OpenLayersを使ってみる。[Chapter 16]
OpenLayersでThird Party APIsを使う。VirtualEarth編[Chapter 15] に引き続き、OpenLayersのThird party APIsについての基本を学んでおきます。
Third party APIsとは、WEB Mapを提供しているGoogle Maps、Yahoo Maps、VirtualEarth(Microsoft) 、OpenstreetMapのAPIをOpenLayersで使ってみようと言うことです。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
では、今回は、OpenstreetMapについて学んでいきます。
OpenstreetMap APIを使う。
OpenStreetMaphについては、OpenStreetMapを参照してください。
OpenStreetMap Exampleに詳しくOpenLayersでの使い方が書かれています。
まずは、OpenStreetMapの標準的な使い方です。
まずは、以下のcodeを入力します。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayers2_12¥chapter5¥にしておきます。
ファイル名は、chapter5_ex5_osm.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
//Create the map object
map = new OpenLayers.Map(‘map_element’);
//OpenStreetMap Layer
var osm_layer = new OpenLayers.Layer.OSM(
‘OpenStreetMap Layer’
);
//Add the OSM map layer
map.addLayers([osm_layer]);
//Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher());
// Zoom the map to the max extent
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
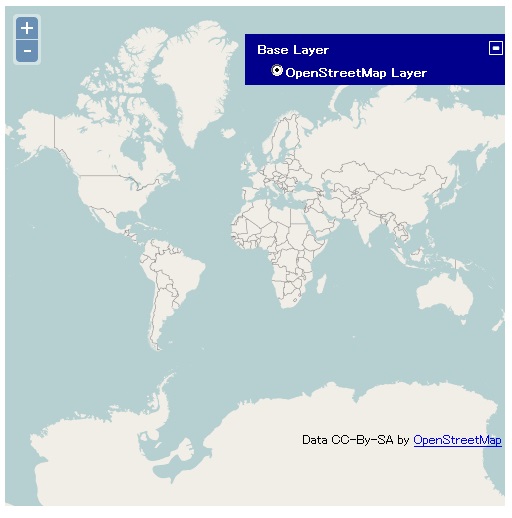
保存後、FireFoxを立ち上げて、http://localhost/openlayers2_12/chapter5/chapter5_ex5_osm.htmlと入力して、FireFoxを開いくと

な感じでOpenStreetMapが表示されます。
OpenStreetMap objectを作成する。
次に、OpenStreetMap layer objectを作成します。
var osm_layer_object = new OpenLayers.Layer.OSM( 'Layer Name', );
でOpenLayers.Layer.OSM(…);でobjectを作成します。
'Layer Name'は、{String}で表示する名前
OpenStreetMapはこれだけです。
OpenLayers.Layer.OSMに詳しくpropertiesやfunctionの説明があります。
今回のまとめ
OpenLayersによるThird Party APIs OpenStreetMapの基本を学びました。
次回は、Spherical Mercator(球面メルカトル)について学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

Comments are closed.