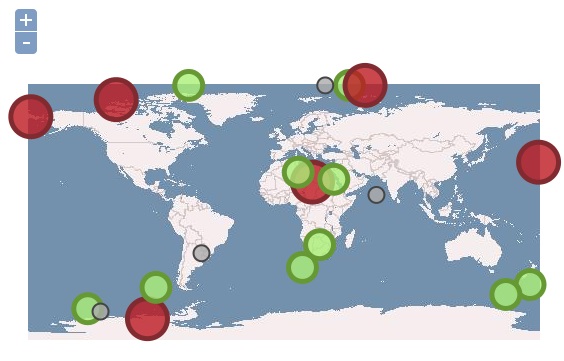
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter10/chapter10_ex5_customRules.htmlと入力すると、

ようにStyleMapで定義されたvector layerが追加されて、ruleに従ったpoint dataが読み込まれてmapに表示されます。
今回のまとめ
OpenLayersの簡単なStyleのruleとfilterについて基本を学びました。
是非、ruleの値をいろいろと変更して、ruleについて学んでみましょう。
次回は、rule classとfiler classについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

最近のコメント