OpenLayers Editorって?
OpenLayers Editorにdemoがあります。
このEditorを使えば、vector dataの編集ができます。
開発元は、http://www.geops.de/です。
ずいぶん前ですが、OpenLayers Editorの紹介で簡単に概要がありますので、参考にしてください。(記事中phpで書かれたとなっていますが、すべてJavaScriptで作成されています。)
どうやって使うの?
ここから、まずは入手してください。
な感じで、フォルダー構成ができあがります。
example folderの中のeditor.htmlを実行すれば、OKです。
な感じで表示されます。
mapのtopにeditor iconが並んでいます。
それぞれ、tooltipsが出てきますので、簡単に使えると思います。
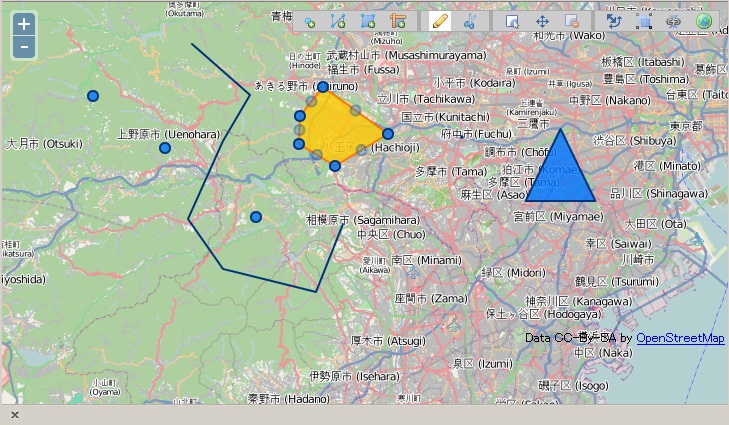
たとえば、pointやline,polygonを書いてみると、

な感じで作成できます。
描画したvectorデータを移動したり、shapeを変更したりすることができます。
いろいろと操作してみましょう。
では、そのeditor.htmlのcodeは
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>OpenLayers.Editor</title> <script src="http://openlayers.org/api/2.12/OpenLayers.js"></script> <script type="text/javascript" src="../lib/Editor/Lang/en.js"></script> <script type="text/javascript" src="../lib/loader.js"></script> <script type="text/javascript"> function init() { var map, editor; OpenLayers.Lang.setCode('en'); map = new OpenLayers.Map('map'); map.addLayer(new OpenLayers.Layer.OSM()); map.setCenter(new OpenLayers.LonLat(10, 50), 5); editor = new OpenLayers.Editor(map, { activeControls: ['Navigation', 'SnappingSettings', 'CADTools', 'TransformFeature', 'Separator', 'DeleteFeature', 'DragFeature', 'SelectFeature', 'Separator', 'DrawHole', 'ModifyFeature', 'Separator'], featureTypes: ['regular', 'polygon', 'path', 'point'] }); editor.startEditMode(); } </script> <style type="text/css"> /* Make map consume all available space */ html, body, #map { height:100%; margin:0; } </style> <link rel="stylesheet" href="../theme/geosilk/geosilk.css" type="text/css" /> </head> <body onload="init()"> <div id="map"></div> </body> </html>
となり、非常に短いcodeで簡単に使うことができます。
ここで、editor objectをmapに付け加えることで実装できます。
codeもシンプルで読みやすいですし、languageの変更も簡単にできます。
いま、ja.jsを作成中ですので、できあがったらアップします。
もっと利用してみる
このOpenLayers Editorをちょこっと手を加えて、GeoExtなどに組み合わせて使えば、editor部分の処理は任せられるので、開発するには好都合ですね。
このOpenLayers EditorとGeoExtの組み合わせは、GeoExt1.1のtutorialが終わってやってみます。
それまで待てない人は、Let's try!!



最近のコメント