OpenLayersを使ってみる。[Chapter 46]
OpenLayersのVector Layer classについて-4[Chapter 45] に引き続き、Format、protocolとstrategy classについて応用を学んでいきます。
この章以降は、
-
どのようにvector layerを描いているか?
-
Vector Classとは?
-
GeometryとFeature classについて
-
Strategy,Protocol,Format classの使い方 → 今回もここ
について順番に学んでいきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
Cross server requests
JavaScriptは、AJAXをリクエストをするためにXMLHttpRequestを使用します。
Protcol classを使用する場合、OpenLayersは、URLからfeature dataを得るためにXMLHttpRequestを作ります。
そのdata fileが地図サービスを提供が異なっているserver上にあれば、AJAXリクエストは働きません。
JavaScriptにはセキュリティ制限があります、それは防ぐにはproxyを使用しなければなりません。
Proxy hostを使う。
Proxyは本質的に、javascriptで処理する代わりに外部サーバに処理の要求をします。
Serverとのmiddle wareであるServer side script(Python、php、cgiなどを使用して)を備えたproxt hostをsetupします。したがって、javascriptは外部serverに話しかけて(proxyの使用によって)、固有のセキュリティ制限を受けないようになります。
基本的に、javascriptはproxy hostへリクエストを送ります。また、proxy hostはjavascriptの外部要求に答えます。
このproxy scriptを書くか、あるいはOpenLayersからの標準proxy host CGIファイルを使用することができます。
http://trac.osgeo.org/openlayers/browser/trunk/openlayers/examples/proxy.cgi
でproxy scriptを見つけることができます。
一旦サーバー上でproxy scriptをsetupすれば、外部要求を作るためにproxyt hostを使用するようにOpenLayersで以下のcodeが必要になります。
OpenLayers.ProxyHost = '/cgi-bin/proxy.cgi?url=';
ここでのURLはそれぞれの環境に合わせて変更することが必要になります。例では、Apacheの標準のセッティングを使用しており、proxy.cgiファイルを使用しています。
Protocol classなしでVector Layerを使う。
Protocol classなしでVector Layerを扱ってみます。
例えば、formatまたはprotocol classを使用せずに、ポイントデータをclusterに分けるために使用することができます。
ここでは、GeoJSON dataをprogram code内にhardcodingしたprotcol classを使用しない方法を試してみます。
FormatとStrategy classだけを使ったVector Layer example code
FormatとStrategy classだけを使った簡単なexample codeを作成してみましょう。以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter9¥にしておきます。
ファイル名は、chapter9_ex7_hardcoded_data.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map, vector_layer;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’);
//Create a base layer
var wms_layer = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′,
{layers: ‘basic’},
{}
);
map.addLayer(wms_layer);
var feature_data = {
"type": "FeatureCollection",
"features": [
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[-81, 42]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[-71, -7]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[-21, 63]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[19, -24]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[4, 42]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[-116, 61]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[-17, 40]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[32, 35]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[83, 38]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[133, -28]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[-53, -18]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[99, 3]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[137, 42]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[77, 21]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[83, 31]}},
{"type":"Feature","properties":{}, "geometry":{"type":"Point", "coordinates":[24, 52]}}
]
}
//Create a format object
var format_geojson = new OpenLayers.Format.GeoJSON({});
//Create an array of strategy objects
var vector_strategies = [new OpenLayers.Strategy.Cluster({distance:50})];
//Create a vector layer that contains a Format, Protocol, and Strategy class
vector_layer = new OpenLayers.Layer.Vector(‘More Advanced Vector Layer’,{
strategies: vector_strategies
});
map.addLayer(vector_layer);
//Load in the data
vector_layer.addFeatures(format_geojson.read(feature_data));
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 600px; height: 400px;’></div>
</body>
</html>
[/html]
codeでまずは、feature_dataを作成して、
var feature_data = { "type": "FeatureCollection", "features": [ ... ... ] }
のようにGeoJSONデータを作成します。
次に、format_geojsonを
//Create a format object var format_geojson = new OpenLayers.Format.GeoJSON({});
のように Format objectを定義します。
GeoJSONを使うように宣言します。
そして、strategy objectsを
//Create an array of strategy objects var vector_strategies = [new OpenLayers.Strategy.Cluster({distance:50})];
のようにvector_strategiesを定義します。
ここでは、Strategy.Clusterを{distance:50}として定義しています。
Clusterとはpointをmap表示時に縮尺似合わせて、まとめるようなものです。
そして、vector_layerに、
//Create a vector layer that contains a Format, Protocol, and Strategy class vector_layer = new OpenLayers.Layer.Vector('More Advanced Vector Layer',{ strategies: vector_strategies }); map.addLayer(vector_layer);
Strategy classからなるOpenLayers.Layer.Vectorを作成します。
そして、map.addLayerでLayerを追加します。
最後に、
//Load in the data vector_layer.addFeatures(format_geojson.read(feature_data));
vector_layer.addFeaturesにformat_geojsonを追加します。
format_geojsonはfeature_dataをread methodで読み込みます。
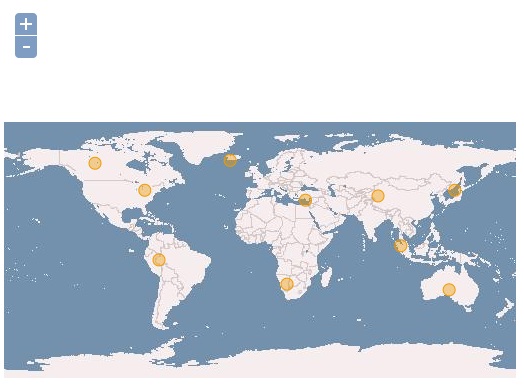
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter9/chapter9_ex7_hardcoded_data.htmlと入力すると、

ようにvactor layerが追加されて、point dataが読み込まれてmapに表示されます。
16pointのdataを読み込んでいますが、strategy.clusterを使っているので、初期表示は10pointとなっています。
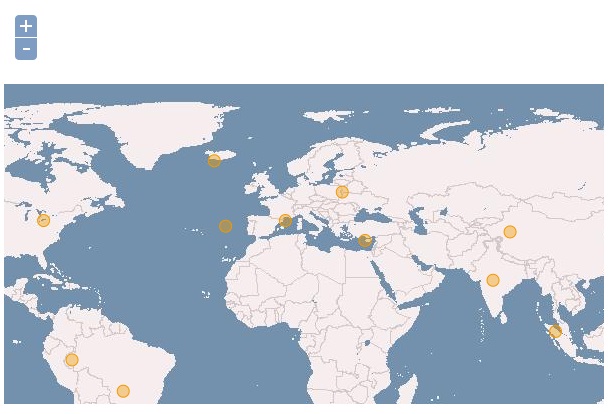
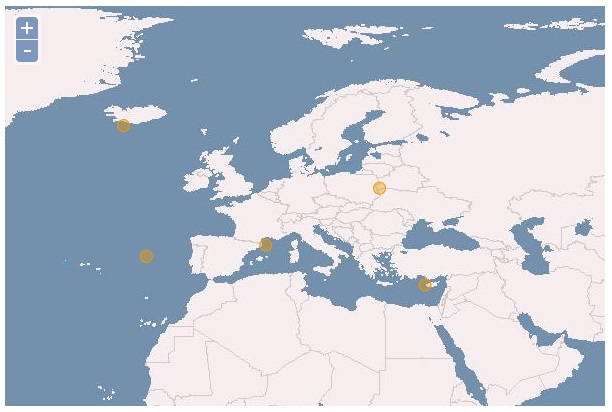
のようにpointが追加表示されます。
表示範囲によっては、さらにpointが追加表示されます。
今回のまとめ
OpenLayersの簡単なVector Layer classのStrategy,Protocol,Format classについて学びました。(ちょい手抜きの部分もありますが。。。)
次回は、Format classとStrategy classについて基本を学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!



最近のコメント