OpenLayersを使うには
検索項目でOpenLayersについてKeyWordでこのブログを見ている方がいるので、
ここで、自分自身の健忘も考えて、整理しておきました。
OpenLayersとは?
OpenLayersとは、Web Serviceを使っていろいろな地図情報を表示できるオープンソースのJavaScriptライブラリです。
WEB上でGISや地図情報を扱うには、もっとも手っ取り早く使えて、非常に軽快に動きます。
WMSの重ね合わせや、kml,geojson,GMLなどのデータを描画することができます。
GISのデファクトスタンダードであるShape fileは直接表示できなくはありません。(微妙な言い回しですが。)やろうと思えばできます。(24/05/2013)
OpenLayersの詳細な情報は、本家のHPをご覧ください。 それほど難しい英語ではないので、理解できるかと思います。01/28/2013現在でversionは2.12です。
OpenLayersを使ったFreeのWEB applicationも多く存在します。
たとえば、GeoMOOSEなんてもののあります。
また、MapServer,PostGIS,PostgreSQLなどと組み合わせて地図情報をWEB上にサービスとして提供することができます。
何はともあれ、使えるようになっていると非常に便利です。
では、OpenLayersを使って見ましょう。
まずは、OpenLayersを動かすための環境設定を行います。
-
Web ServiceをSetup
-
OpenLayers JavaScriptをDownload
-
Configuration
となるのですが、今回はWindows上で作業を行うので、上記の設定を一括で行ってくれるMS4WをInstallします。
MS4WのInstall
PCのOS環境は、Windows XP SP3で行います。
MS4Wからdownloadします。
setup.exe Installerのms4w-3.0.6-setup.exeをdownloadします。
ms4w-3.0.6-setup.exeをダブルクリックするだけでInstallが始まります。
-
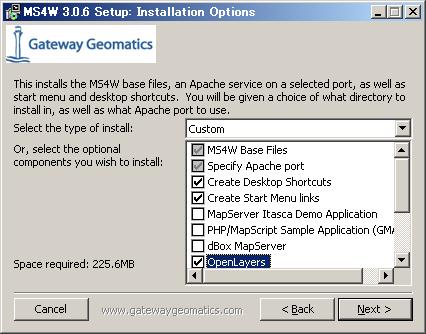
Install 初期画面

OpenLayersにチェックを入れます。
または、お好みでインストールタイプは、fullでもよろしいかと。
MapServerをライブラリー等一式Internetよりダウンロードしてインストールしてくれます。
たったこれだけです。
-
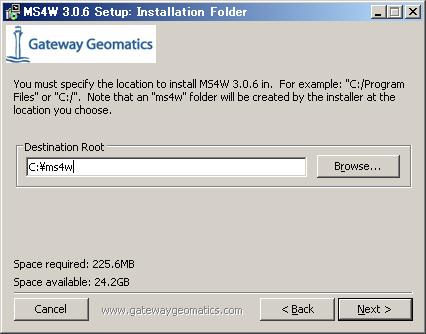
Install先
-
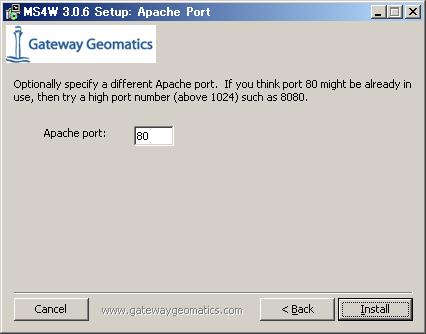
Apacheのport設定

Defaultでは80番ですが、もし80番portを使っているようならば、8080、8000番に変更してください。
後は、Install ButtonをclickすればInstallが開始されます。
超簡単ですね。
ms4wの動作確認
デスクトップ上に、MS4W-LocationとMS4W-Shellのショートカットができていますので、MS4WのApacheが動いているのを確認してから、MS4W-Locationダブルクリックで起動してください。
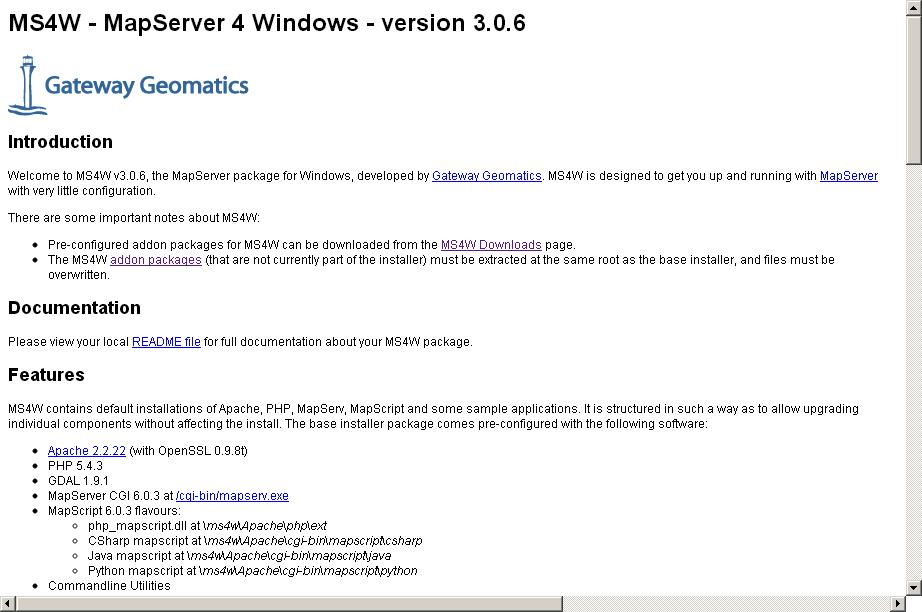
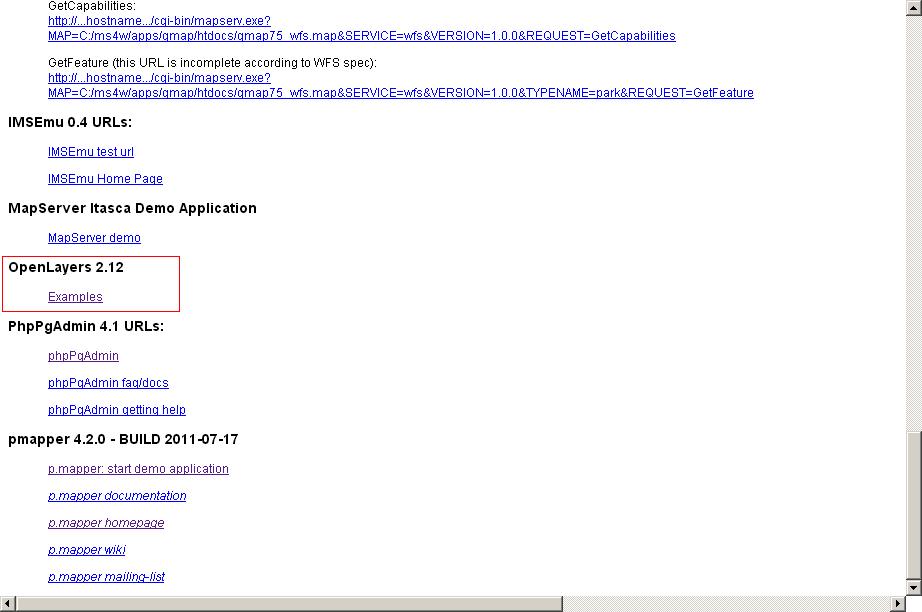
すると、下記のようにWEBブラウザーに表示されます。

今回は、OpenLayersもinstallしていますので、

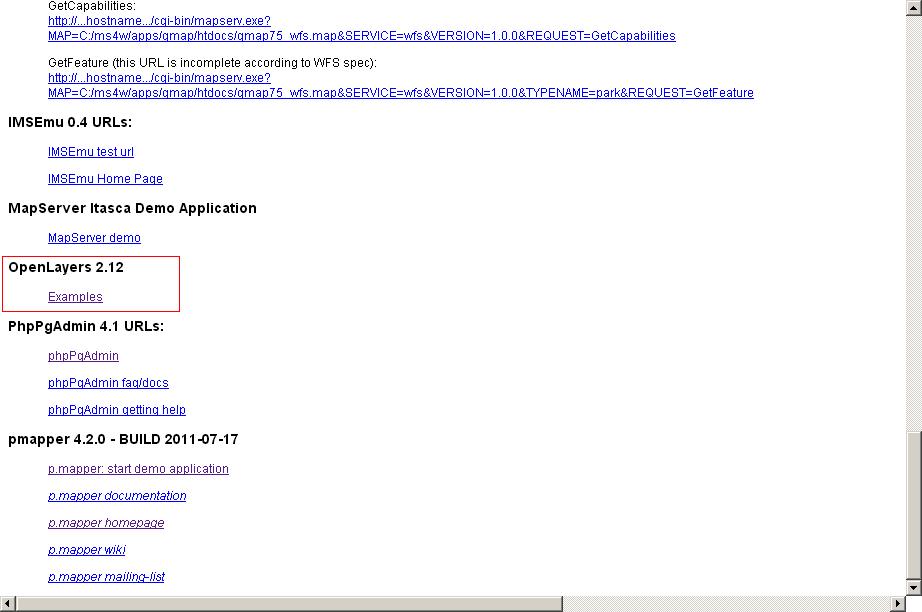
赤枠で囲った部分が追加されているはずです。
表示されない場合は、Apacheが起動していないことが原因ですので、[コントロールパネル] >[管理ツール] > [サービス] で、MS4W Apacheが実行されているか確認してください。
OpenLayersのExampleの動作確認
OpenLayersのexampleを動かしてみましょう。

のExamplesをclickするとたくさんのOpenLayersのexampleが表示されます。
適当にexampleを動かしてみます。
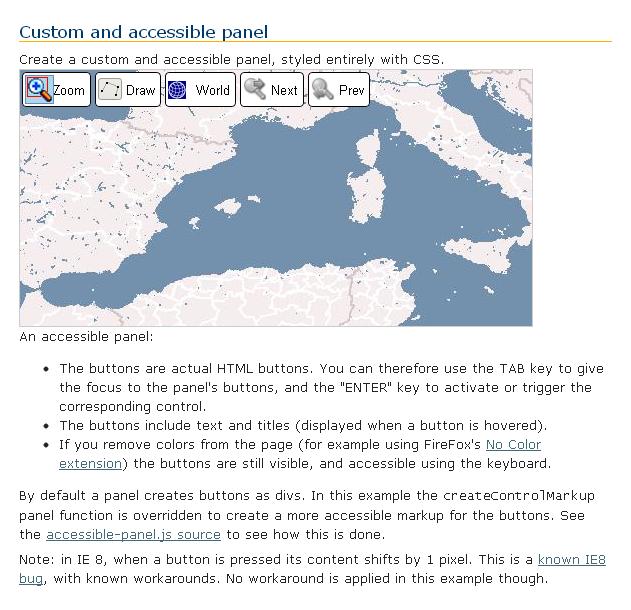
試しに、accessible-panel.htmlをclickしてみます。

accessible-panel.htmlの実行例
大丈夫ですね。
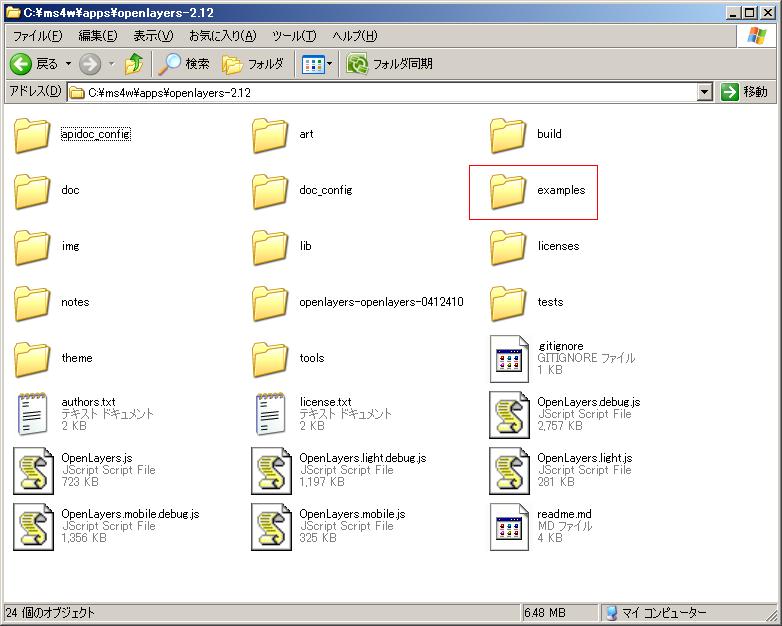
OpenLayersのInstall先を確認しておきましょう。ここでは、C:¥ms4wにinstallしたので、

のようにOpenLayersがInstallされています。
このexamplesフォルダーのexampleを使えば、OpenLayers JavaScriptを使ってWEB Applicationを作成することができます。
今回のまとめ
-
MS4W 3.0.6をinstallしました。
-
OpenLayersをinstallして、動作確認を行いました。
今後は、このMS4Wの環境を使って、OpenLayersの基本的なことを学んでいきます。
いろいろなexampleを実行させたり、いくつかsource codeを見ておくと良いですね。


最近のコメント