OpenLayersを使ってみる。[Chapter 3]
OpenLayersを使ってまずは表示してみる。[Chapter 2] に引き続き、今回から8回ほどOpenLayersのLayer Classについて学んでいきます。このLayerはOpenLayersのcoreな部分なので、しっかりと自分自身も勉強し直していきたいと思います。
OpenLayers 2.10 Beginner's Guideなる書籍の章立てにあわせて、OpenLayersの使い方を学んでいきます。
本Blog中のsource code等に関しては、あくまでも参考としてください。なにがあっても責任とれませんので。
そこんところ、ヨロシク~~!!
OpenLayersのLayer
で、Layerってなによ? 日本語では「層」なんて訳しますが、地層とかのイメージでなんとなく「重なり合ったもの一つ」みたいな感じで捉えることができます。 重なり合った層であれば、本来は複数形にならんといかんのでしょうが。
お菓子でたとえると、パイやミルフィーユな感じでしょうかね。
では、OpenLayersは食べられるか?と言うと食べられません。
OpenLayersでは、Layerとしては、Base LayerとOverlay Layerの2つがあります。
Base Layerとは、日本語では、基底レイヤなどと訳されます。要は、何も書き込めないけど、下地として表示するLayerです。
では、Overlay Layerとは、Base Layer上に重ねることができるLayerです。 わかりますか?
文章にするとめんどくさいですね。ここらへんは、ネットで調べてください。
OpenLayersを使ってまずは表示してみる。[Chapter 2] で表示した地図は、Base Layerとして表示しています。
では、Overlay Layerを追加してみましょう。
Overlay Layerの追加
OverlayするLayerを追加します。
保存先は、どこでも構わないのですが、c:¥ms4w¥apache¥htdocs¥openlayer2_12¥chapter3¥にしておきます。
ファイル名は、chapter3_ex1_wms_layers.htmlで保存します。
[html]
<!DOCTYPE html>
<html lang=’ja’>
<head>
<meta charset=’utf-8′ />
<title>My OpenLayers Map</title>
<script type=’text/javascript’ src=’http://localhost/openlayers/OpenLayers.js’></script>
<script type=’text/javascript’>
var map;
function init() {
// Setup our map object
map = new OpenLayers.Map(‘map_element’, {});
// Setup our two layer objects
var wms_layer_map = new OpenLayers.Layer.WMS(‘Base layer’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘basic’
}, {
isBaseLayer : true
});
// Add an overlay layer. We set the transparent property to true
// in the WMS parameters so it doesn’t cover up the base layer
var wms_layer_labels = new OpenLayers.Layer.WMS(‘Location Labels’,
‘http://vmap0.tiles.osgeo.org/wms/vmap0′, {
layers : ‘clabel,ctylabel,statelabel’,
visibility : false,
transparent : true
}, {
opacity : .5
});
// Add layers to the map
map.addLayers([wms_layer_map, wms_layer_labels]);
// Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher({}));
// Zoom the map to the max extent
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload=’init();’>
<div id=’map_element’ style=’width: 500px; height: 500px;’></div>
</body>
</html>
[/html]
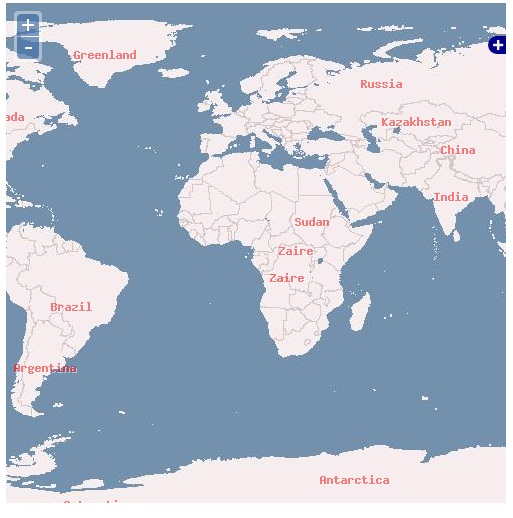
FireFoxを立ち上げて、http://localhost/openlayer2_12/chapter3/chapter3_ex1_wms_layers.htmlと入力すると、

な感じで、2つのLayerが表示されます。
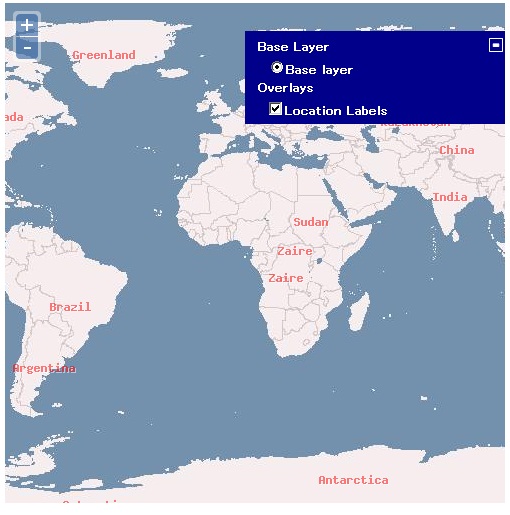
な感じで、Layer SwitcherでLayerの表示・非表示ができます。Base Layerは非表示にできません。
では、OpenLayersを使ってまずは表示してみる。[Chapter 2] から追加および変更した部分のcodeを見ましょう。
-
Base Layerの定義
// Setup our two layer objects var wms_layer_map = new OpenLayers.Layer.WMS('Base layer', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'basic' }, { isBaseLayer : true });
isBaseLayer : trueでBase Layerであることを宣言しています。
-
Overlay Layerの定義
// Add an overlay layer. We set the transparent property to true // in the WMS parameters so it doesn't cover up the base layer var wms_layer_labels = new OpenLayers.Layer.WMS('Location Labels', 'http://vmap0.tiles.osgeo.org/wms/vmap0', { layers : 'clabel,ctylabel,statelabel', visibility : true, transparent : true }, { opacity : .5 });
isBaseLayerはありませんね。あえてつけるならばisBaseLayer : falseとなるでしょうか。
また、transparent : tureで透過させて、opacity : .5は透過率は0.5としています。
opacityは0から1の間の数値になります。
これらのOptionについては、次回詳しく説明します。
-
map objectにLayerを追加
// Add layers to the map map.addLayers([wms_layer_map, wms_layer_labels]);
2つのLayerを追加します。[]を忘れずに。
-
Controlを追加
// Add a layer switcher control map.addControl(new OpenLayers.Control.LayerSwitcher({}));
Layerを表示・非表示させるcontrolを追加します。
どうでしょうか? Layerの追加はOpenLayer.Layerを付け加えていけば良いことになります。
難しくはないですね。
今回のまとめ
OpenLayersによるBase LayerとOverlay Layerのmap表示を行いました。
次回は、Layerのobjectについて学んでいきます。
また、本tutorialは、htmlやCSSやJavaScriptの基本的なことはある程度理解している前提で今後も話を進めていきます。また、誤字、脱字、spell間違いや勘違いも多々出てくると考えられます。
それは違うじゃん!!とかいろんな意見をいただければと思います。
そこんところ ヨロシク~~!!


Comments are closed.