PHP/MapScriptを使う
前回CentOS5.8上でMapServer5.6.8の動作確認ができたので、今回は、PHPを使ってmapを表示してみます。
まずは、手始めにshpファイルの世界地図をブラウザーに表示させてみましょう。
必要なものは、phpファイル、mapfile(拡張子がmap)、shpファイル一式です。
shpファイルはロシア応用地学センターからダウンロードしておきます(ArcView SHP FORMATの方です)。
超簡単PHP/MapScript
まず、/var/www/htmlのowner,groupを変更して、アクセスし易いようにします。
そして、Directoryを作成します。
何でも良いですが、例としてworldとします。
# chown -R tys. /var/www/html/ # exit -> rootから抜ける。 $ mkdir /var/www/html/world $ cd /var/www/html/world $ mkdir data $ cd data $ wget http://data.geocomm.com/editorspicks/world_shp.zip $ unzip world_shp.zip $ rm -rf world_shp.zip $ cd
でshpファイルをworld/data内に解凍しておきます。(shp,dbf,shxの拡張子ファイル3個できます。)
phpファイル作成
スクリプトを書いて、myworld.phpとして保存する。
myworld.php
<?php $mapfile = "myworld.map"; $map = ms_newMapObj( $mapfile ); // load the mapfile $img = $map -> draw(); // draw the map $img_url = $img->saveWebImage(); // save img & get the URL echo "<IMG SRC='$img_url'>"; // display map with an IMG tag ?>
mapfile作成
これが無いと、表示できません。phpファイルと同じDirectoryにmyworld.mapを作成します。
myworld.map
MAP
EXTENT -180 -90 180 90
UNITS DD
INTERLACE ON
SIZE 600 300
IMAGECOLOR 102 153 255
SHAPEPATH "data"
WEB
#IMAGEPATH "C:/ms4w/Apache/htdocs/world/"
#IMAGEURL "/ms_tmp/"
IMAGEPATH "/var/www/html/tmp/" #イメージファイルを書き込むDirectory
IMAGEURL "/tmp/"
END # web end
#layerの定義
LAYER
NAME "World"
STATUS ON
TYPE POLYGON
DATA "country_col_region"
CLASS
COLOR 255 220 160
OUTLINECOLOR 0 0 0
END
END #layer end
END # map end
これで準備OKです。worldのDirectoryは以下のようになっているか、確認してください。
html --- world --- myworld.php
|
+- myworld.map
|
+- data --- country_col_region.shp
+- country_col_region.dbf
+- country_col_region.shx
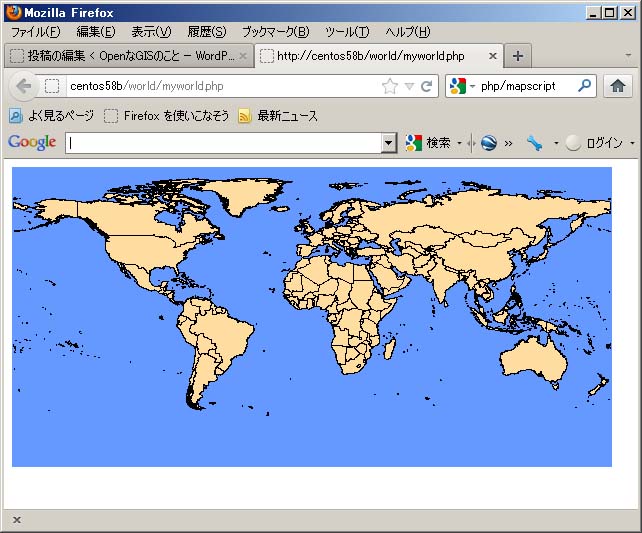
地図の表示
後は、ブラウザーでhttp://localhost/world/myworld.phpで世界地図が表示されます。
ちょとした機能追加
ただ、「世界地図が表示されてもねぇ~~ それが何だよ。JPEGでリンクして表示しただけだろ!」と今までの苦労を知らない人にとってはなんてこと言われ続けていますので、ちょいと機能を追加してみましょう。
スクリプトmyworld2.phpとして、作成してみます。
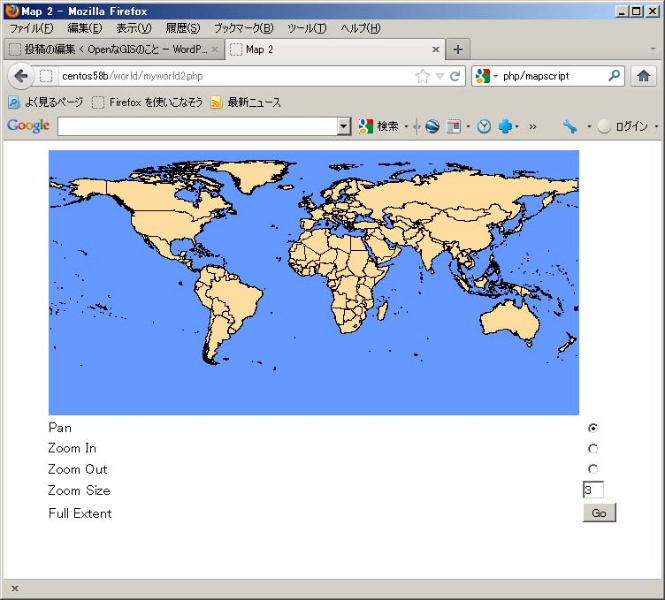
myworld2.php
<?php //dl('php_mapscript.so'); // Default values and configuration $val_zsize=3; $check_pan="CHECKED"; $map_path="/var/www/html/world/"; $map_file="myworld.map"; $map = ms_newMapObj($map_path.$map_file); if ( isset($_POST["mapa_x"]) && isset($_POST["mapa_y"]) && !isset($_POST["full"]) ) { $extent_to_set = explode(" ",$_POST["extent"]); $map->setextent($extent_to_set[0],$extent_to_set[1], $extent_to_set[2],$extent_to_set[3]); $my_point = ms_newpointObj(); $my_point->setXY($_POST["mapa_x"],$_POST["mapa_y"]); $my_extent = ms_newrectObj(); $my_extent->setextent($extent_to_set[0],$extent_to_set[1], $extent_to_set[2],$extent_to_set[3]); $zoom_factor = $_POST["zoom"]*$_POST["zsize"]; if ($zoom_factor == 0) { $zoom_factor = 1; $check_pan = "CHECKED"; $check_zout = ""; $check_zin = ""; } else if ($zoom_factor < 0) { $check_pan = ""; $check_zout = "CHECKED"; $check_zin = ""; } else { $check_pan = ""; $check_zout = ""; $check_zin = "CHECKED"; } $val_zsize = abs($zoom_factor); $map->zoompoint($zoom_factor,$my_point,$map->width,$map->height, $my_extent); } $image=$map->draw(); $image_url=$image->saveWebImage(); $extent_to_html = $map->extent->minx." ".$map->extent->miny." " .$map->extent->maxx." ".$map->extent->maxy; ?> <HTML> <HEAD> <TITLE>Map 2</TITLE> </HEAD> <BODY> <CENTER> <FORM METHOD=POST ACTION=<?php echo $HTTP_SERVER_VARS['PHP_SELF']?>> <TABLE> <TR> <TD> <INPUT TYPE=IMAGE NAME="mapa" SRC="<?php echo $image_url?>"> </TD> </TR> <TR> <TD> Pan </TD> <TD> <INPUT TYPE=RADIO NAME="zoom" VALUE=0 <?php echo $check_pan?>> </TD> </TR> <TR> <TD> Zoom In </TD> <TD> <INPUT TYPE=RADIO NAME="zoom" VALUE=1 <?php echo $check_zin?>> </TD> </TR> <TR> <TD> Zoom Out </TD> <TD> <INPUT TYPE=RADIO NAME="zoom" VALUE=-1 <?php echo $check_zout?>> </TD> </TR> <TR> <TD> Zoom Size </TD> <TD> <INPUT TYPE=TEXT NAME="zsize" VALUE="<?php echo $val_zsize?>" SIZE=2> </TD> </TR> <TR> <TD> Full Extent </TD> <TD> <INPUT TYPE=SUBMIT NAME="full" VALUE="Go" SIZE=2> </TD> </TABLE> <INPUT TYPE=HIDDEN NAME="extent" VALUE="<?php echo $extent_to_html?>"> </FORM> </CENTER> </BODY> </HMTL>
後は、ブラウザーでhttp://localhost/world/myworld2.phpで世界地図が表示されます。

これで、ZoomIN,ZoomOUT,PAN, FullExtentの最低限の機能が使えるようになりました。
最後に
mapfileの記述方法などについては、追々書いていきます。
YaskeyさんのHPでPHP/MapScript 4.x tutorialを参考にして、アプリケーションを作成するなど、Internet上にいろいろとありますので、それらを活用してください。
次回は、MapServerのFrameworkであるjavascriptを使ったKa-mapを使って、最終的にはこんな感じみたいなWEB-GISを作成していきたいと思います。


最近のコメント