OpenLayersを使ってみる。[Chapter 4]
OpenLayersのLayerとは?[Chapter 3] に引き続き、OpenLayersのLayer Objectについて学んでみます。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
本来ならば、Wiki形式で説明をした方が良いのでしょうが?、そうするとなかなか進まないんですよね。blog形式の方が何となく「今日はここまで書こうかな?」なんて軽い気持ちが湧くものです。
最終的には、docuwikiを使って、MapABC Mapserver自習メモ – Mapserver GoogleMap OpanLayersのような形にしたいと思います。(とりあえずは夏までの目標!! ol3がβ版になってんじゃね?)
待てない方は、OpenLayers 2.10 Beginner's Guideを買って読んでください。
本Blog中のsource code等に関しては、あくまでも参考としてください。なにがあっても責任とれませんので。
そこんところ、ヨロシク~~!!
Layer Object
Layerは次の2 stepで作成します。
-
layer objectを作る。
-
mapnにlayer objectを追加する。 map.addLayers(layers)
この2stepでmapにLayerが追加されます。
いままで、OpenLayers.Layer.WMS(…)はlayer objectを作成していたことになります。
ここで、WMS Classを見てみると
var wms_layer_map = new OpenLayers.Layer.WMS(
'Base layer',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers: 'basic'},
{isBaseLayer: true}
);
wms_layer_mapは、OpneLayers.Layers.WMSのインスタンスです。
そして、Layer objectを作成する際には、parameterやoptionを設定することになります。
詳細は、OpenLayers.Lsyer.WMSを参照してください。
Layer.WMS Class
上記のWMSの例では、
| Parameters | Description |
|---|---|
| name | {String} layerの名前. |
| url | {String} WMSのurl(e.g. http://vmap0.tiles.osgeo.org/wms/vmap0). |
| params | {Object} WMSから得るquery string parameters や parameter values. key/valueとペアで使う. |
| options | {Object} layer上の拡張option tagのハッシュテーブル. |
が指定されています。
name: これは何でも構いません。お好きな名前をどうぞ。
url: WMSのURLですので、これがないと動きませんね。
params: {layers: 'basic'} の部分ですね。これについては、OpenLayers.Lsyer.WMSを参照してください。
options: {isBaseLayer: true}の部分ですね。これもOpenLayers.Lsyer.WMSを参照してください。
要するにまとめると、
Layerのsub class WMS を利用する場合、
-
表示するlayerの名前は?
-
どこのWMSを使うのか?
-
呼び出す際のparameterは?
-
表示する際のoptionは?
の4つが必要になりますね。ほかのLayerのSub Classでも同様です。
parameterやoptionを追加して表示
では、parameterやoptionを追加して表示してみましょう。
保存先は、c:¥ms4w¥apache¥htdocs¥openlayer2_12¥chapter3¥にしておきます。
ファイル名は、chapter3_ex2_options_config.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<title>My OpenLayers Map</title>
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
// Setup our map object
map = new OpenLayers.Map(‘map_element’, {});
// Setup our two layer objects
var wms_layer_map = new OpenLayers.Layer.WMS(‘Base layer’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {
isBaseLayer : true
});
// Add an overlay layer. We set the transparent property to true
// in the WMS parameters so it doesn’t cover up the base layer
var wms_layer_labels = new OpenLayers.Layer.WMS(‘Location Labels’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘clabel,ctylabel,statelabel’,
transparent : true
}, {
visibility : false,
opacity : 0.5
});
//Add some more layers, this time we’ll specify more options
var wms_state_lines = new OpenLayers.Layer.WMS(‘State Line Layer’,
‘http://labs.metacarta.com/wms/vmap0′, {
layers : ‘stateboundary’,
transparent : true
}, {
displayInLayerSwitcher : false,
minScale : 13841995.078125
});
var wms_water_depth = new OpenLayers.Layer.WMS(‘Water Depth’,
‘http://labs.metacarta.com/wms/vmap0′, {
layers : ‘depthcontour’,
transparent : true
}, {
opacity : .8
});
var wms_roads = new OpenLayers.Layer.WMS(‘Roads’,
‘http://labs.metacarta.com/wms/vmap0′, {
layers : ‘priroad,secroad,rail’,
transparent : true
}, {
transistionEffect : ‘resize’
});
// Add layers to the map
map.addLayers([wms_layer_map, wms_layer_labels, wms_state_lines, wms_water_depth, wms_roads]);
// Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher());
// Zoom the map to the max extent
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
line[33]-line[56]
の部分が、OpenLayersのLayerとは?[Chapter 3] のexampleに付け加わった部分ですね。
それぞれのLayer Objectのparams,optionについては、各自調べてみてください。それほど難しいことをしているわけではないので、
OpenLayers.Lsyer.WMSをみてください。そして、いろいろと値を変えてみたり、option増やしたりtryしてください。
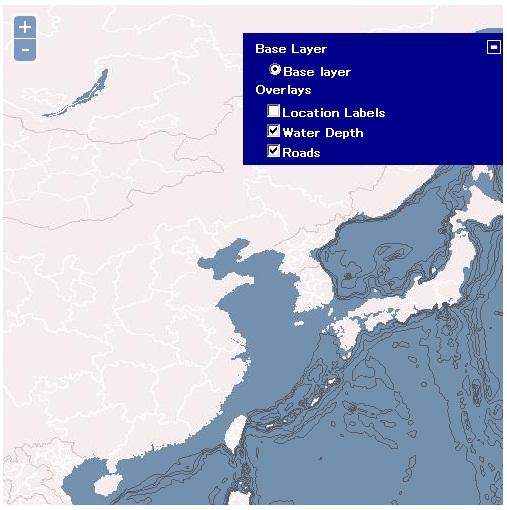
FireFoxを立ち上げて、http://localhost/openlayer2_12/chapter3/chapter3_ex2_options_config.htmlと入力すると、

な感じで表示されます。この表示は、ある程度小縮尺でなければ、水深(water depth)が表示されません。
今回のまとめ
OpenLayersによるLayer Objectの基本を学びました。
次回は、Layerのoptionとpropertyについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!

Comments are closed.