OpenLayersを使ってみる。[Chapter 28]
OpenLayersのMap Class Propertiesについて-1[Chapter 27] に引き続き、OpenLayersのMap Class Propertiesについての基本を学んでおきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。今回から、やっと8章に進みます。
OpenLayers Mapについての詳細は、OpenLayers.Map を参考にしてください。
Map class properties
ここでは、Map classのよく使うpropertiesについて学んでいきます。すべてのpropertiesについては、
OpenLayers.Map を参考にしてください。
Map propteries
OpenLayersのMap Class Propertiesについて-1[Chapter 27] に引き続き、OpenLayersのMap Class Propertiesについて引き続き、Map propertiesを学びます。
maxExtent
maxExtent: {OpenLayers.Bounds}
maxExtentは、最大表示範囲であり、Default: bounds in decimal degrees,(-180, -90, 180, 90)です。そして、10進の経度緯度になります。
これは、地球全体を表示するものとなっています。
また、maxExtentのデータタイプは、OpenLayers.Boundsになります。
データの与え方は、
var bounds_object = new OpenLayers.Bounds(minx, miny, maxx, maxy); maxExtent : bounds_object
の形で定義することもできます。
minExtent
minExtent: {OpenLayers.Bounds}
minExtentは最小表示範囲であり、Default: bounds in decimal degrees,(-1, -1, 1, 1)です。そして、10進の経度緯度になります。
maxExtentと同様でデータタイプは、OpenLayers.Boundsになります。
restrictedExtent
restrictedExtent : {OpenLayers.Bounds}
restrictedExtent は制限された表示範囲であり、Default: bounds in decimal degreesです。そして、10進の経度緯度になります。
restrictedExtent はmouseによるpan modeで使用します。
numZoomLevels
numZoomLevels: {Integer}
のzoomの分割数を指定します。 Defaultでは 16分割です。
ここで、上記のpropertiesを使ってexample codeを実行してみましょう。
zoomlevels example code
Map propertyのzoomlevelsについてのexample codeです。
example codeは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter8¥にしておきます。
ファイル名は、chapter8_ex2_zoomlevels.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create a map with an empty array of controls
map = new OpenLayers.Map(‘map_element’, {
controls : [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.LayerSwitcher()],
numZoomLevels : 8,
maxExtent : new OpenLayers.Bounds(100, 0, 140, 50)
});
//Create a base layer
var wms_layer_all = new OpenLayers.Layer.WMS(
‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {});
map.addLayers([wms_layer_all]);
//Render map
//map.render(‘map_element’);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
順に上記codeを見ていきましょう。
まずは、Map objectの作成を行います。
//Create a map with an empty array of controls map = new OpenLayers.Map('map_element', { controls : [ new OpenLayers.Control.Navigation(), new OpenLayers.Control.PanZoomBar(), new OpenLayers.Control.LayerSwitcher()], numZoomLevels : 8, maxExtent : new OpenLayers.Bounds(100, 0, 140, 50) });
numZoomLevels とmaxExtentを追加します。
初期のzoomlevelは8としています。
maxExtent(最大表示範囲)は、経度緯度で設定します。この例では、東経100度から140度、北緯0度から50度が最大表示範囲にになります。
次にlayerを作成します。
//Create a base layer var wms_layer_all = new OpenLayers.Layer.WMS( 'OpenLayers WMS', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'basic' }, {}); map.addLayers([wms_layer_all]);
WMS layerを作成して、addLayersでmapに追加します。
次に、map_elementにrenderはコメントにします。
なぜならば、Map object作成時にdiv名を'map_element'でしていているからです。
//Render map
//map.render('map_element');
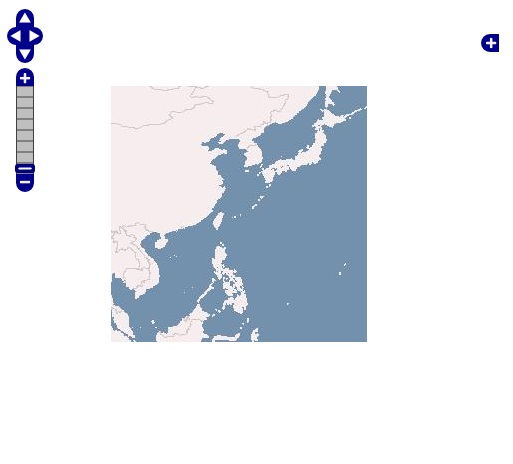
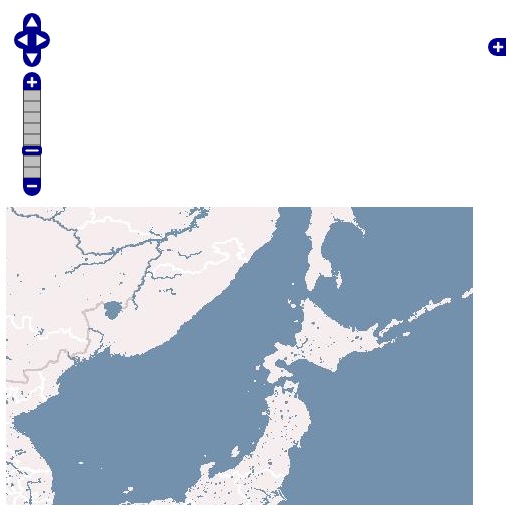
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter8/chapter8_ex2_zoomlevels.htmlと入力すると、

のようにmaxExtent(最大表示範囲)以外はmapは表示されません。
今回のまとめ
OpenLayersのMap class propertyの基本について概要を学びました。
今回はnumZoomLevels とmaxExtentを使いました。次回も引き続き、Map class propertyについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!


Comments are closed.