OpenLayersを使ってみる。[Chapter 17]
OpenLayersでThird Party APIsを使う。OpenStreetMap編[Chapter 16] に引き続き、OpenLayersのSpherical Mercator(球面メルカトル)についての基本を学んでおきます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
では、今回は、Spherical Mercatorについて学んでいきます。
Spherical Mercator
Spherical Mercatorについては、OpenLayersのProjectionについて[Chapter 11] で詳しく説明しましたが、Google MapsやYahoo MapsやVirtualEarthやOpenStreetMapなどは、Projectionはメルカトルとなっています。
ここでは、再度Spherical Mercatorについておさらいしておきましょう。
EPSGコード
Spherical Mercator(球面メルカトル)のProjectionの公式EPSGコードは現在EPSG:3857ですが、コードが確立された時、それはEPSG:900913として定義されました。
このEPSG:900913は、今までどおりEPSGとして、OpenLayersの中で使用することができます。EPSG:3857コードと同一です。
Spherical MercatorのMap Properties
いままでは、map = new OpenLayers.Map('map_element');とMap objectを作成していましたが、
var options = { maxExtent : new OpenLayers.Bounds( -128 * 156543.0339, -128 * 156543.0339, 128 * 156543.0339, 128 * 156543.0339 ), maxResolution : 156543.0339, units : 'm', projection : new OpenLayers.Projection('EPSG:3857'), //projection : new OpenLayers.Projection('EPSG:900913'), displayProjection : new OpenLayers.Projection("EPSG:4326") };
のoptions部分を省略していたことになります。
maxExtent
maxExtent : new OpenLayers.Bounds( -128 * 156543.0339, -128 * 156543.0339, 128 * 156543.0339, 128 * 156543.0339 )
maxExtentは、OpenLayersに地図の最大の境界を定義します。
4つの数は最小のx、最小のy、最大のxおよび最大のy座標を表わします。
ここで使用する数はEPSG:3857(900913)の範囲のための座標です:経度/緯度座標と3857(900913)は全く異なります。
OpenLayersを使ってみる。[Chapter 10] のMap Tileで書いているように、256px×256pxのタイルに分割しており、その際の距離(m)になっています。
maxResolution
この特性は、地図のmaxResolutionをセットします。それは256のピクセルに地図の範囲を入れることに基づきます。
{float}型の数値になります。
maxResolution : 156543.0339
units
mapの単位で{string}型になります。ただし、Spherical Mercatorでの単位です。
units : 'm'
EPSG:4326などでは、degrees(度)となり、units : 'm'と書きます。
projection
mapのprojectionを設定します。{object}型になります。
projection : new OpenLayers.Projection('EPSG:3857')
displayProjection
mapの表示用のprojectionを設定します。{object}型になります。
displayProjection : new OpenLayers.Projection('EPSG:4326')
実際のprojectionと違っていても問題はありません。
ここでは、経度緯度で表示されるようになります。
Spherical MercatorのMapの表示
VirtualEarthを参考にして、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter5¥にしておきます。
ファイル名は、chapter5_ex6_sphericalmercator.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2&mkt=en-us"></script>
<script type=’text/javascript’ src=’http://openlayers.org/api/2.10/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
var initMaxResolution = 156543.0339;
function init() {
//map options
var options = {
maxExtent : new OpenLayers.Bounds(
-128 * initMaxResolution,
-128 * initMaxResolution,
128 * initMaxResolution,
128 * initMaxResolution
),
maxResolution : initMaxResolution,
units : ‘m’,
projection : new OpenLayers.Projection(‘EPSG:3857′),
//projection : new OpenLayers.Projection(‘EPSG:900913′),
displayProjection : new OpenLayers.Projection("EPSG:4326")
};
//Create the map object
map = new OpenLayers.Map(‘map_element’, options);
var ve_road = new OpenLayers.Layer.VirtualEarth(
"Road", {
sphericalMercator : true
});
//Add the google map layers
map.addLayers([ve_road]);
//Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher());
//Add MousePosition
map.addControl(new OpenLayers.Control.MousePosition());
// Zoom the map to the max extent
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter5/chapter5_ex6_sphericalmercator.htmlと入力して、FireFoxを開いくと

な感じでSpherical MercatorのMapが表示されます。
Mapのmashup
ここで、chapter5_ex6_sphericalmercator.htmlをつかって、Base LayerにはGoogle Mapを使い、WMS LayerとVector Layerをoverlayを行い、EditToolberを追加して、polygon,line,pointを描けるようにmashupしてみましょう。
以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer¥chapter5¥にしておきます。
ファイル名は、chapter5_ex7_layer_mashup.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script src="http://maps.google.com/maps/api/js?sensor=false&v=3.2"></script>
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
var initMaxResolution = 156543.0339;
function init() {
//Create the map object
map = new OpenLayers.Map(‘map_element’, {
maxExtent : new OpenLayers.Bounds(
-128 * initMaxResolution,
-128 * initMaxResolution,
128 * initMaxResolution,
128 * initMaxResolution),
maxResolution : initMaxResolution,
units : ‘m’,
//projection : new OpenLayers.Projection(‘EPSG:3857′),
projection : new OpenLayers.Projection(‘EPSG:900913′),
displayProjection : new OpenLayers.Projection("EPSG:4326"),
});
//Google streets is the normal map type, so we don’t need to pass in a type
var google_streets = new OpenLayers.Layer.Google("Google Streets", {
numZoomLevels : 20
});
//WMS Layer
var wms_layer = new OpenLayers.Layer.WMS(‘OpenLayers WMS’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic,clabel,ctylabel,statelabel’,
transparent : true
}, {
isBaseLayer : true,
opacity : 0.9
});
//Vector Layer
var vector_layer = new OpenLayers.Layer.Vector(‘Editable Vectors’);
//Add the google map layers
map.addLayers([google_streets, wms_layer, vector_layer]);
//Add a vector editing control
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
//Add a mouse position control
map.addControl(new OpenLayers.Control.MousePosition());
// Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher({}));
// Zoom the map to the max extent
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
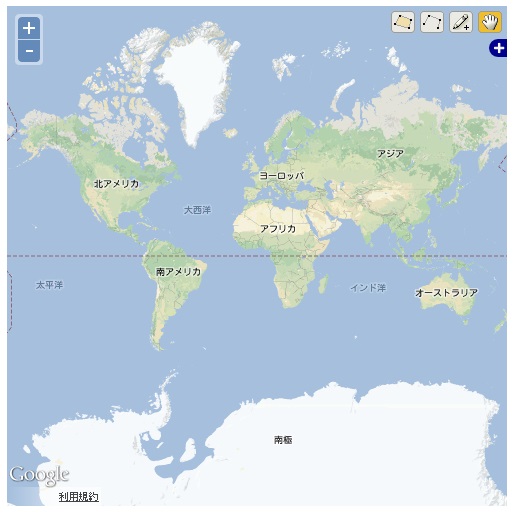
保存後、FireFoxを立ち上げて、http://localhost/openlayers/chapter5/chapter5_ex7_layer_mashup.htmlと入力して、FireFoxを開くと

な感じでMapが表示されます。
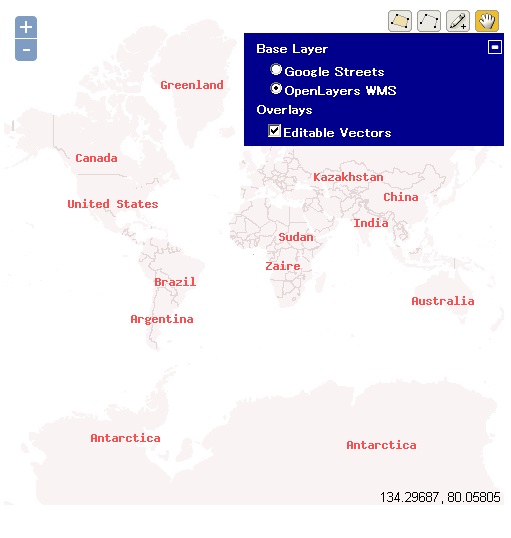
LayerSwitcherを表示させて、Base LayerをWMSにすると、

な感じでLayerを変更することができます。
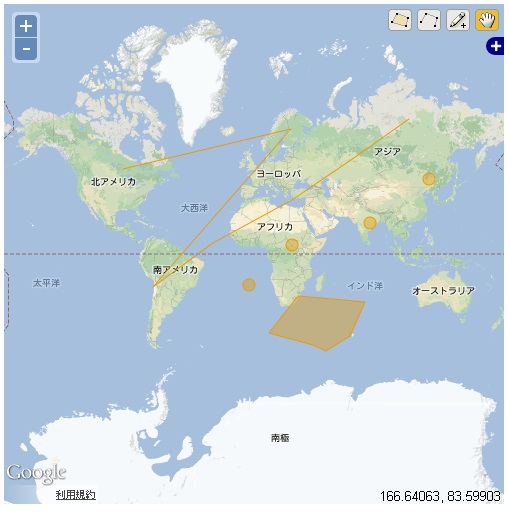
また、EditToolbarをiconをclickしてpolygon,line,pointを描くと

な感じでMap上に描画できます。
今回のまとめ
OpenLayersによるSpherical Mercatorの基本とMap mashupいついて学びました。
次回は、LayerのControlについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

Comments are closed.