GeoExt1.1を使ってみる。[Chapter 7]
今回は、GeoExtのexampleのModified Popup Exampleを使ってmouse click時のeventを追加してみます。
セットアップと入手については、GeoExt1.1 [Chapter 1] を参考にしてください。
OpenLayers click eventについて
まずは、OpenLayers Click Event Exampleを動かしてみます。
これは、OpenLayersだけでclickのeventを書いたものです。
OpenLayers.Controlを継承して、OpenLayers.Control.Clickと言うclassを作成します。
click時動作の定義だけを抜き出すと、
OpenLayers.Control.Click = OpenLayers.Class(OpenLayers.Control, { defaultHandlerOptions: { 'single': true, 'double': false, 'pixelTolerance': 0, 'stopSingle': false, 'stopDouble': false }, initialize: function(options) { this.handlerOptions = OpenLayers.Util.extend( {}, this.defaultHandlerOptions ); OpenLayers.Control.prototype.initialize.apply( this, arguments ); this.handler = new OpenLayers.Handler.Click( this, { 'click': this.trigger }, this.handlerOptions ); }, trigger: function(e) { var lonlat = map.getLonLatFromPixel(e.xy); alert("You clicked near " + lonlat.lat + " N, " + + lonlat.lon + " E"); } });
ここでは、以下の
-
defaultHandlerOptions
-
initialize
-
trigger
処理を定義しています。
trigerでclickしたときにwindowが開いて、緯度経度が表示されます。
そして、ここで定義したOpenLayers.Control.Click classは、function init()内で
var click = new OpenLayers.Control.Click(); map.addControl(click); click.activate();
としてclick objectとしてインスタンスを作成して、addControlで追加しなければなりません。
詳しくは、OpenStreetMap API 実験室やOpenStreetMap API 実験室などを参考にしてください。
では、これを使って、GeoExtのpopup windowに表示してみます。
popup windowに表示
まずは、OpenLayers.Control.Click classの定義は、
// simple control to handle user clicks on the map OpenLayers.Control.Click = OpenLayers.Class(OpenLayers.Control, { defaultHandlerOptions : { single : true, double : false, pixelTolerance : 0, stopSingle : true }, initialize : function(options) { this.handlerOptions = OpenLayers.Util.extend(options && options.handlerOptions || {}, this.defaultHandlerOptions); OpenLayers.Control.prototype.initialize.apply(this, arguments); this.handler = new OpenLayers.Handler.Click(this, { click : this.trigger }, this.handlerOptions); } });
とします。
triggerは、popup windowを表示するので、ここでは定義しません。
次に、変数の定義とExt.onReady(function()…);の部分は、
var mapPanel, popup, map; // main script Ext.onReady(function() { function addToPopup(loc) { // create the popup if it doesn't exist if (!popup) { popup = new GeoExt.Popup({ title : "Popup", width : 200, maximizable : true, collapsible : true, map : map, //map : mapPanel.map, anchored : true, listeners : { close : function() { // closing a popup destroys it, but our // reference is truthy popup = null; } } }); } // add some content to the popup (this can be any Ext component) popup.add({ xtype : "box", autoEl : { html : "クリックの緯度経度 (" + loc.lon.toFixed(2) + ", " + loc.lat.toFixed(2) + ")" } }); // reset the popup's location popup.location = loc; popup.doLayout(); // since the popup is anchored, calling show will move popup to // this location popup.show(); }; // mapの作成 map = new OpenLayers.Map(); // layerの作成 var wmsLayer = new OpenLayers.Layer.WMS("Global Imagery", "http://maps.opengeo.org/geowebcache/service/wms", { layers : "bluemarble" }); map.addLayers([wmsLayer]); // controlの作成 var control = new OpenLayers.Control.Click({ trigger : function(evt) { var loc = map.getLonLatFromViewPortPx(evt.xy); addToPopup(loc); } }); // controlの追加とアクティブ化 map.addControl(control); control.activate(); // create Ext window including a map panel var mapPanel = new GeoExt.MapPanel({ title : "Map", renderTo : "container", width : 600, height : 480, map : map, layers : [wmsLayer], center : [135, 35], zoom : 4 }); });
ここで、function addToPopup(loc) {…};でmouse click時のpopup windowのfunctionを定義します。
codeは理解できるとかと思います。
簡単に書くと、「popup windowが開いてなければ、windowを作成して緯度経度を表示する。window closeがclickされれば、popup windowを破棄する。」となります。
後は、今までのtutorialでやってきた、mapを作成して、panelに入れていきます。
また、contorlの作成部分で未定義のtriggerを作成します。
// controlの作成 var control = new OpenLayers.Control.Click({ trigger : function(evt) { var loc = map.getLonLatFromViewPortPx(evt.xy); addToPopup(loc); } } );
でmouse click時の処理を追加しておきます。
htmlファイルは今までのものを参考にしてもらって、
FireFoxで実行すると、

な感じです。
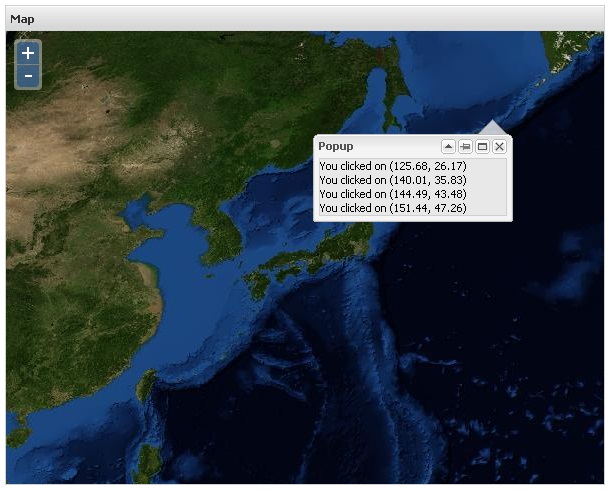
な感じで、clickした場所の緯度経度がpopup windowにclick毎に順に追加されます。
今回のまとめ
GeoExt.PopupとOpenLayers.Classを使ってmouse click時のpopup windowの表示をしてみました。
これを応用して、mouse double clickやmoveなどのeventの追加ができるようになりますね。
今回のbasemapは、exampleの地図を使いましたが、OpenStreetMapと電子国土を使うこともできますので、是非tryしてください。
次回は、GeoExt.Actionのevent操作にtryしてみます。


最近のコメント